![图片[1]-Shopify插件 Frequently Bought Together Upsell 设置教程 - 提高AOV必备插件 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
Shopify插件 Frequently Bought Together 是一款非常好用的UPSELL应用,可以非常有效的提高我们Shopify网站的客单价,至少这款应用在我的Shopify网站上的表现还是非常优异的。本篇内容就带你了解如何设置Frequently Bought Together这款插件。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
- 推荐星级 五星
- 免费30天使用,费用7.99美金/月
- 1482个Review 4.8星评价
- 按照安装次数排名,在所有4184个APP中 排名第87
还记得我在之前的文章里面反复提到的这个公式吗?
$$$ = V (流量获取) * CR(网站优化提高转化率) * AOV (提高网站客单价)
对于我们独立站运营来说,日常工作也都是围绕着这几点来进行的。提高网站AOV的方法策略有很多,你可以看我们之前的文章了解有哪些策略可以提高你的网站AOV。我之前也有在自己的网站上尝试了几款插件,综合比较下来还是觉得Frequently Bought Together 这款Shopify插件是最好用的,效果最好的UPSELL应用。
Shopify插件 Frequently Bought Together 安装
要安装插件,首先登陆你的Shopify后台,然后在应用市场搜索Frequently Bought Together,或者直接点击下面的链接打开应用的安装页面,进行安装即可。
https://apps.shopify.com/frequently-bought-together
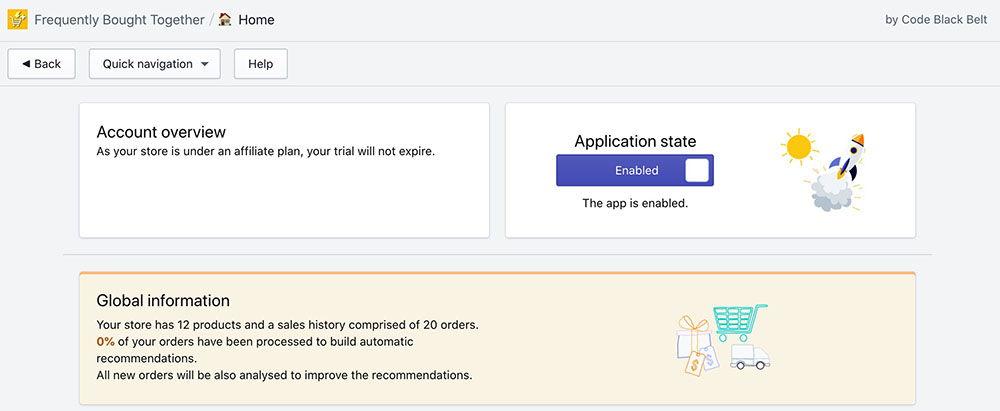
安装成功之后,应用会自动启用,如下图所示的Application State,默认是Enabled状态,如果你的网站目前是新网站,还没有多少流量和订单,那么你可以立即启用它,如果你的网站运营状况良好且日常有不少订单,为了保证客户体验,建议先Disable掉应用,等完全配置好应用设置之后,在启用应用的功能。
另外,如果未来有一天你不再想要使用这个应用了,建议在删除应用之前,先将应用取消激活,也就是先点击下图中的Enabled状态让它变为Disabled,这样,应用就会自动将其插入到你的主题中的所有代码全部删除。在启用状态下删除应用,在主题中还会有应用代码残留。

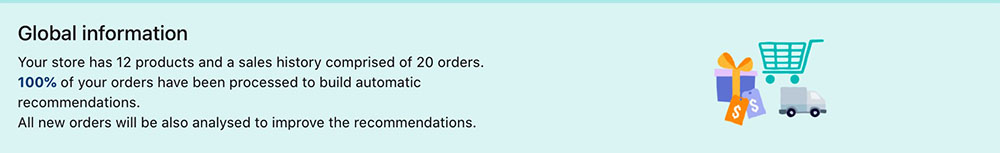
另外,安装好应用之后,它会自动对你的网站历史订单进行分析,来生成产品自动推荐功能的数据,整个数据生成过程不需要我们做任何操作干预,如上图所示的Global Information在数据生成之前是黄色背景的,当数据生成完毕之后,就会变成如下图所示的绿色背景信息。

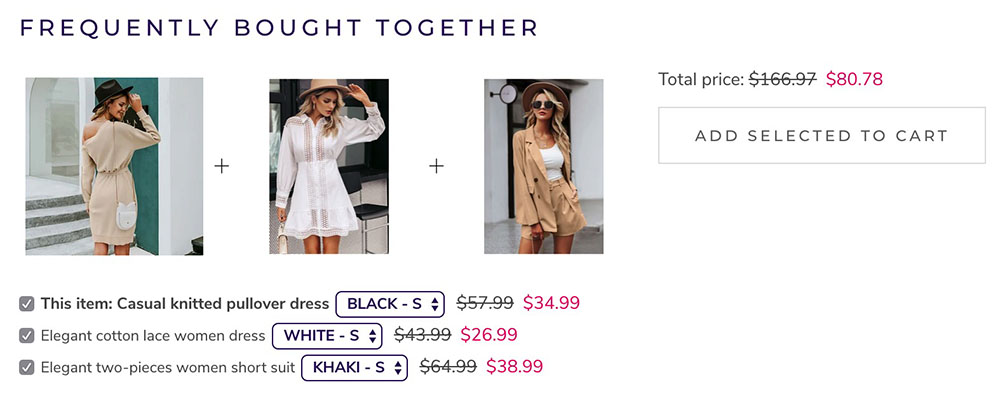
当上面的板块变为绿色之后,打开你的网站的任意产品页面,就可以看到产品页面会出现如下图所示的板块。该应用会自动按照你的网站的主题样式插入板块,所以显示样式有可能和下图是不同的,而且,接下来的操作中我们会对样式进行优化设置。

Frequently Bought Together的设置分为6个板块,下面我们来一一说明该如何设置。方便起见,下文中我使用FBT来代指Frequently Bought Together这一应用的全称。

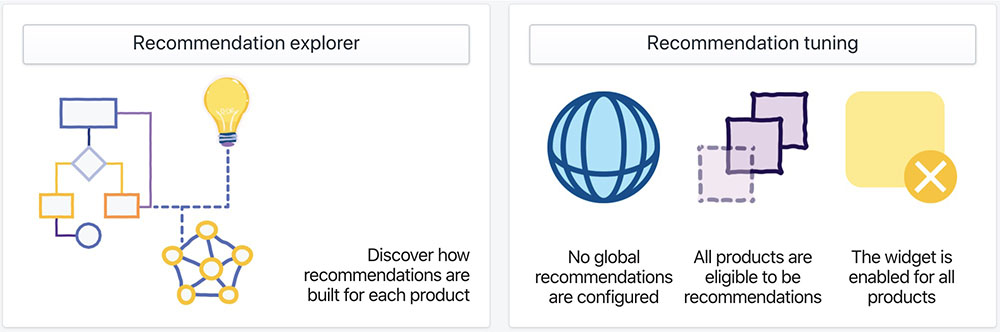
Recommendation Explorer 设置
你可以直接打开网站前台,然后依次打开所有产品页面查看每个页面的FBT板块应用推荐了哪些产品,而推荐预览功能主要是告诉你网站里面的某个产品FBT板块的产品是按照一种什么样的逻辑来实现的。
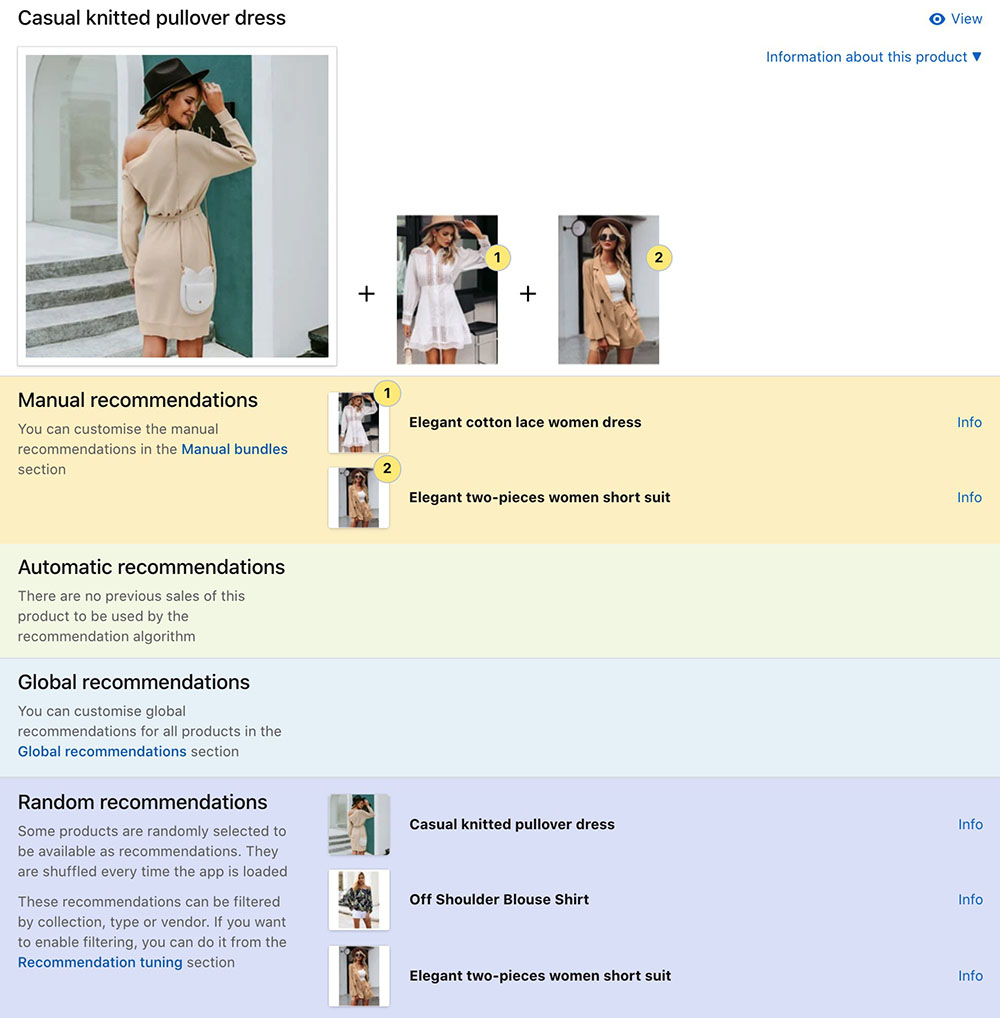
打开上图中 Recommendation Explorer 的页面,然后点击Select a product to see its recommendations,在弹窗中任意选择一个产品,然后你就可以看到如下图所示的该产品UPSELL产品推荐逻辑。
该产品页面在FBT板块一共有两个推荐产品,这两个推荐产品全部来自于Manual Recommendations。
FBT一共有4种产品推荐规则,按照优先级进行排序依次是 Manual,Automatic,Global,以及 Random。
Manual recommendations顾名思义就是手动设置的产品推荐,如果你有时间精力,你是可以给你网站里面的每一个产品手动设置FBT板块中一起购买的推荐产品的。如果你的网站一共有10个8个产品,那操作起来比较简单,但是如果你的网站有成百上千个产品,每个产品页面都为FBT设置产品推荐显然是不限时的。因此,当你的某个产品没有设置Manual Recommendations,或者你设置要求FBT板块中一共显示3个产品,而你给某个产品页面只设置了1个Manual Recommendations产品,那么,插件就会自动先从Automatic Recommendations里面找推荐的产品,如果Automatic里面没有产品,则继续在Global里面找产品,如果Global里面也没有产品,就从Random里面找产品。
Automatic recommendations是FBT这款插件靠你网站的历史订单数据和它的机器学习来实现的产品自动推荐功能,因此,如果你的网站是一个新的网站,没有订单的话,那么你在Automatic Recommendations是看不到任何产品数据的。另外,即使你的网站已经有很多的订单了,但是如果历史订单中很少有两个或者多个产品一起买的订单的花,或者其中某个产品没有出过订单的花,Automatic Recommendations也是有可能看不到任何产品数据的。
Global Recommendations和Manual Recommendatoins一样都是通过手动设置的方式给你的网站产品页面的FBT板块添加UPSELL产品,不同的是,Manual设置的手动产品推荐只针对某个产品页面有效,而Global Recommend是针对所有产品页面有效的。也就是说当你把A产品加入到Global Recommendations里面之后,如果某个产品既没有Manual Recommend,也没有Automatic Recommend,那么A产品就会出现在该产品的FBT板块中。
Random Recommendations则是随机推荐产品到FBT板块中,如果某个产品在Manual,Automatic,以及Global中都没有产品推荐的话,那么系统就会自动从你的网站里面随机挑选产品展示到该产品页面的FBT板块中。

在了解了以上设置规则之后,我们在来看下FBT的第二项设置
Recommendation Tuning 设置
是否启用Automatic,Global,以及Random功能
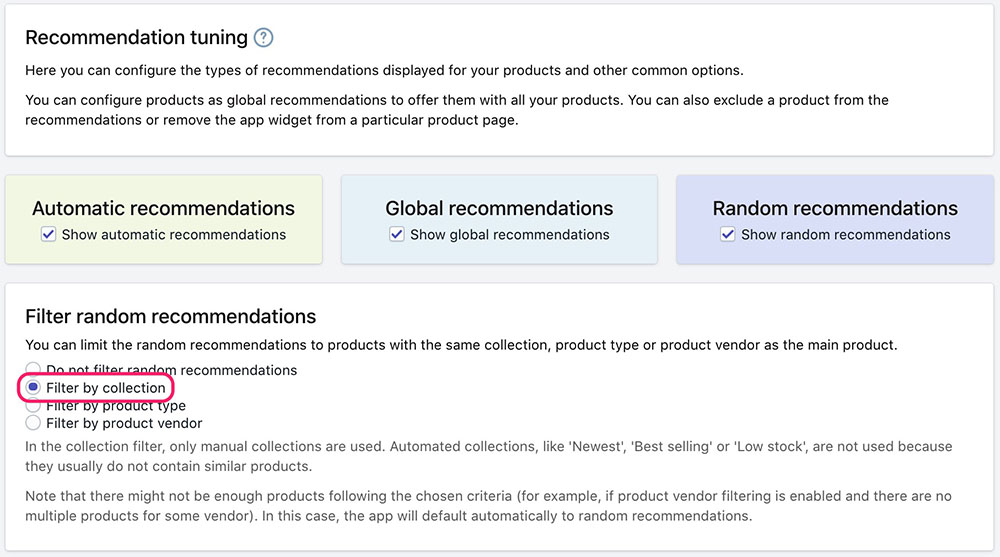
在Recommendation Tuning设置页面,你可以决定要不要启用Automatic,Global,以及Random Recommendations功能,默认是全部勾选的,如果全部取消勾选的话,则只有设置了Manual Recommendation的产品页面会展示FBT板块,如果某个产品没有设置Manual Recommendation,则该产品页面没有相关产品推荐,就不会显示FBT板块内容。
是否启用Filter Random功能
当你选择启用Random Recommendations之后,你可以在Filter random recommendations设置选项中来决定Random产品推荐的功能。默认是不做任何筛选的,个人建议选择Filter by collection,这样你的FBT板块中推荐的都是同一个Collection里面的产品,相关性还比较高,尤其是当你的网站是杂货店的时候,如果选择 Do not filter random recommendations的选项的话,可能出现的产品推荐会非常杂乱,用户体验反而不好。

设置FBT产品数量和排序规则
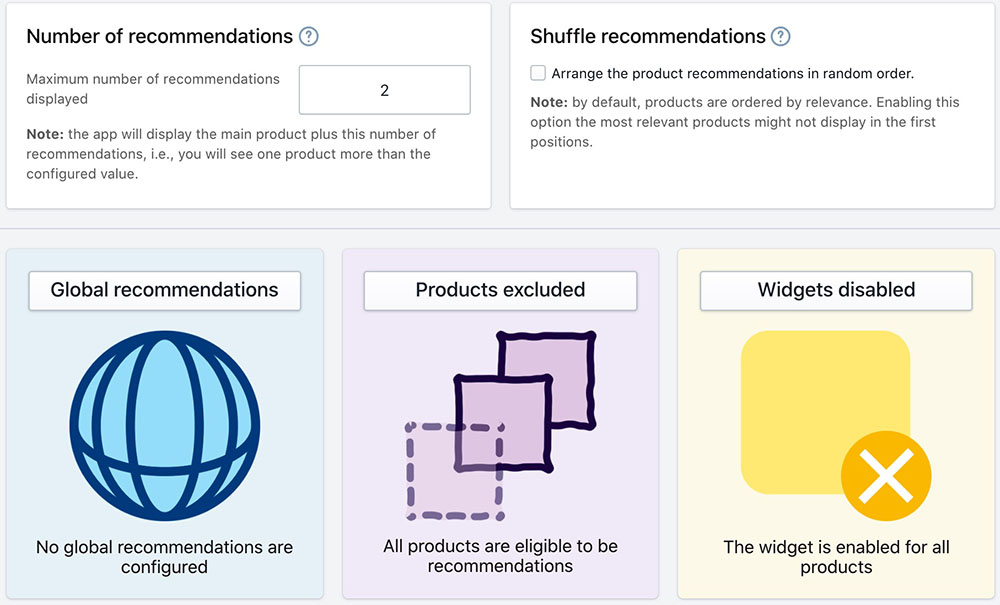
Number of recommendations 设置的是产品页面FBT板块中一共显示多少个其他产品。建议选择1-2个。例如我选择显示2个产品,则在FBT中实际显示的是3个产品 – 1个该产品页面里面的产品,2个来自于FBT插件推荐的产品。
如果我这里设置的Recommendations为2,则,即使你在后台的Manual Recommendations中为某个产品设置了3个或者5个手动推荐产品,在该产品页面的前台也仅仅展示前两个Manual Recommendions的产品信息。
Shuffle recommendatoins为FBT板块中的产品排序规则,不勾选则按照Manual,Automatic等等各个推荐规则里面默认的产品排序方式展示在前台,勾选之后,则自由排序。不建议勾选。

设置Global Recommendations产品
点击上图中的Global recommendations选项,及可以为该产品推荐规则添加产品。添加产品的方式有两种,一种是直接在选项中勾选产品,另外一种是为你想要添加到Global recommendations选项中的产品添加Tag标签“Global recommendation”。
如果有哪些产品你不想让他们出现在其他任意产品页面的FBT板块中,就可以将该产品添加到上图所示的Products excluded选项中。如果你不想某个产品页面出现FBT板块,则可以将该产品添加到Widgets disabled选项中。

Manual Bundles 设置
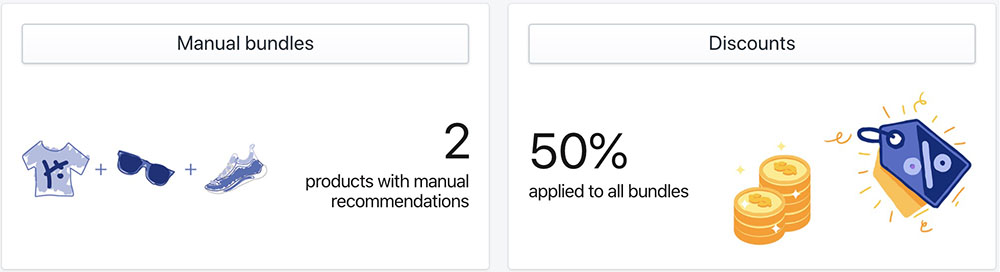
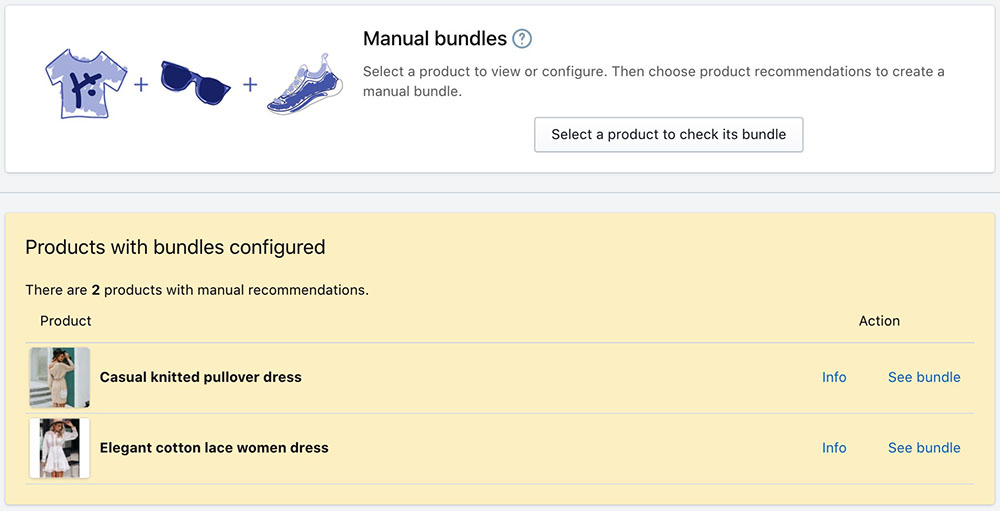
点击上图中的Manual Bundles就可以为某个产品页面设定单独的FBT板块。整个设置流程分2步:第1步,选择要添加FBT板块的产品;第2步,选择要在该产品页面的FBT板块中显示的其他产品。
添加完成之后你可以在如下图所示的产品列表中查看你之前所有设置好的FBT产品信息,点击See Bundle链接,可以重新设置显示在该产品页面FBT板块中的产品信息,以及重新调整产品排序。

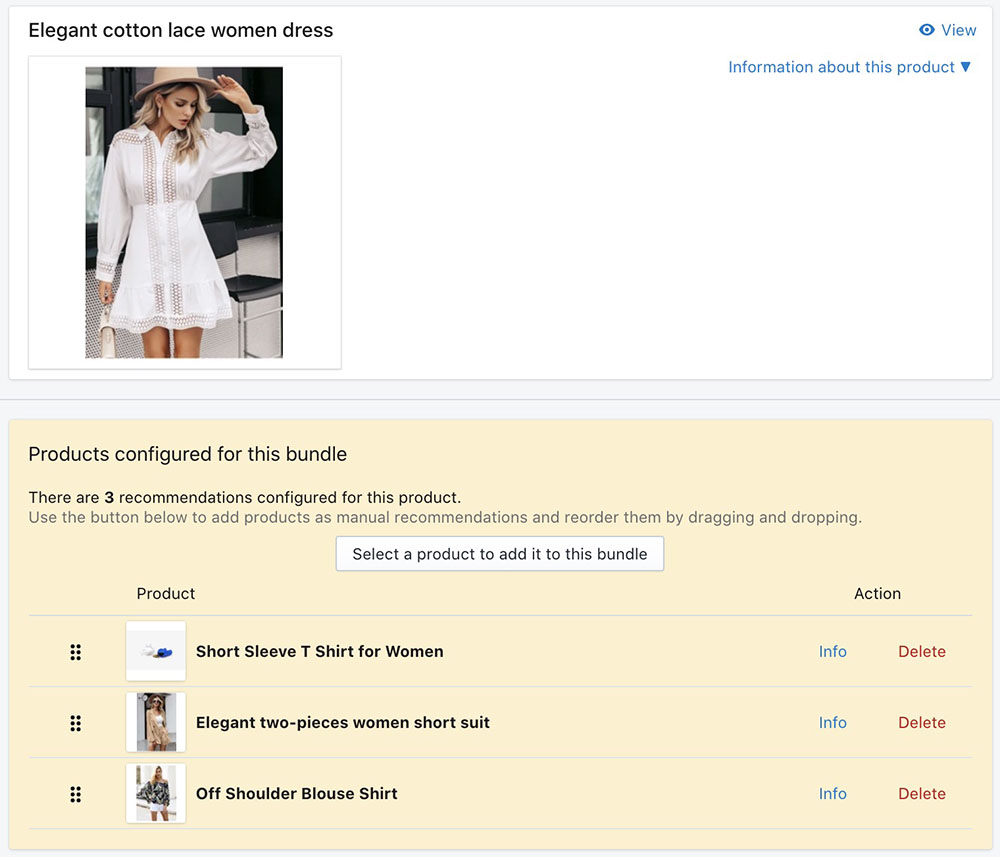
如下图所示,目前该“Elegant cotton lace women dress”产品的FBT板块中一共添加了3款Manual产品,你可以通过上下拖动对这些产品的前台显示顺序进行重新排序,或者点击Delete删除某个产品,以及点击“Select a product to add it to this bundle”按钮为该产品FBT板块添加新的产品。

Discounts 设置
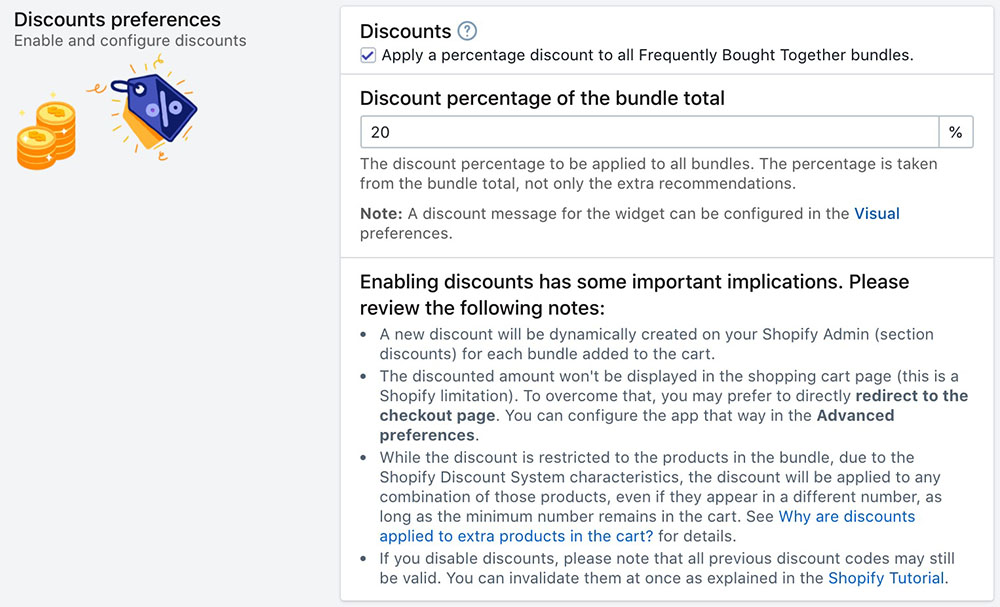
点击Discounts选项打开如下图所示页面,如果你要为FBT板块设置额外的“一起买”折扣,则可以将下图中的“Apply a percentage discount to all frequently bought together bundles”选项够上,然后需要给客户提供多少折扣,就将对应的数字填写在Discount percentage of the bundle total文本框中。例如要提供8折的折扣,就填写20即可。

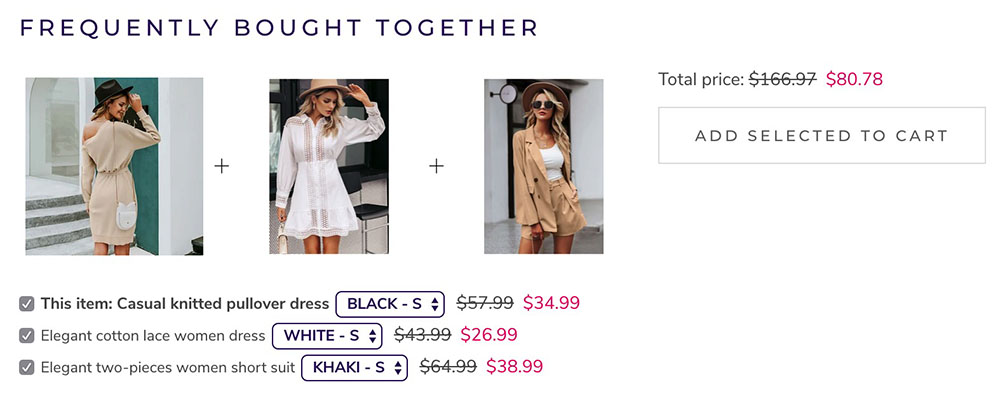
添加折扣之后,默认在网站前台显示如下图所示,在FBT板块中的Total Price实际上就是已经打了8折折扣的价格。
理论上 Total price 应该是 34.99+26.99+38.99=100.97美金,而实际上Total Price显示的金额为 100.97*0.8=80.78美金。

然后在FBT板块中并没有标示出来Total Price就是8这之后的价格。这个需要我们在后面的设置中进行进一步的设置。
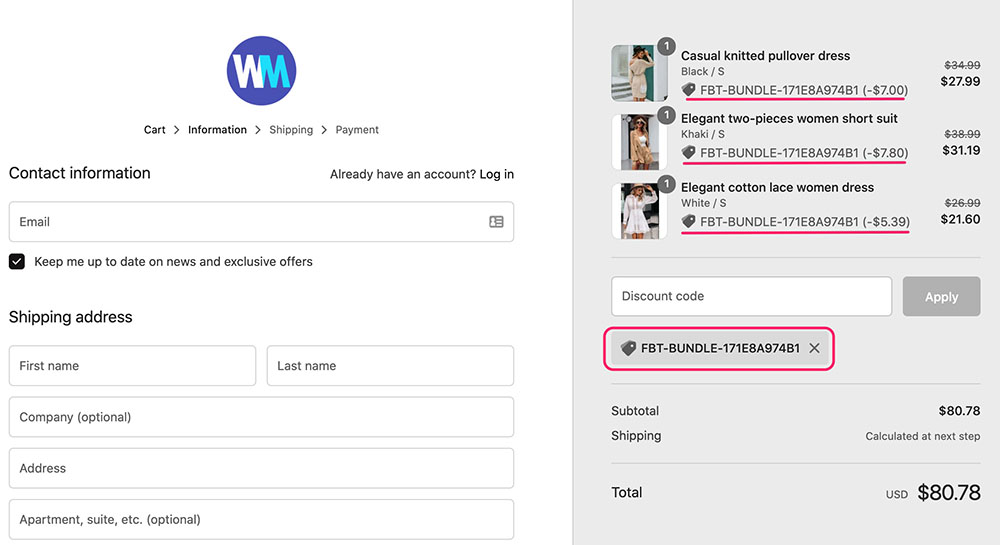
不过当客户点击Add selected to cart按钮之后,跳转到Checkout页面之后,可以看到FBT会自动生成8折折扣码并将其填写在Discount code一栏中,最后的价格也是8折后的总价格。这一点上来说还是蛮方便的。

关于FBT折扣码的设置有两种方式,一种方式是,FBT里面所有的产品打折;另外一种方式是,你可以通过我们之前关于创建Automatic Discounts的教程,创建买赠折扣码,例如买A和B,送C。创建好折扣码之后,再通过FBT的Manual Recommendations选项,分别给A B C三款产品设置好产品推荐,这样,当客户点击ABC任意产品页面FBT板块中的购买按钮的时候,在Checkout页面就会显示AB两个产品为原价,而C产品价格为0。
当然可以发挥的空间还有很大,看你自己的需求和想象力了。

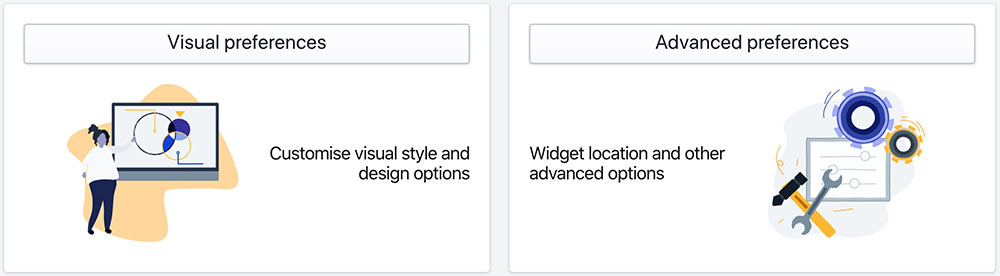
Visual Preferences 设置
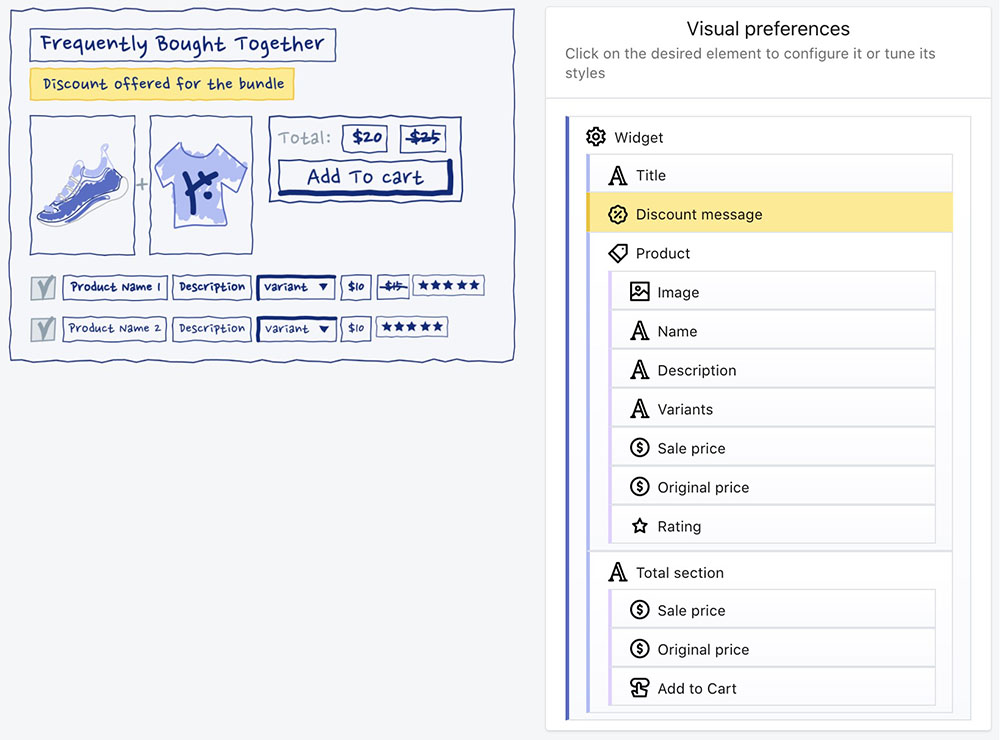
打开Visual preferences页面之后,可以看到如下图所示,你可以依次点击右侧的选项进行设置。

FBT板块样式推荐的设置方法
我所进行的设置包括以下内容 (仅供参考)
- Widget 设置中为FBT设置一个比较浅的背景颜色,让这一板块在页面中更显眼一些
- Discount Message 中的标题修改为 类似 ?92% People Bought Them Together with extra 20% OFF Offer
- Image 调整FBT中的图片大小。默认140*140,就我的主题来说,80*80更合适
- Rating 添加评价星级到产品信息中
- Total Section 修改 Total price 为 “Total price with 20% bundle off”
- Add to Cart 修改 “Add selected to cart”为 “Buy Together & Get 20% OFF”
- 修改 Add to Cart 按钮的背景颜色和文字颜色更显眼一些
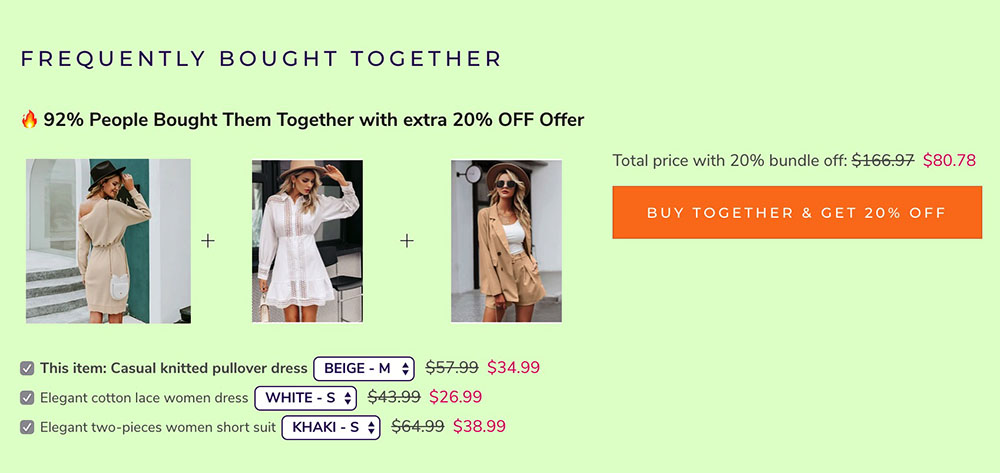
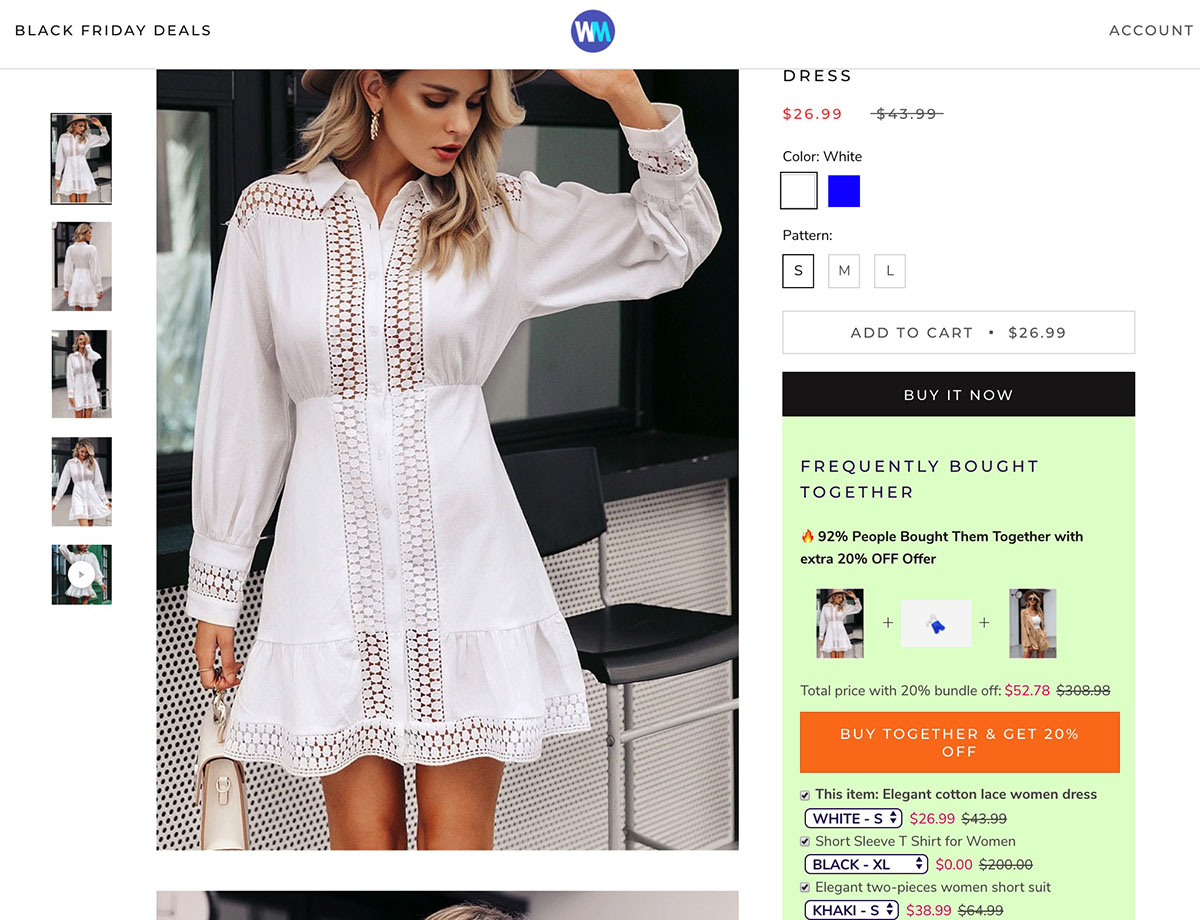
修改之后的样式如下图所示:

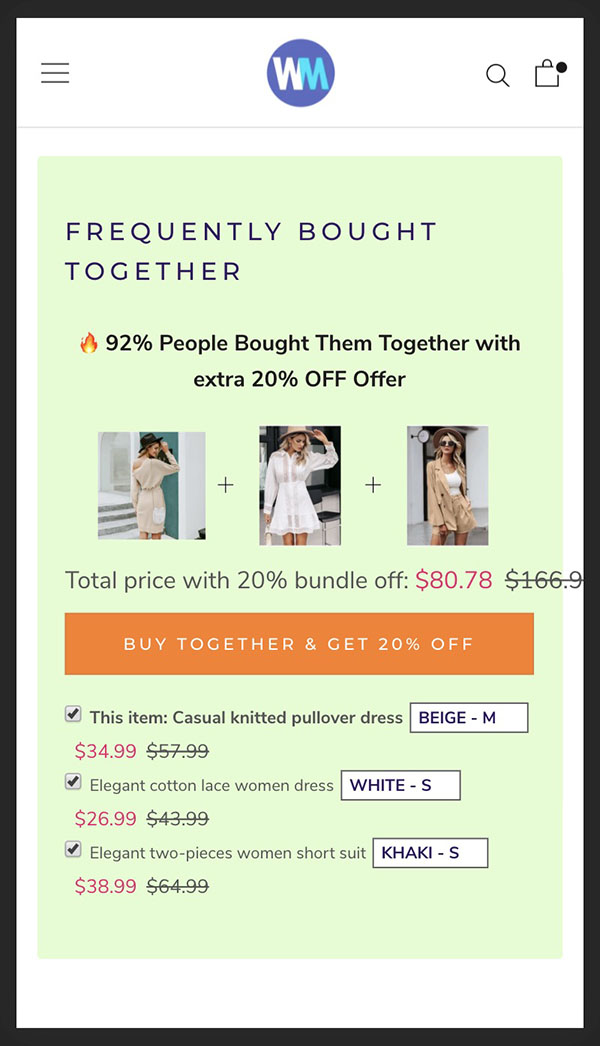
移动端显示效果如下图

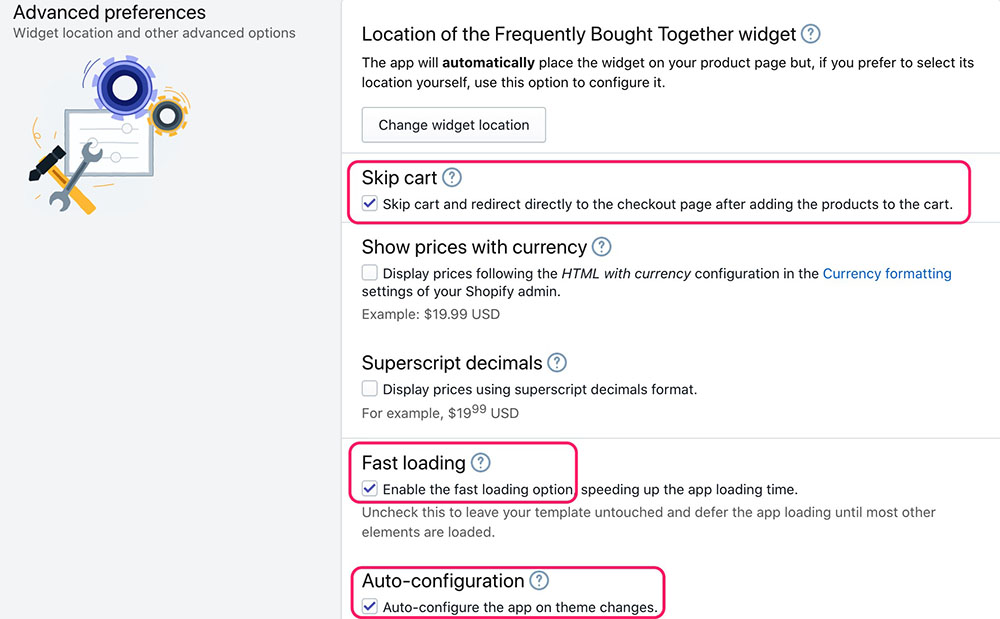
Advanced Preferences 设置
设置FBT板块的显示位置
默认情况下,FBT是出现在产品描述下方的,位置太靠后,效果不是特别的好,我是直接把FBT板块添加到了BUY IT NOW按钮下方的, 修改之后的效果如下图所示:这样,在客户决定点击BUY IT NOW按钮或者Add to cart按钮的时候,可以注意到下方的Frequently Bought Together板块。然后通过FBT购买更多的产品,来提高我们订单的AOV

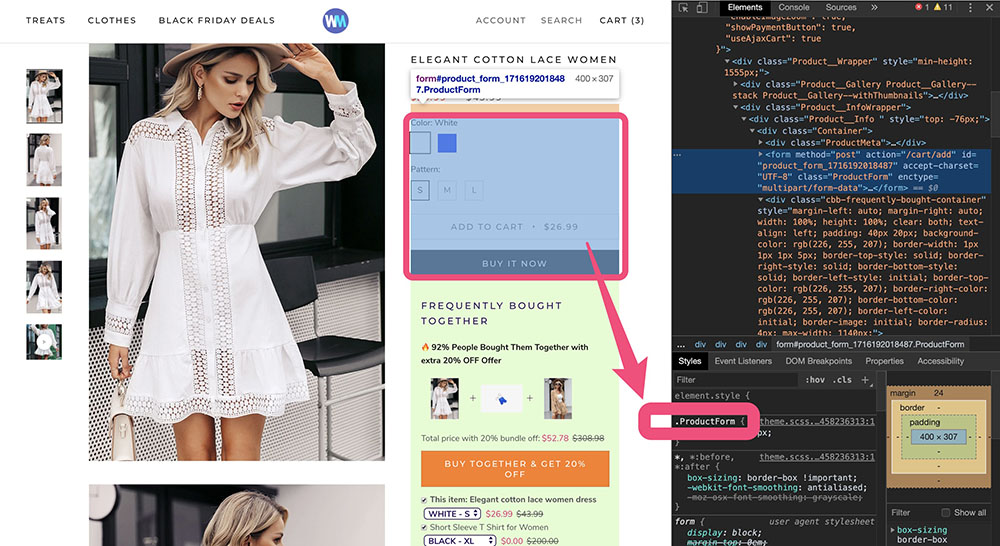
要修改FBT在网页中的位置,需要你自己懂一些简单的CSS HTML知识,通过谷歌浏览器的检查功能,找到你所使用的主题的BUY NOW按钮所在的元素板块。例如使用 Prestige 这个主题,BUY NOW所在的CSS elements 为 “.ProductForm”

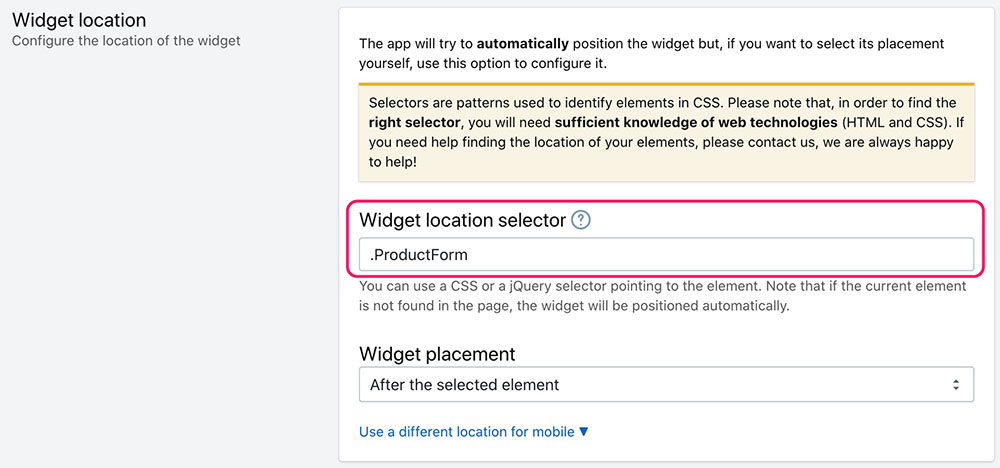
那么你只需要将“.ProductForm”填写在 Widget Location Selector文本框中即可,产品页面中的FBT板块就会调整到BUY NOW按钮下方。

设置FBT购买按钮直接到达Checkout页面
除了修改FBT板块的位置之外,还有三项比较重要的设置
1 建议你勾选Skip Cart。
勾选之后,当客户点击FBT板块中的购买按钮,页面会直接跳转到 Shopify 的Checkout页面,而不是购物车页面,通过这种方式来提高网站的转化率。如果让客户跳转到购物车页面,一方面转化路径被拉长,有可能会因为各种原因客户在购物车页面流失掉;另外一方面,当你使用FBT的Discount功能的时候,因为Shopify是无法在购物车页面应用折扣码的,因此,在购物车页面显示的价格是没有使用FBT折扣码的“原价”,到Checkout页面之后才会显示FBT折扣之后的价格,客户体验不好,也容易让客户在Cart页面因为价格问题流失掉。
如果你不选择Skip Cart的话,那么建议你修改下在购物车页面显示的文字提示“Bundle discount will be applied at checkout”的显示位置,让客户了解折扣会在Checkout页面自动应用。具体修改方法见:
Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置
2 Fast Loading建议勾选,开加快网站页面的打开速度。
3 Auto-configuration建议勾选,这样当你更换了主题之后,插件会自动把需要修改的代码插入到新安装的主题中。否则,当你更换主题之后,产品页面将看不到FBT板块内容。

获取Shopify插件客服技术支持

最后,如果你在使用插件的过程中遇到了任何问题都可以通过底部的Help按钮发邮件联系插件开发者,例如,你要修改插件的显示位置,或者对样式做一些特殊的调整,都可以把需求发给他们让他们帮你来实现。
如果你想修改FBT板块的位置,但是不知道如何给他们写邮件,可以参考下面我之前给他们写的邮件内容
Hello
Could you please help me put the Frequently Bought Together widget below the button of “BUY IT NOW”?
Thank you and best wishes
Conway
你也可以点击Apps按钮,查看他们开发的其他Shopify插件。
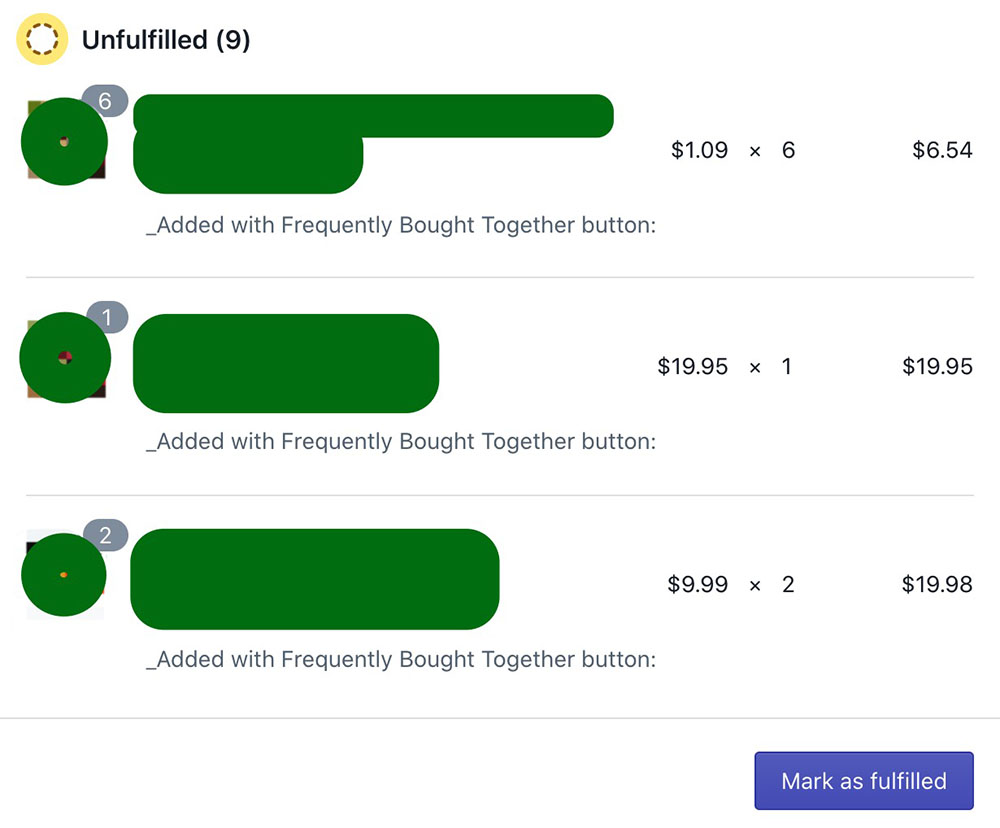
如下图所示就是某个通过FBT产生的Shopify订单,产品信息下方会有“_Added with Frequently Bought Together Button” 文字标记。该订单中打广告的就是单价为19.95美金那一个产品A,其他两个产品都是打广告产品的相关配套产品,客户在购买A产品的时候,可以在A产品页面直接按照自己的需求订购配套产品,这样,原来可能一个订单只能产生19.95美金的销售额,而实际上,却带来了总计50.46美金的销售额(还有3.99美金的运费)

所以说,在我们日常运营工作中,流量的获取很重要,但是如果我们做好站内AOV优化,例如使用FBT这款插件,可能就会达到事半功倍的效果。
好了,关于这个插件暂时就这么多的内容,Happy Frequently Bought Together!
![图片[26]-Shopify插件 Frequently Bought Together Upsell 设置教程 - 提高AOV必备插件 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)
![图片[2]-Shopify插件 Frequently Bought Together Upsell 设置教程 - 提高AOV必备插件 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)















暂无评论内容