![图片[1]-WordPress 网站 SECURE_AUTH_COOKIE 问题如何解决 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/SiteGround-promo-2310-1500-1.png)
SiteGround 注册无法接收短信验证码? 查看问题的解决方法
一个月前给客户做的一个 WordPress 站点交付上线之后,后面只是断断续续进行了上传产品信息的操作,结果昨天通过链接 /wp-admin 打开网站后台的时候出现了如下的警告提示,且整个后台登录页面除了这两行警告文字之外,就剩下一整个空白页面了,登录框都找不到。
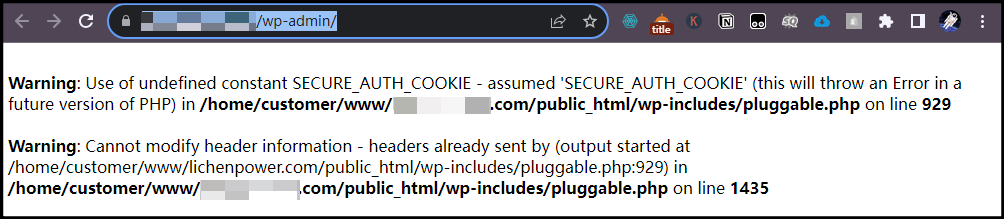
WordPress 站点 SECURE_AUTH_COOKIE 错误提示
Warning: Use of undefined constant SECURE_AUTH_COOKIE – assumed ‘SECURE_AUTH_COOKIE’ (this will throw an Error in a future version of PHP) in /public_html/wp-includes/pluggable.php on line 929
Warning: Cannot modify header information – headers already sent by (output started at /public_html/wp-includes/pluggable.php:929) in /public_html/wp-includes/pluggable.php on line 1435

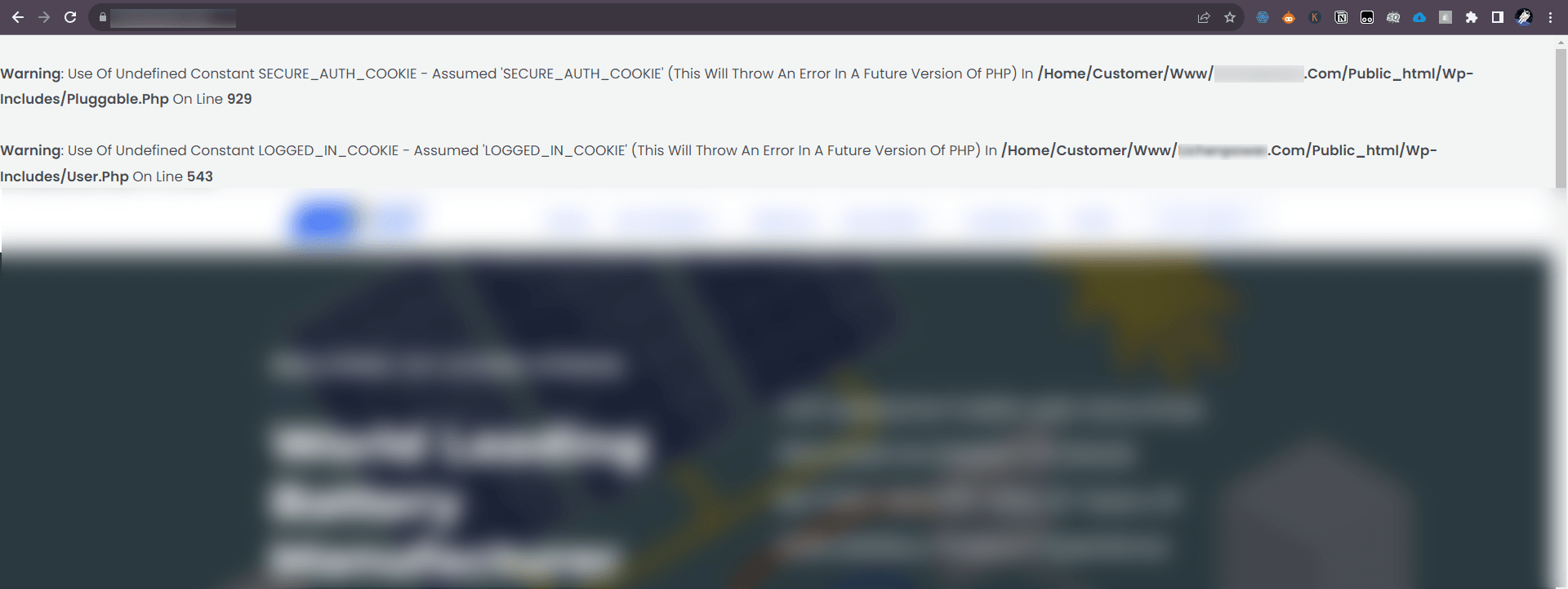
打开网站前台,同样有两条警告提示,不过警告提示的下方还能正常显示网站内容。
Warning: Use Of Undefined Constant SECURE_AUTH_COOKIE – Assumed ‘SECURE_AUTH_COOKIE’ (This Will Throw An Error In A Future Version Of PHP) In /Public_html/Wp-Includes/Pluggable.Php On Line 929
Warning : Use Of Undefined Constant LOGGED_IN_COOKIE – Assumed ‘LOGGED_IN_COOKIE’ (This Will Throw An Error In A Future Version Of PHP) In /Public_html/Wp-Includes/User.Php On Line 543

问题排查
谷歌搜索了以下这些警告信息,没有找到完全一样的情况,但是同样出现“Undefined Constant SECURE_AUTH_COOKIE”的问题的,基本上归结为两点原因:
- 插件或者主题出现问题的;
- 主机出现问题的。
因此解决问题的方法,一个是登录网站后台禁用掉所有插件,看下错误提示是否消失,如果消失了那就是插件的问题,然后再一个一个的激活插件,每激活一个插件就查看下网站前后台是否会出现警告提示,直到排查出是哪个插件导致的,替换掉这个插件,或者联系插件作者寻求帮助。如果禁用重启插件之后警告提示没有消失,那就再更换下 WordPress 主题,同样的逻辑来判断是否是主题导致的错误提示。
如果经过上面的排查,仍然没有解决问题,那就大概率是主机的问题了,直接联系主机客服寻求帮助。
不过,上面说过,网站后台的登录页面只有两条警告提示,没有登录框了,所以,只能先联系 SiteGround 主机客服看是不是主机的问题。Siteground 在线客服排查之后回复说主机看起来一切都正常,他怀疑是插件导致的,要我先在 SiteGround 后台的 Site Tools 禁用掉所有插件,看能不能解决问题。
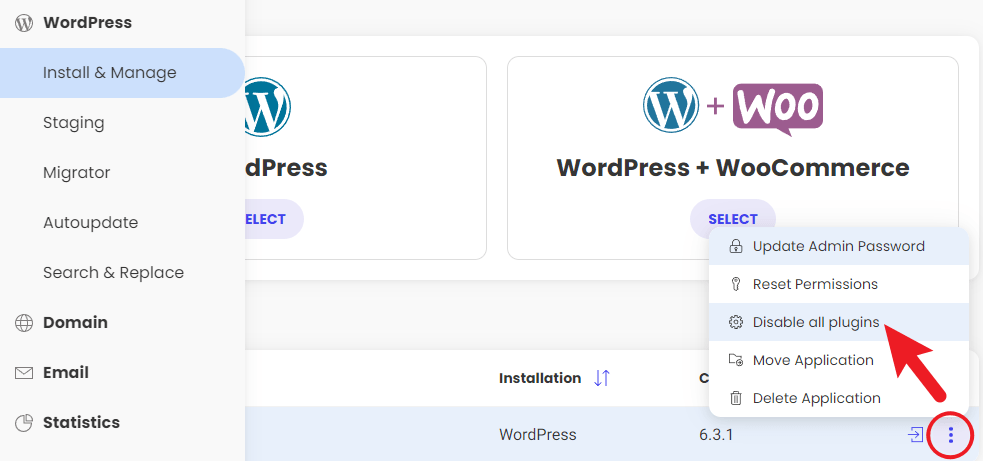
按照他的提示,在 Site Tools – WordPress – Install & Manage 页面,选择“Disable All Plugins”之后,结果提示“Fail – Try again later”。客服说他没有权限直接帮我禁用掉所有的插件。

问题最终解决方案
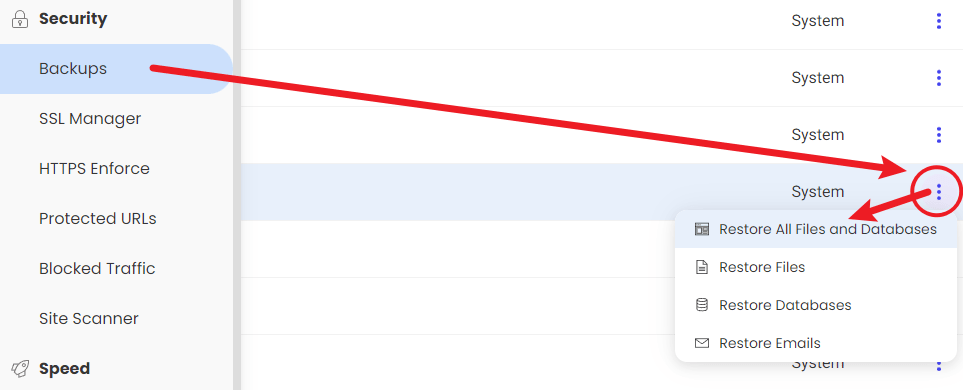
不过客服提出来另外一个方案,恢复网站的备份数据。SiteGround 每天会自动备份网站数据,且所有的备份数据会保留30天。因为不知道这个警告提示究竟是什么时候出现的,且客户说最近一个月的时间没有更新过网站内容,因此为了节省时间,我直接恢复了最早的那个备份数据:在SiteGround主机后台 Site Tools – Security – Backups 页面,找到最早的备份数据,然后选择“Restore All Files and Databases”,大概花了1分钟左右的时间,完成了网站备份数据的恢复。当然恢复备份数据的时间,跟网站数据量的大小是有关系的。

恢复网站备份数据之后再查看网站前后台,之前的警告提示消失了。
登录后台之后,按照上面说的,一个一个的把网站的主题和插件全部更新到最新的版本,边更新边刷新查看网站前台和后台,看是哪个插件或者主题捣的鬼,不过最终全部更新之后,没有再出现之前的警告提示。
我的判断,是某个未启用自动更新的插件导致的,更新插件之后,就没有这个问题了,所以为了防止后面再出现这个问题,我把所有的插件都启用了自动更新。
及时发现问题,防患于未然
出问题不可怕,重要的是能够及时发现问题,解决问题,并且尽可能的避免相同的问题再次发生。所以个人的建议是:
- 用印象笔记,Notion之类的工具建个文件夹,每次出现问题的时候都像这篇文章一样做好笔记,自己能看明白就行;
- 用 UptimeRobot 之类的工具监控网站的状态,网站出现问题打不开的时候能够第一时间知道
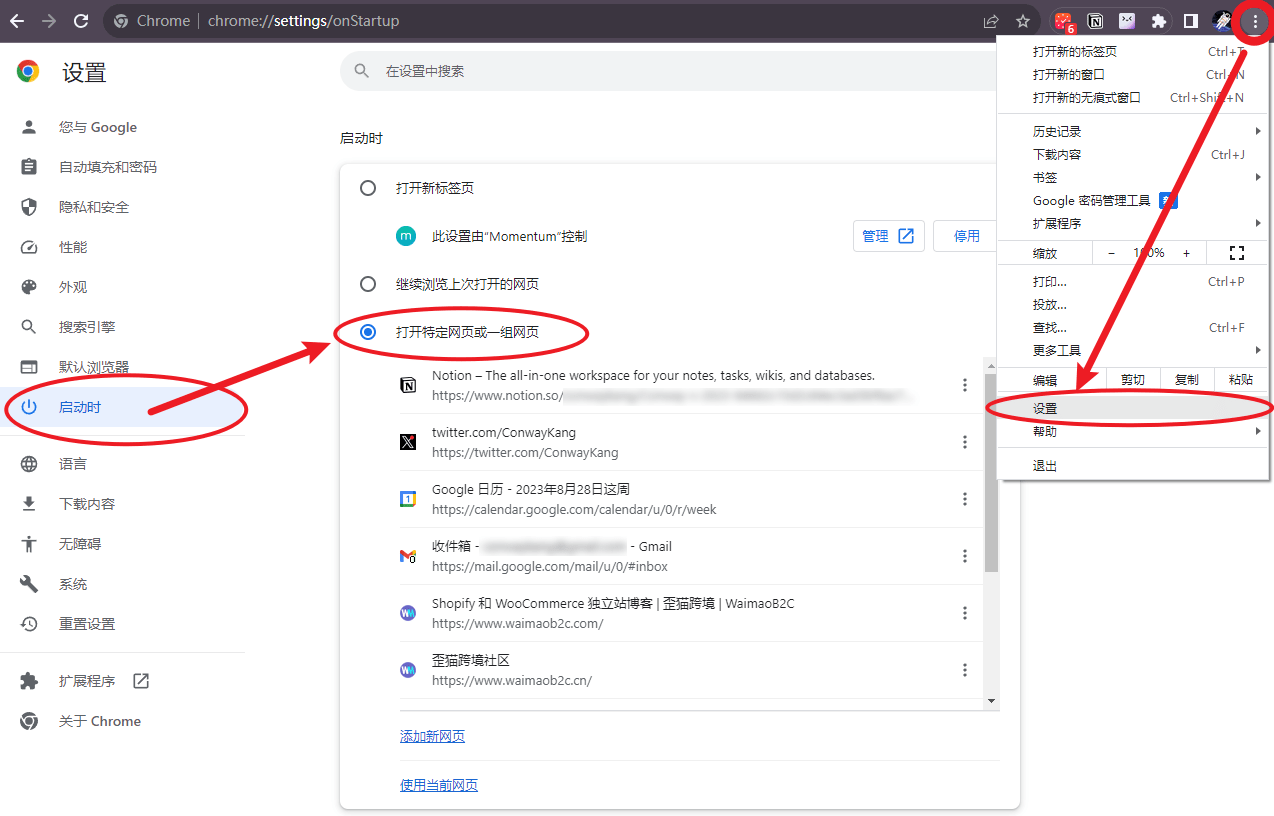
- UptimeRobot 监测不到的问题,可以用“浏览器人工监测”,例如本篇出现的问题,只是警告提示,网页可以正常打开,UptimeRobot 不会有通知,但是我们可以把自己日常工作会用到的网页全部添加到谷歌浏览器的启动项设置里面,这样每天工作打开浏览器的时候,就可以一键打开多个页面,捎带着就完成了网站健康状况监测了。

手动备份网站数据
最后一点建议是,每次对网站进行重大改动前,以及重大改动后,都要做好网站数据的手动备份。改动前做数据备份是为了防止改动过程中出现问题;改动后做备份是后面网站出问题之后,我们可以快速恢复网站到最近一次重大改动之后的样子。
SiteGround主机只能保留30天的备份数据,也就是说如果上面的问题发生在30天之前,即使我们恢复了最早的备份数据,仍然解决不了问题。因此我们有必要定期,如每个月,尤其是网站有比较大的更新,如上传了很多产品信息,对网站数据做手动备份,防止辛苦的工作全部白费。手动数据备份可以借助 WordPress 插件,例如 BackupBuddy 来完成,急需的朋友请自行搜索 “WordPress Backup Plugin”。这里先按下不表,后面再详谈。
![图片[7]-WordPress 网站 SECURE_AUTH_COOKIE 问题如何解决 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Cloudways-promo-2310-1500.png)


















暂无评论内容