![图片[1]-在自己的 Shopify 店铺下订单排查和解决网站转化率问题 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
在完成了 Shopify 基础工作如Shopify产品上传,主题设置,域名设置等等操作之后,下一阶段的任务就是开始给我们的Shopify店铺引流变现,你可以通过Facebook广告或者Google Shopping广告购买流量,也可以通过SEO,或者视频营销,红人营销等等渠道带来流量,不过在下一阶段开始之前,我通常会做两件事情来保证流量转化的效率:
- 一个是,在自己的Shopify网站上下测试订单,从客户的角度来体验和检查整个购物流程中还有什么问题,发现问题就及时的修正问题;
- 另外一个是,使用工具测试网站的打开速度,并依据测试结果对网站进行打开速度上的优化,至少能保证客户能顺利的打开我们的网站;
你可以把我们接下来要做的上面的两点工作看作是网站优化,不过关于网站优化我想再多说两点的是,我们对网站的“优化”一定是要有数据做依据的,没有数据做依据,就没有办法衡量你所做的针对网站的调整,究竟是“优化”还是“劣化”。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
例如,降价就一定可以提高网站的订单转化率吗?那么降价是针对提高网站转化率这一目标的优化吗?事实上,首先,降价不一定能够提高网站的订单转化率;其次,降价可以做为提高网站转化率的手段,但是这个时候,你要优化的目标是如何把利润做到最大化,而不是为了提高网站转化率一味的降价。
优化要以数据为依据,同时,有些优化是常识问题,不需要参考数据就可以让网站的订单转化率有很大的提升。例如,因为主题的原因,客户在产品页面点击加入购物车按钮之后,页面没有任何的反应。类似这样的问题,是需要我们在网站上下测试订单的时候发现并解决的,而不是在花了1000美金广告费之后,发现网站从购物车到付款的转化率太低,而分析发现的问题。
关于网站优化和优化方法“AB测试”我们后面肯定会反复的提及,也会有专门的内容,这里就不再赘述,回到本节内容要说的 – 如何模拟客户的行为在自己的Shopify网站上下测试订单以排查和解决网站上显而易见的影响网站订单转化率的问题。
在自己的Shopify店铺上下单解决转化率问题
测试网站弹窗是否正常,以及优惠邮件是否正常
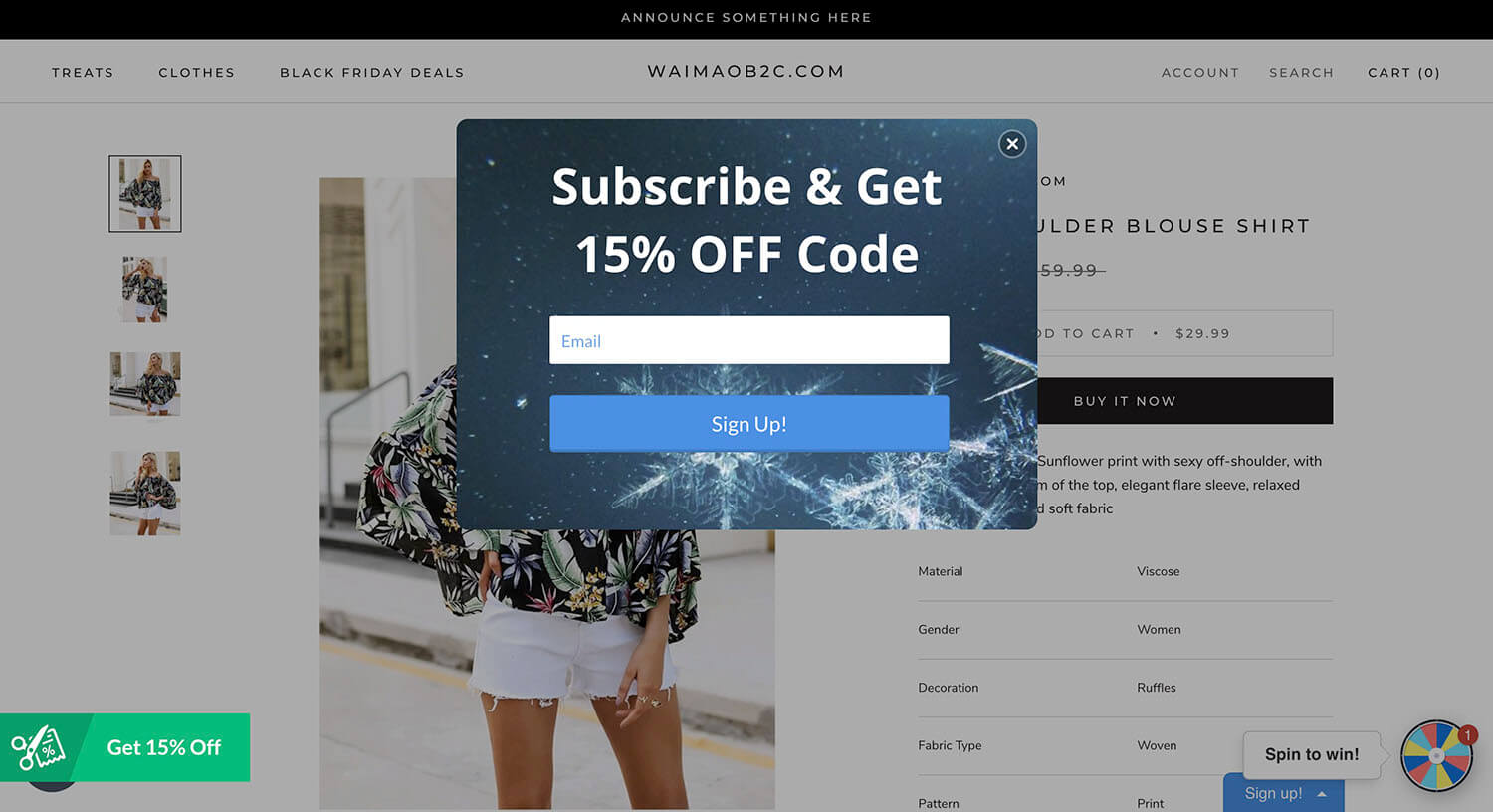
既然是模拟客户的行为,考虑到大部分读者是广告买流量,因此,客户从广告跳到你的网站之后,首先打开的页面便是你的产品页面。如下图所示:既然有弹窗,那么我们就模拟客户的行为把邮箱提交给弹窗,看提交邮箱之后是否可以按照设置预期看到另外一个弹窗显示折扣码信息,以及可以正常收到折扣码邮件。(弹窗设置用的是 Privy)

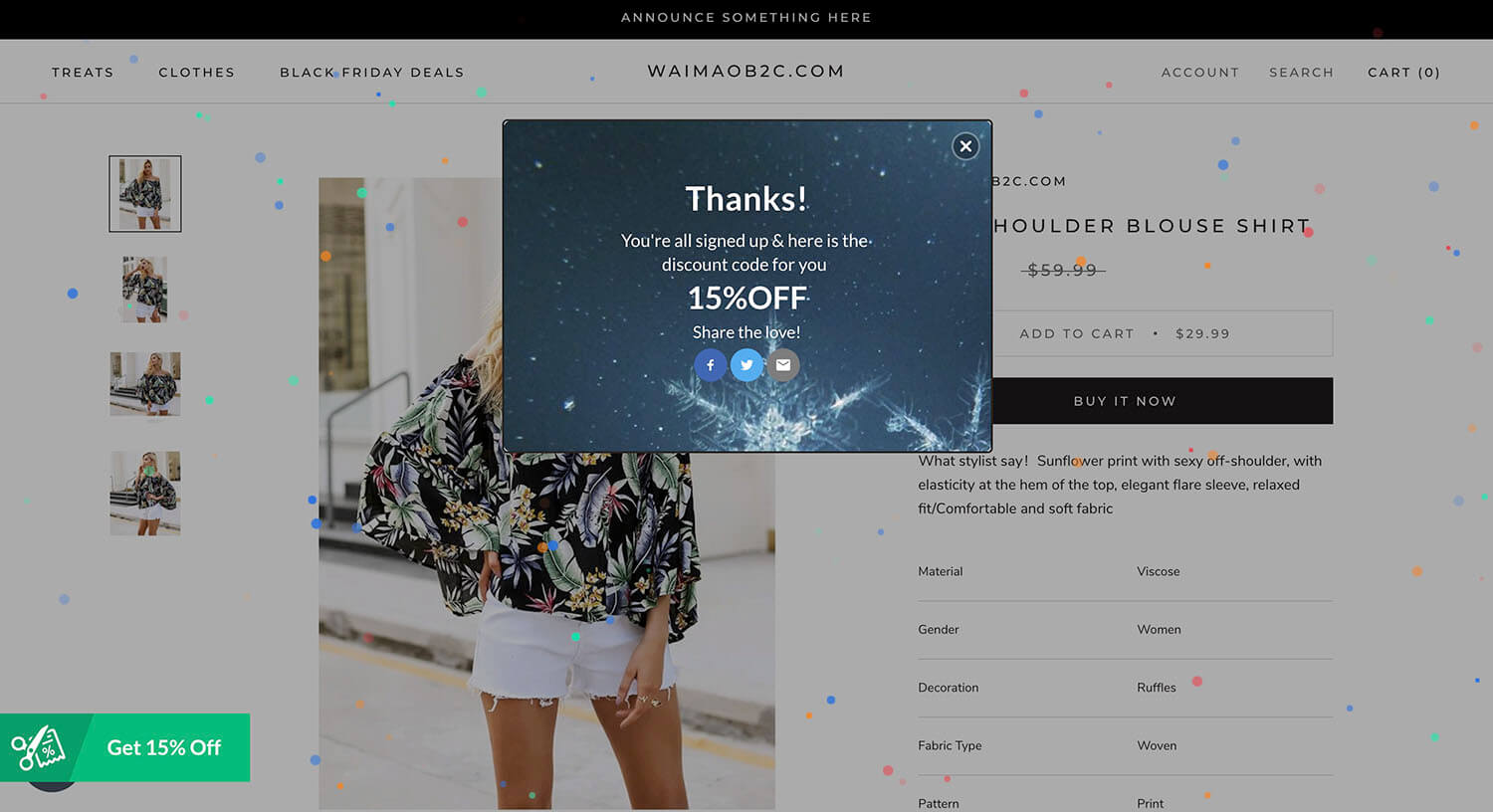
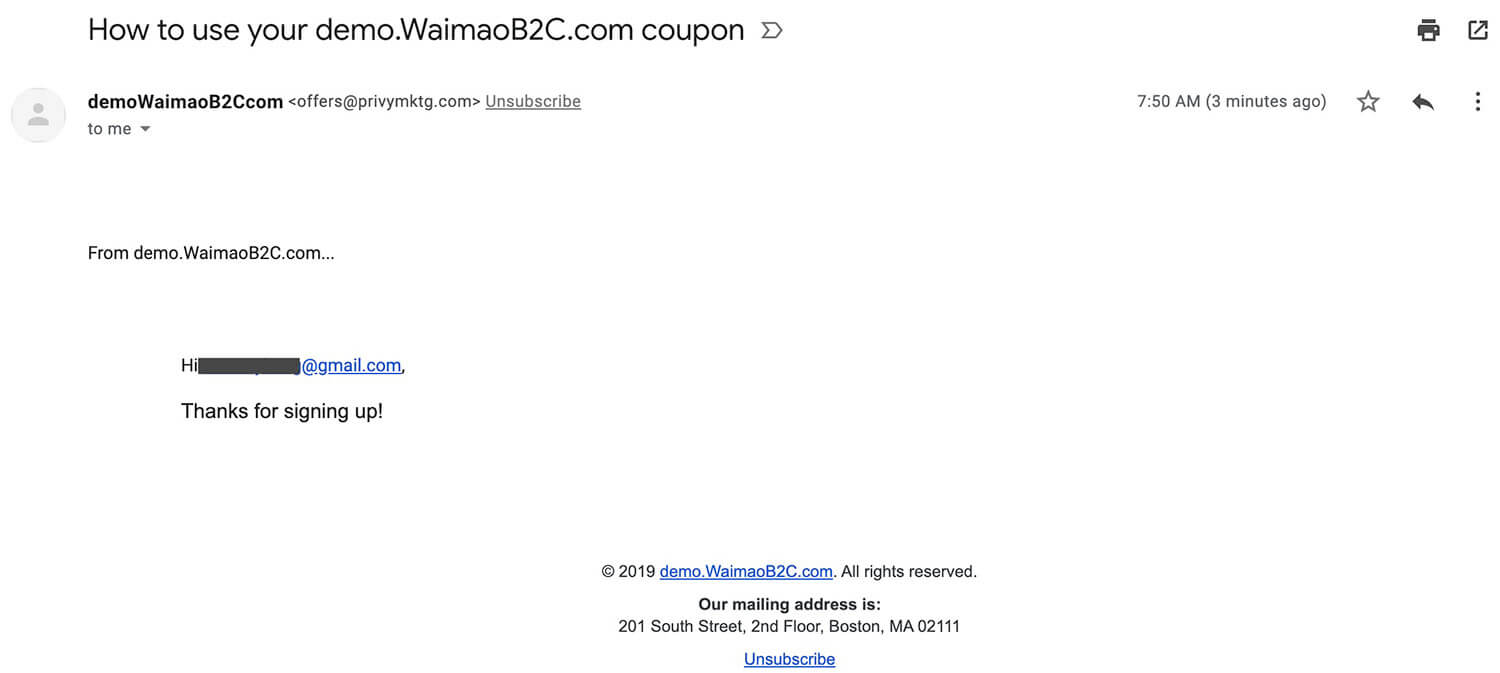
如下图所示,提交邮箱之后,在新的弹窗中可以正常看到15%OFF的折扣码信息。但是在接收到的折扣码邮件中,可以看到邮件的发件人是Privy默认的邮件地址,而且邮件内容体验很差,至少这两点是需要我们回头重新编辑修改的。


那么就把要修改的内容记到本子上或者印象笔记中的。如
- 网站弹窗提交邮箱之后接收的邮件内容需要重新编辑
- 网站弹窗提交邮箱之后发送给客户的邮件地址需要修改
发现并解决产品页面影响 Shopify 店铺转化率的问题
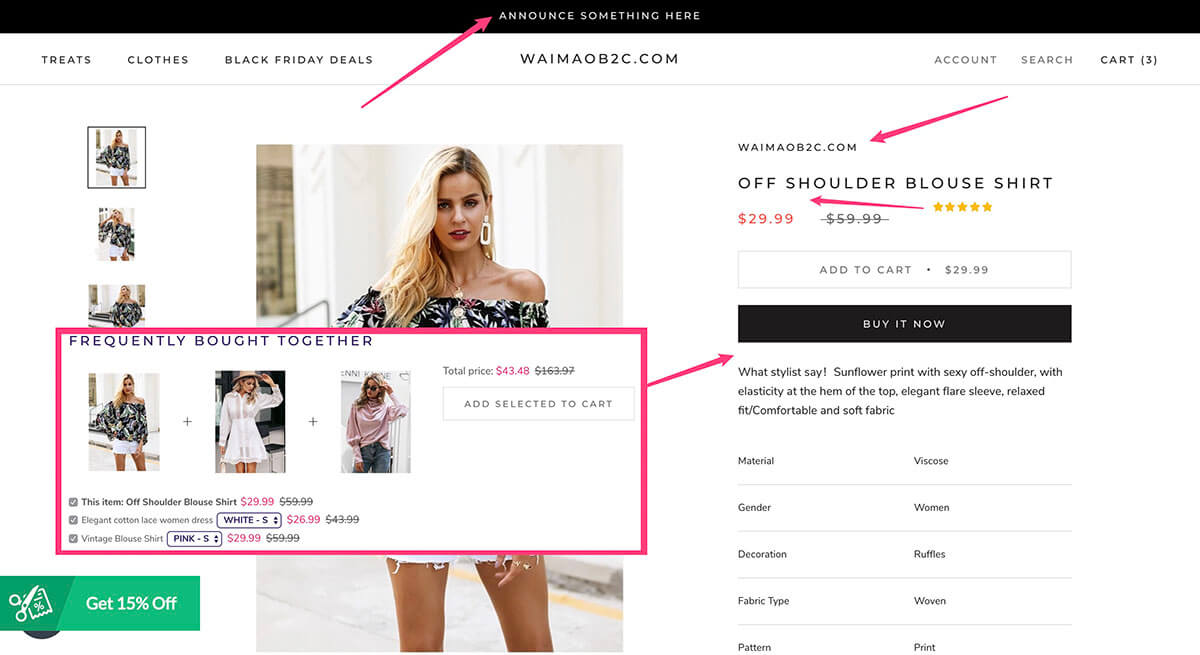
关闭弹窗之后,正式进入到产品页面,如下图所示。首先最顶部的通知栏文字内容还没有修改,是需要后面去修改的;产品标题上方的WAIMAOB2C.COM是产品的VENDOR信息,在这个寸土寸金的地方,还是不要显示这些不痛不痒对转化率没有什么影响的内容了,除非你做的确实是品牌类的产品;
页面底部有展示Review内容,所以最好把Rating Star插入到标题和价格的中间位置。不少Review插件是没有办法自动添加星星到标题下方的,需要改代码,建议联系插件的作者,让他们帮你修改。

这个产品页面我使用了 Frequently bought together 插件,默认这个插件展示的内容比较靠下,所以,同样,我会联系插件作者,让他帮我把插件展示的“一起购买”内容挪到BUY IT NOW按钮下方,之所以这么操作,是个人经验,至少我自己的网站这样挪到位置之后,订单客单价有了一个相当明显的提升,而且有近乎1/3的订单会通过Frequently Bought Together下单。
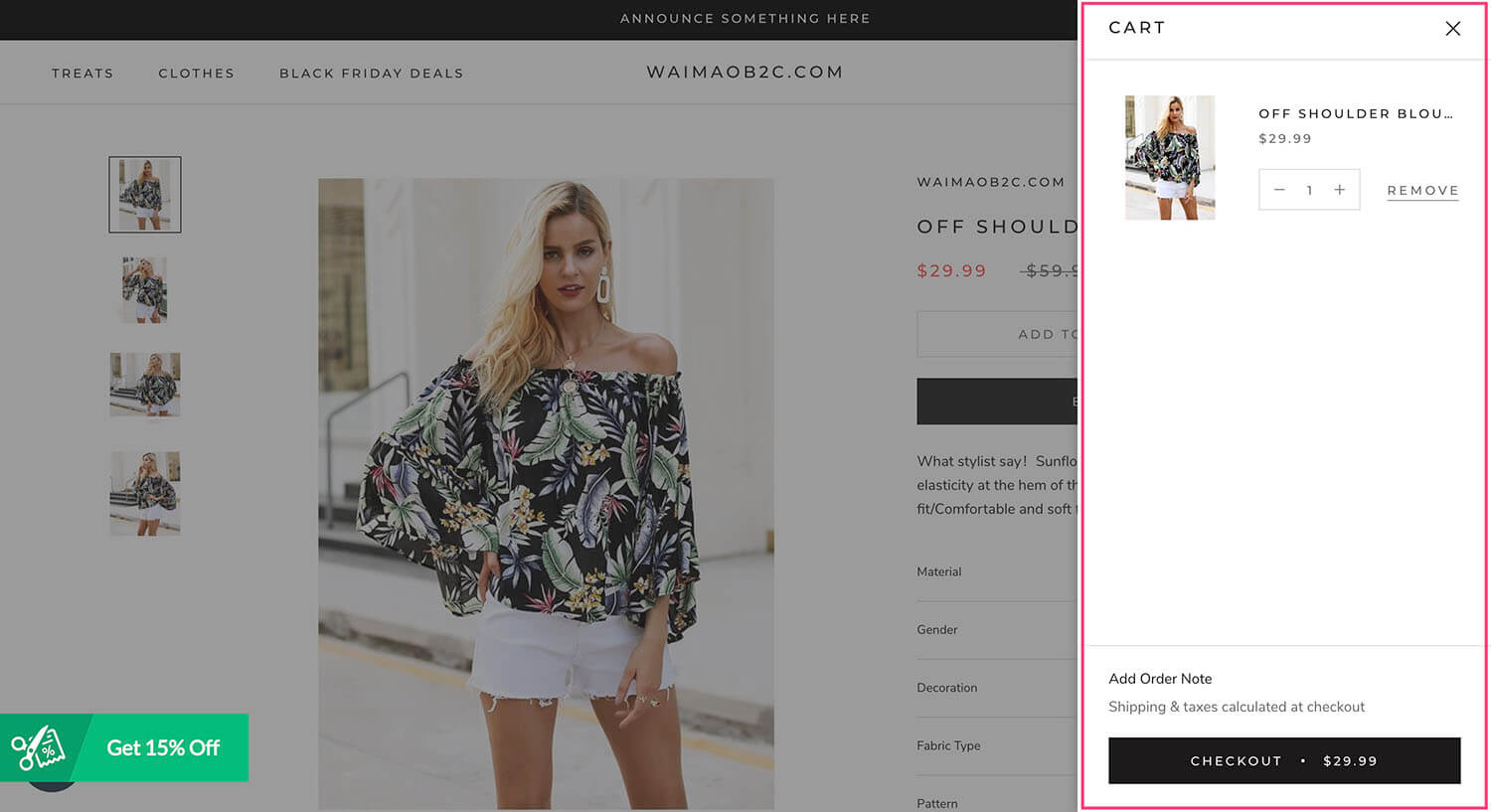
继续操作,点击Add to cart之后,从页面右侧弹出购物车窗口,显示产品信息,以及Checkout按钮。客户可以点击右上角的“X”关闭购物车继续购物,也可以直接点击Checkout按钮完成订单的付款。在主题的选择中,我们有解释,这种购物车弹出的方式是Drawer Cart,是我选择主题的时候会重点考虑的一个功能。
之前我帮不少人去分析如何提高他们网站的转化率,发现很多很多特别基础的问题,类似点击了Add to cart按钮之后,页面没有给出任何的反馈,只是在右上角小小的购物车标志上加了一个小点,或者“Add to cart”的文字消失,变成了一个“✅”,这都会严重影响你的网站转化率,而这些问题并不是不能发现或者解决,只要在自己的网站上下一个订单,亲自体验下就能找到并且解决。
我看到的还有一些问题是主题的Bug,虽然是Drawer Cart,但是点击加入购物车之后,弹出的购物车窗口中没有任何产品信息。还有的问题是购物车有产品信息,但是点击数量添加或者删减按钮的时候,没有任何的反应。
更严重的问题是,有些朋友安装了一些浮动的购物车按钮插件,这些插件会在页面的底部始终出现一个“Add to Cart”的按钮,正好挡住了Drawer Cart里面的CHECKOUT按钮,导致客户想要购买但是死活无法进入到Checkout页面。
以上都是我遇到的真实的案例,而且不是个案,所以,建议大家一定要在自己的网站上多下几个订单测试,看看有没有什么严重影响你的网站转化率的问题。解决之后再买流量。

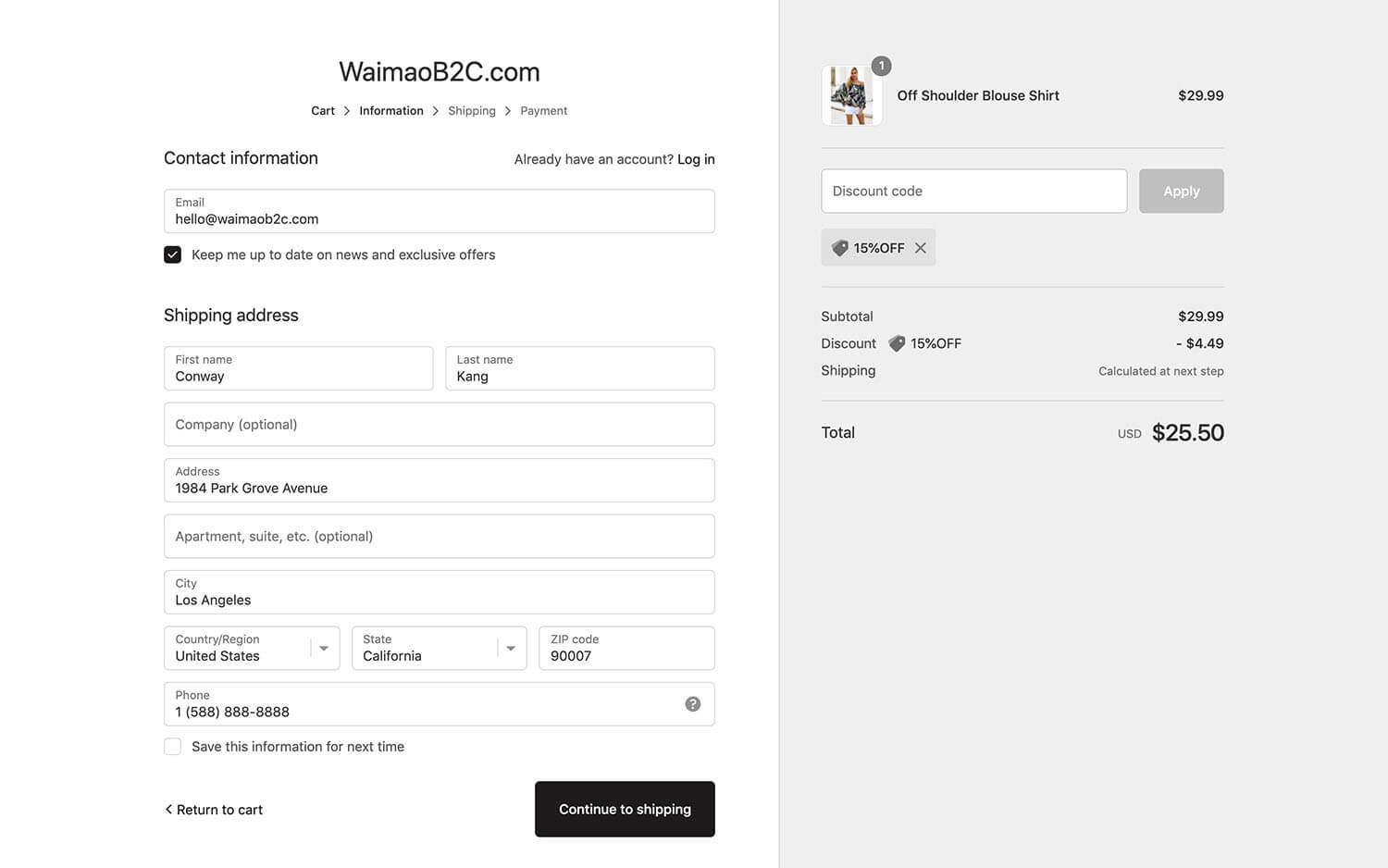
点击Checkout按钮进入到付款流程中,首先需要客户输入邮箱地址。我们在说到Checkout页面的设置的时候有强调尽可能不要允许客户使用电话号码下单。
邮箱地址下方有“Keep me up to date on news and exclusive offers”选项,并且该选项是默认勾选的。没有问题,这个也是在Checkout设置页面设置的,这一项是我们做后期邮件营销的基础。
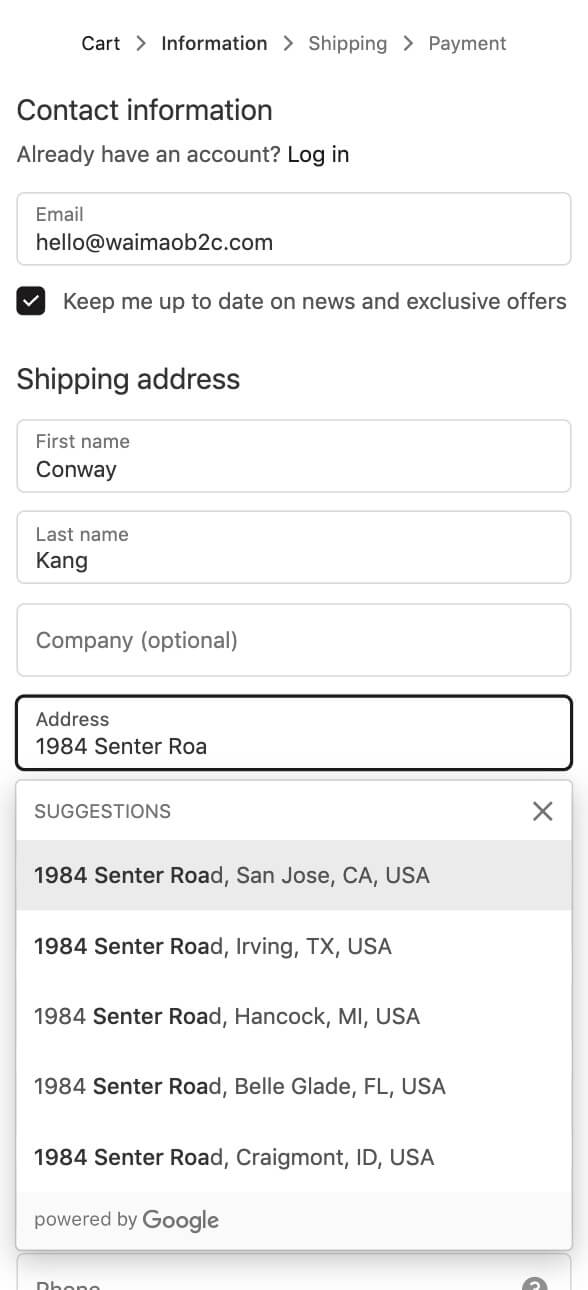
Shipping Address 是要自动填充的,你可以测试下在地址栏中输入任意几个数字之后是否会有下拉地址选项供客户去选择。Shopify地址自动填充功能设置在这里。右侧输入我们设置的折扣码,看是否可以使用,是否满足使用条件。

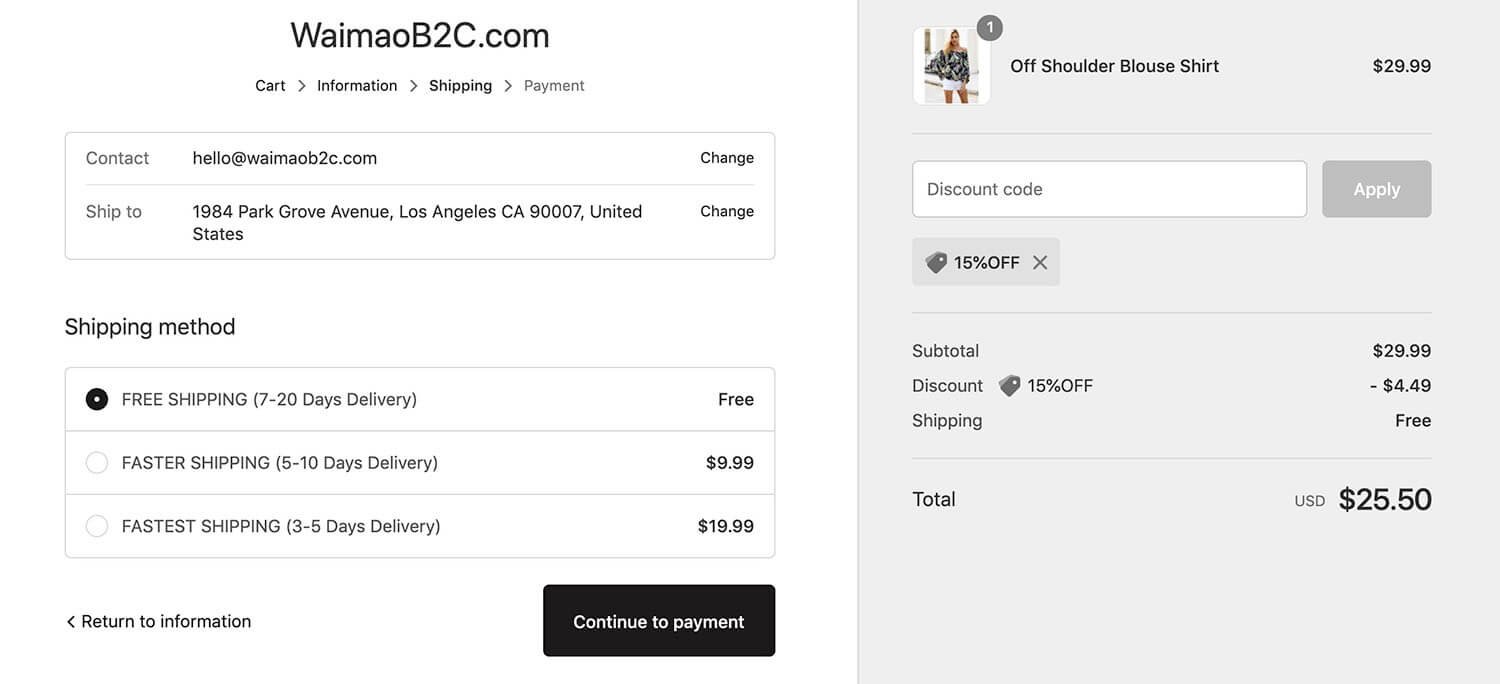
点击下一步,Continue to shipping按钮之后,在新的页面中,重点是Shipping method的设置是否正确,如下图所示,美国地址按照预想是提供了三种发货方式供客户选择的,没有问题。
这里我要重点说下我之前遇到的一个问题。最一开始,我只做美国市场,便按照利润核算做好了美国地区的运费设置,产品表现不错,然后就把广告的目标市场从单一的美国市场扩大到英国,澳大利亚,加拿大三个国家。结果发现加购物车的在正常水平之上,但是订单的转化率不能说糟糕,而是压根儿就没有购买!这里面肯定是有问题的。
在自己的网站上模拟澳大利亚客户,使用澳洲地址下单的时候才发现,英国,澳大利亚,加拿大三个国家都没有设置运费规则。客户在下单填写收货地址的时候,只有一个美国可以选择,客户根本就没有办法正常提供收货地址。
再有我之前帮网友检查网站的时候发现,明明写的是FREE SHIPPING,运费价格写的确是9.99美金。这种比较低级的不专业的错误,特别容易导致客户对你网站产生不信任,而最终导致订单流失。

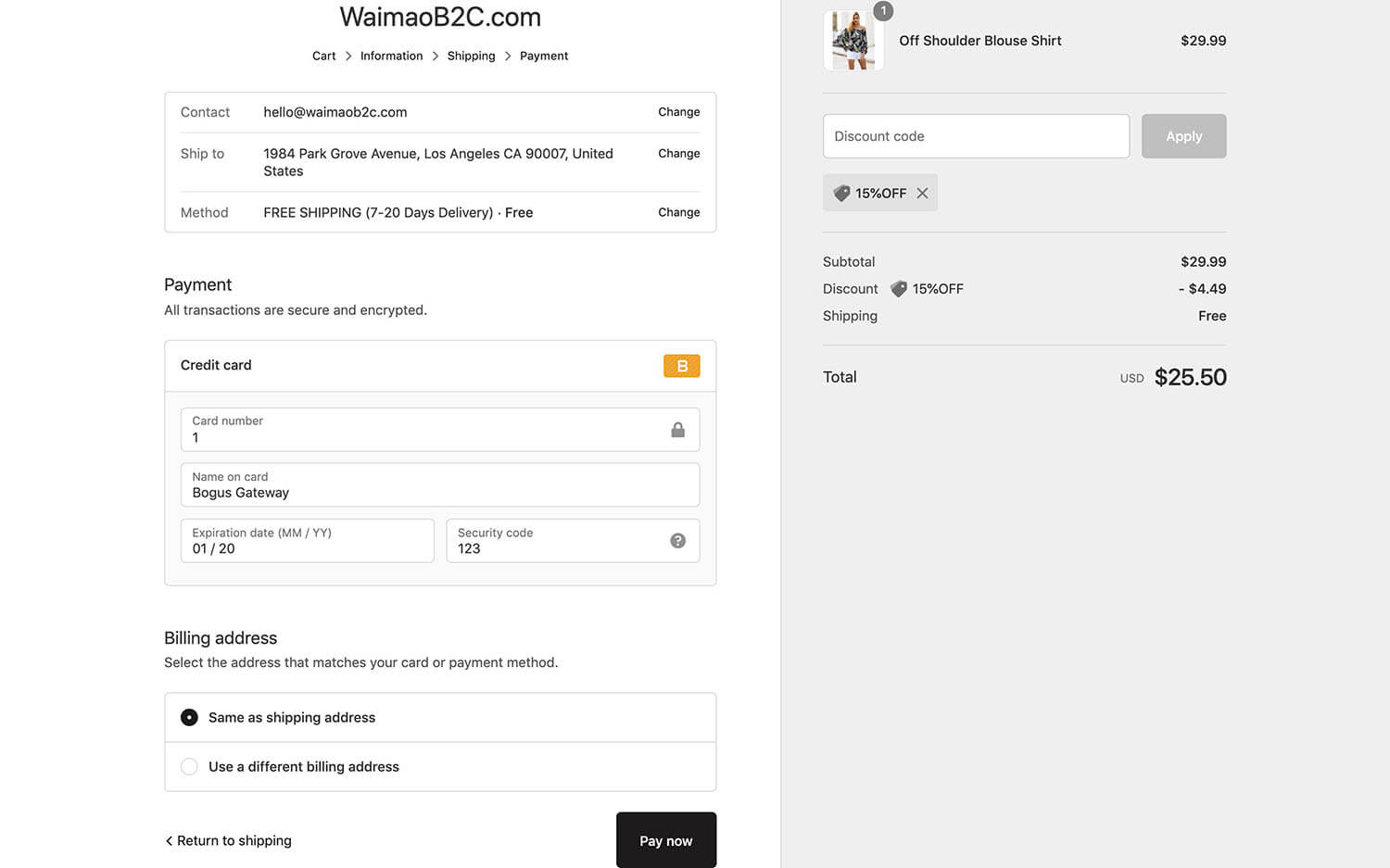
选好发货方式进入到最终的付款页面。在这个页面要注意的就是付款方式是否完整。PayPal和信用卡这两种是至少要有的。测试的时候要分两步。
第一步是到达这个页面之后什么都不做,直接关闭页面,然后看Shopify系统或者Mailchimp系统是否是可以正常发送和接收到遗弃订单挽救邮件的。如果没有收到遗弃订单挽救的邮件,就要修复这个问题。如果正常收发,就没有问题进入到第二步,在你的网站上真实的下一个订单。
首先,PayPal收款通道是没有办法直接使用自己或国内朋友的Paypal测试的,因为PayPal不支持国内账户之间的转账。因此你要测试PayPal是否可以正常收款,就要找香港或者国外的朋友在你的网站上下单测试。或者在使用Paypal付款时,选择使用借记卡或者信用卡通过Paypal下单。
信用卡通道用你自己的信用卡在网站上下单测试即可。Stripe要求最小的订单金额是0.5美金,所以,你可以单独创建一个至少0.5美金,或者1美金的产品在网站上下单付款测试。测试成功之后,你可以发起退款,将付款金额退回到你的信用卡中就可以了。
如果没有 Stripe 账户,也可以在信用卡通道中启用付款测试工具 Bogus Gateway,来体验整个下单流程,或者启用 COD 付款方式 Cash on Delivery,也可以正常完成订单付款到达 Thank You 页面。

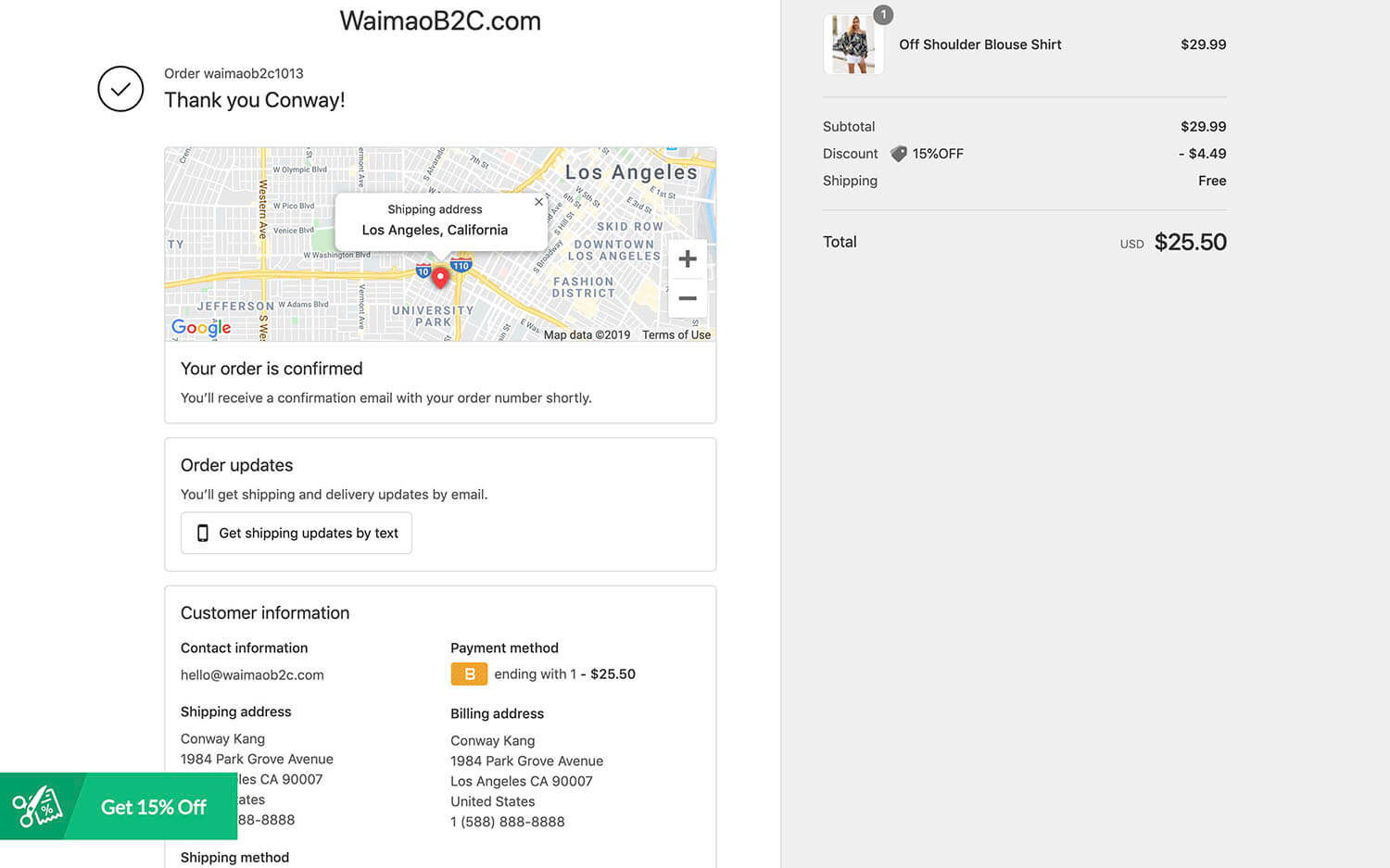
下单之后,就是如下图所示的Thank you页面。这个页面可以看到你设置的订单号前缀后缀,收货地址,订单状态等等信息。这个页面也就是客户完成下单之后看到的页面。

如何让 Thank you 页面也带来销售,提高 AOV?
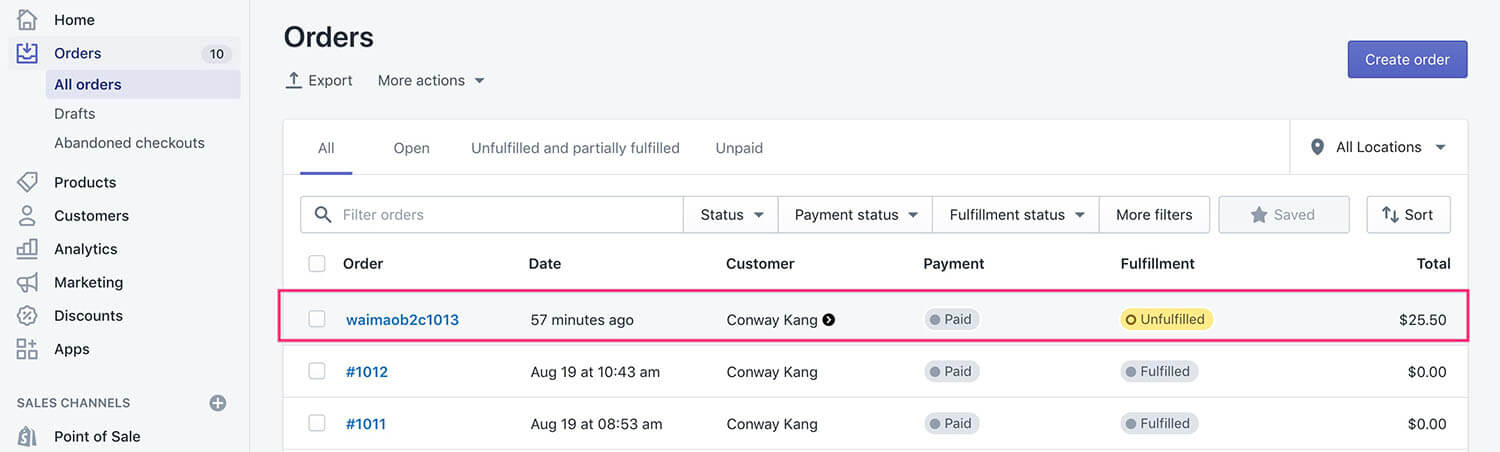
回到Shopify后台,我们可以在Orders页面查看所有的订单信息。如下图所示,Order Number是waimaob2c1013,下单时间是57分钟之前,客户名称Conway Kang,Payment状态是Paid,也就意味着钱已经收到了,你可以登录到你的PayPal或者Stripe账户中查看余额。Fulfillment的状态是Unfulfilled,这个也是我们在Checkout设置页面设置的,要求订单不要自动完成发货,方便我们对订单进行管理

将测试订单完成发货,然后在下单邮箱里面查看我们在下单整个过程,以及完成订单发货的所有操作中,Shopify 都是如何给客户发送邮件的,以及发送的是什么邮件内容。我们如何能让这些 Transactions 类型的邮件,有更强的营销属性,来提高AOV,实现 UPSELL,Post Purchase 功能等等。
到这里,一个正常的订单测试过程就结束了。
Shopify 移动端下单体验测试
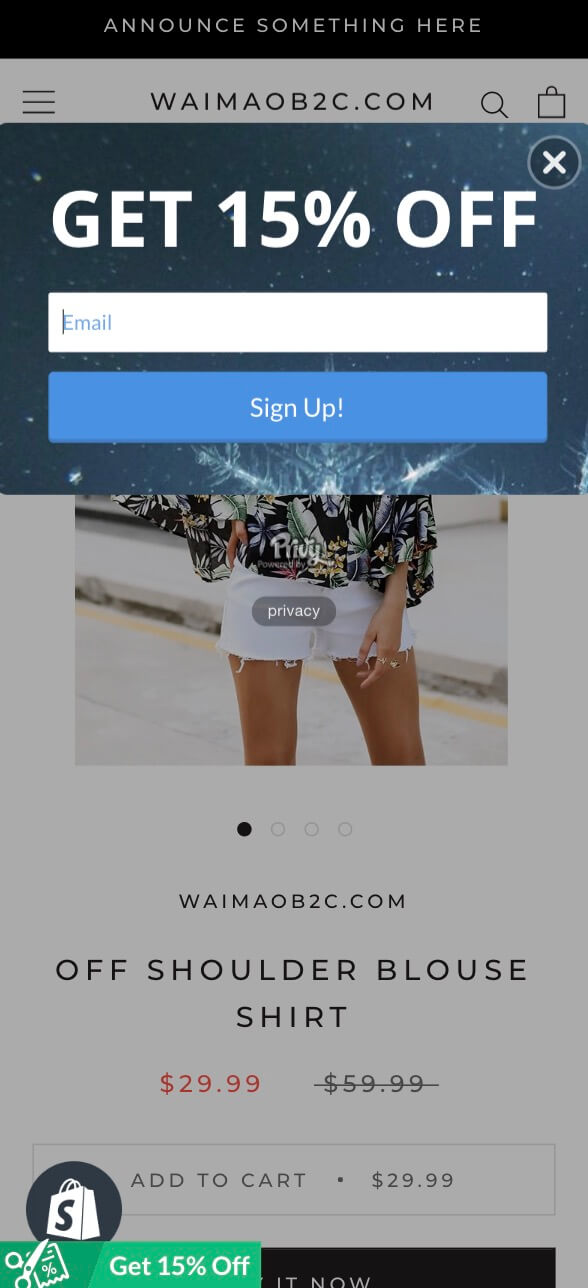
实际上,在打广告之前,我通常会按照流量的来源,特征等等已知的信息,模拟客户的行为在自己的网站上反复下几个测试订单,例如,不同的收获地址,不同的订单金额,通过电脑下几个订单,通过手机下几个订单,反复排查其中的问题。在确保客户可以正常下单付款之后,再去买流量。事实上,因为现在移动端的流量要远远大于电脑上的流量,因此在测试过程中应该要重点关注下移动端的购物体验。
如下图,我会使用Privy来专门为移动端定制一个弹窗,以保证客户体验更好一些。Privy可以做到的是,它会根据你的设置来决定要不要区分移动端流量和PC端的流量。如果是移动端流量,则显示专门为移动端设置的弹窗,如果是PC端的流量,则显示专门为PC设置的弹窗。

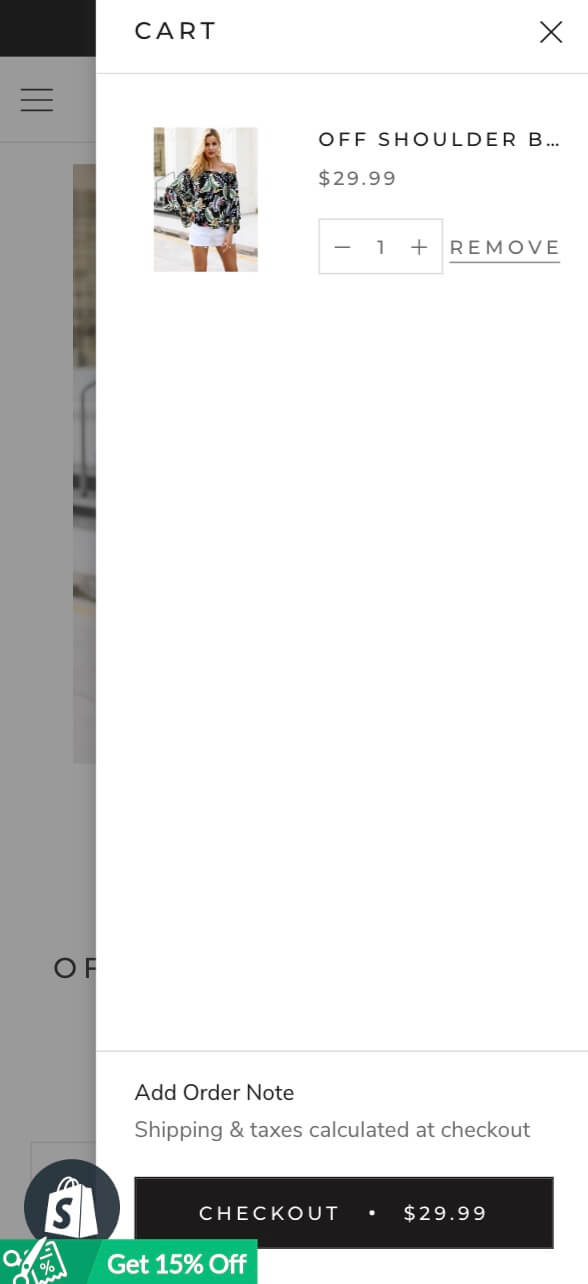
在移动端上加入购物车之后,同样会有Drawer Cart显示购物车信息,相比较于PC端,移动端屏幕更小,如果你安装了某些需要在前台展示的应用,就一定要注意这里,不要让其他应用的弹窗或者按钮遮挡住了底部的Checkout按钮,影响网站的转化率。

在移动端上的客户体验要做到足够好,比方说下图中的地址自动填充功能,客户只需要在Address中输入某几个数字或者字母,系统就可以给到地址推荐,客户只需要点击下拉选项中的地址就可以,无需手动一个一个填写。

多下一些测试订单,完整记录下你在下单过程中遇到的问题,然后再一一解决这些问题即可。其实效果更好的一个测试网站的方法是,把你的网站给到你的同学同事或者朋友,最好是他们完全没有接触过Shopify独立站,英语水平还过得去,给他们的任务就是在这个网站上下一个订单,观察他们下单过程中会有哪些问题导致他们无法正常下单,这些问题就是你需要第一时间去解决的。
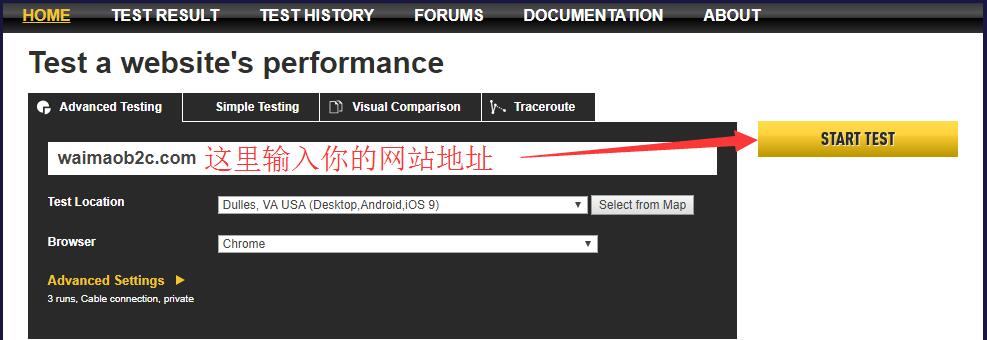
下一节内容我们再来说说网站打开速度的测试和优化。
![图片[16]-在自己的 Shopify 店铺下订单排查和解决网站转化率问题 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[2]-在自己的 Shopify 店铺下订单排查和解决网站转化率问题 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)



















暂无评论内容