![图片[1]-将折扣码添加到Shopify系统遗弃订单挽救邮件中 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
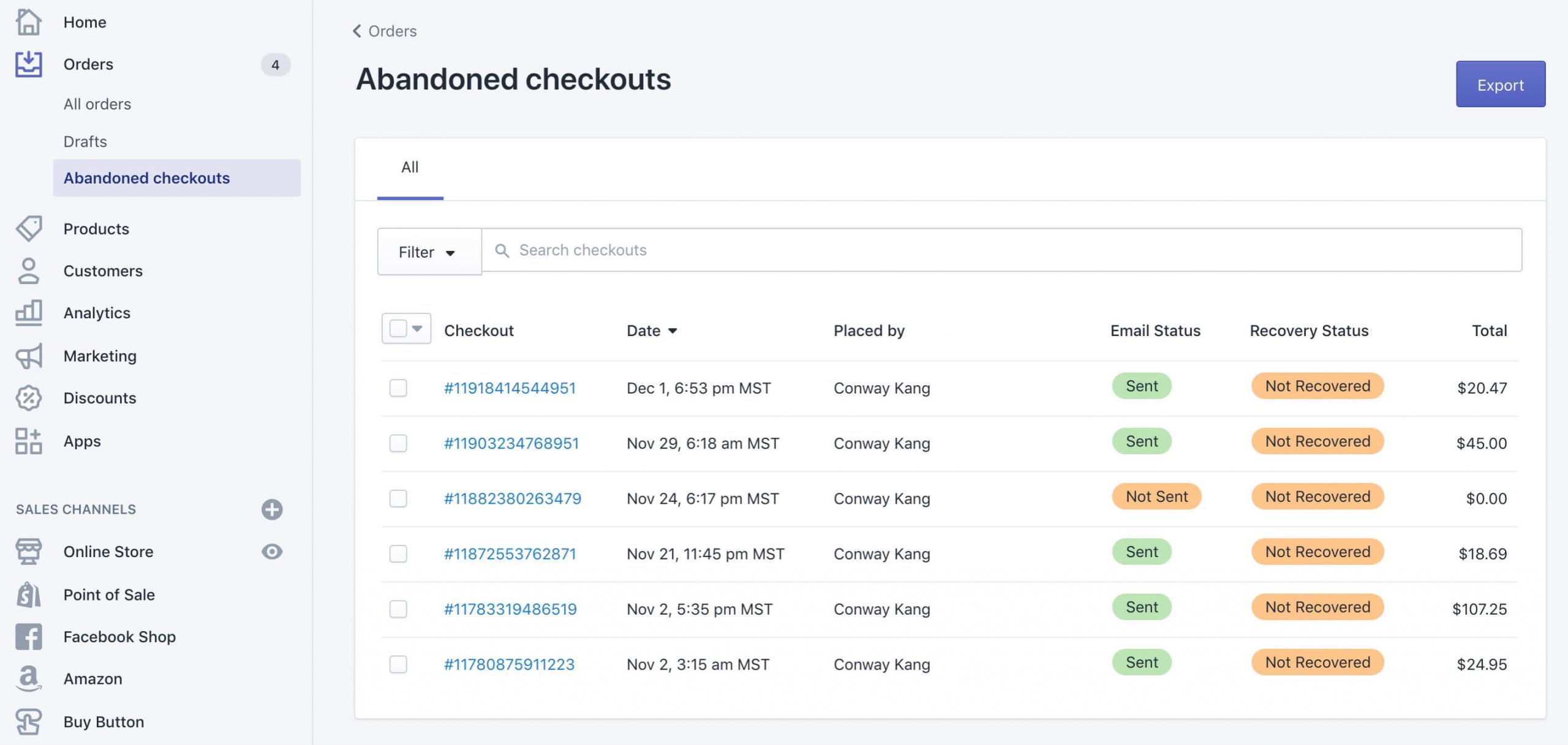
在Shopify Checkout流程上我们有说到过,当客户把某款产品加入到购物车到达付款页面填写了收件信息但是最终没有完成付款的时候,Shopify系统就会把这个订单信息自动存放在Abandoned Checkouts页面中,并在你设置好的时间,通常为1个小时之后,给客户发送一封邮件,来挽救被遗弃的订单。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。

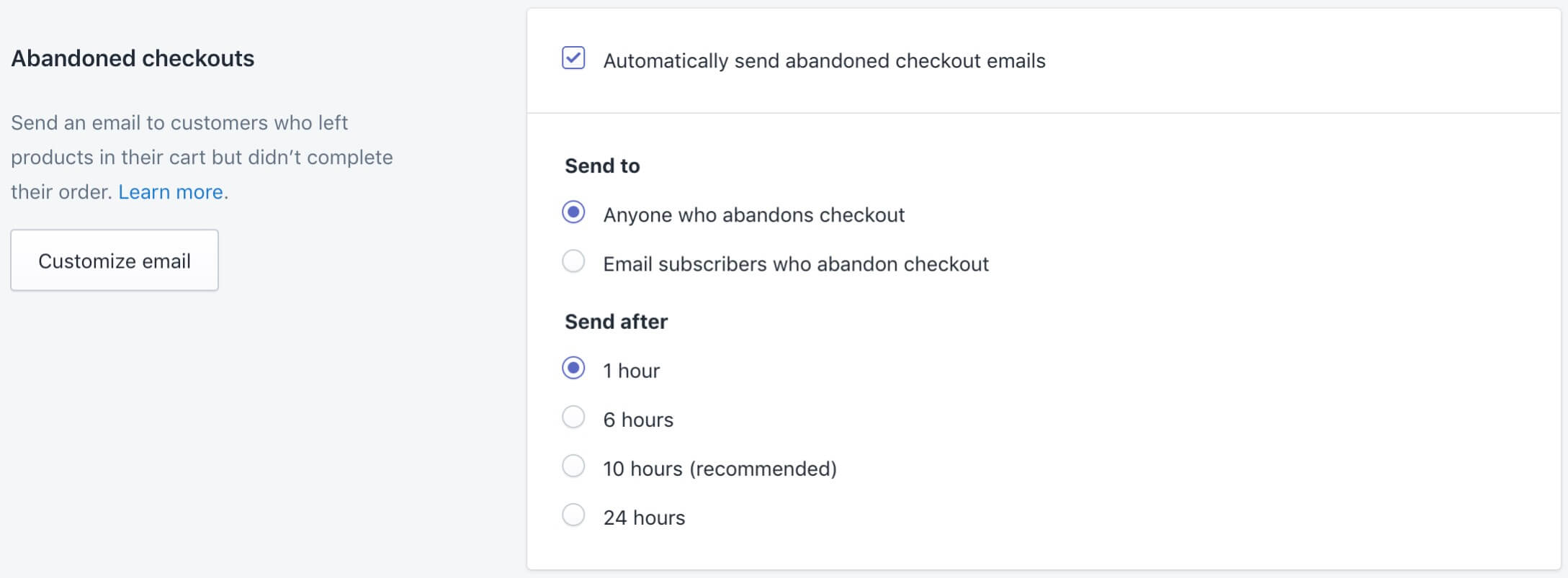
如下图所示,在 Shopify 的 Checkout 设置页面我们可以设置遗弃订单的挽救功能 – 要不要自动发送遗弃订单的挽救,给哪些人发送挽救邮件,以及什么时候发送挽救被遗弃的订单。

让遗弃订单挽救邮件的效果更好一些,就是在邮件的内容中插入优惠码信息,来提高订单的转化率,遗弃订单的挽救成功率,但是因为所有的邮件都是系统自动发送的,所以我们可以通过修改系统自动发送的邮件的模板,来把我们之前设置好的折扣码插入到邮件中。
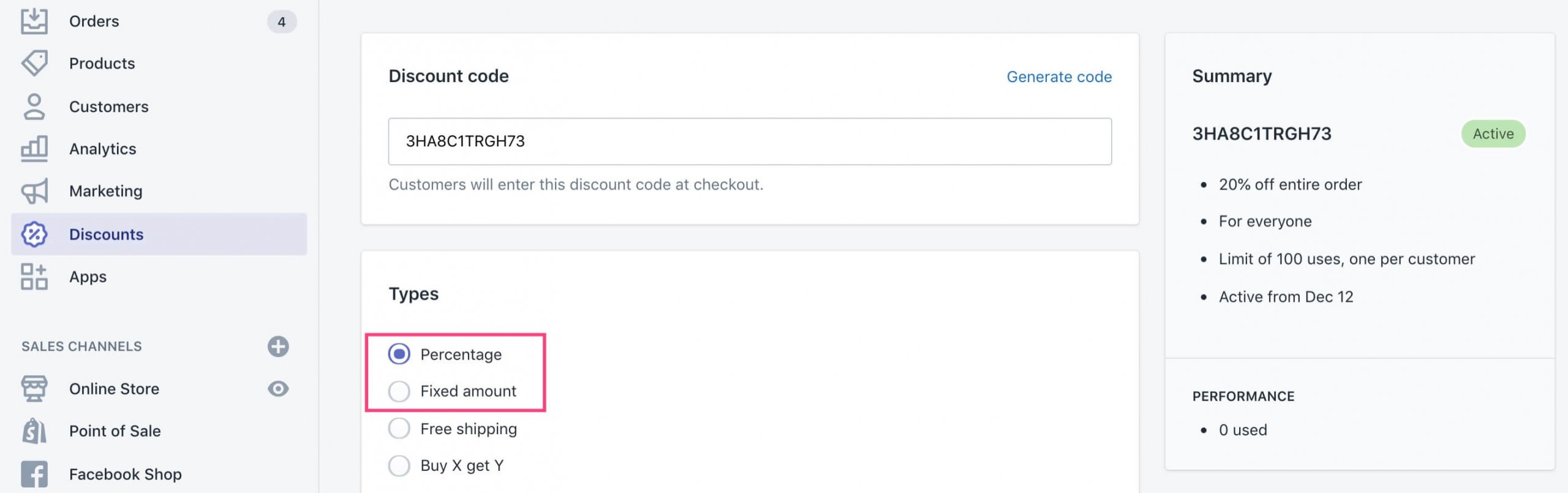
首先要做的就是创建至少一个手动折扣码,折扣码类型选择Percentage或者Fixed amount,也就是打折或者是减钱。在创建好折扣码之后,把折扣码复制下来备用。

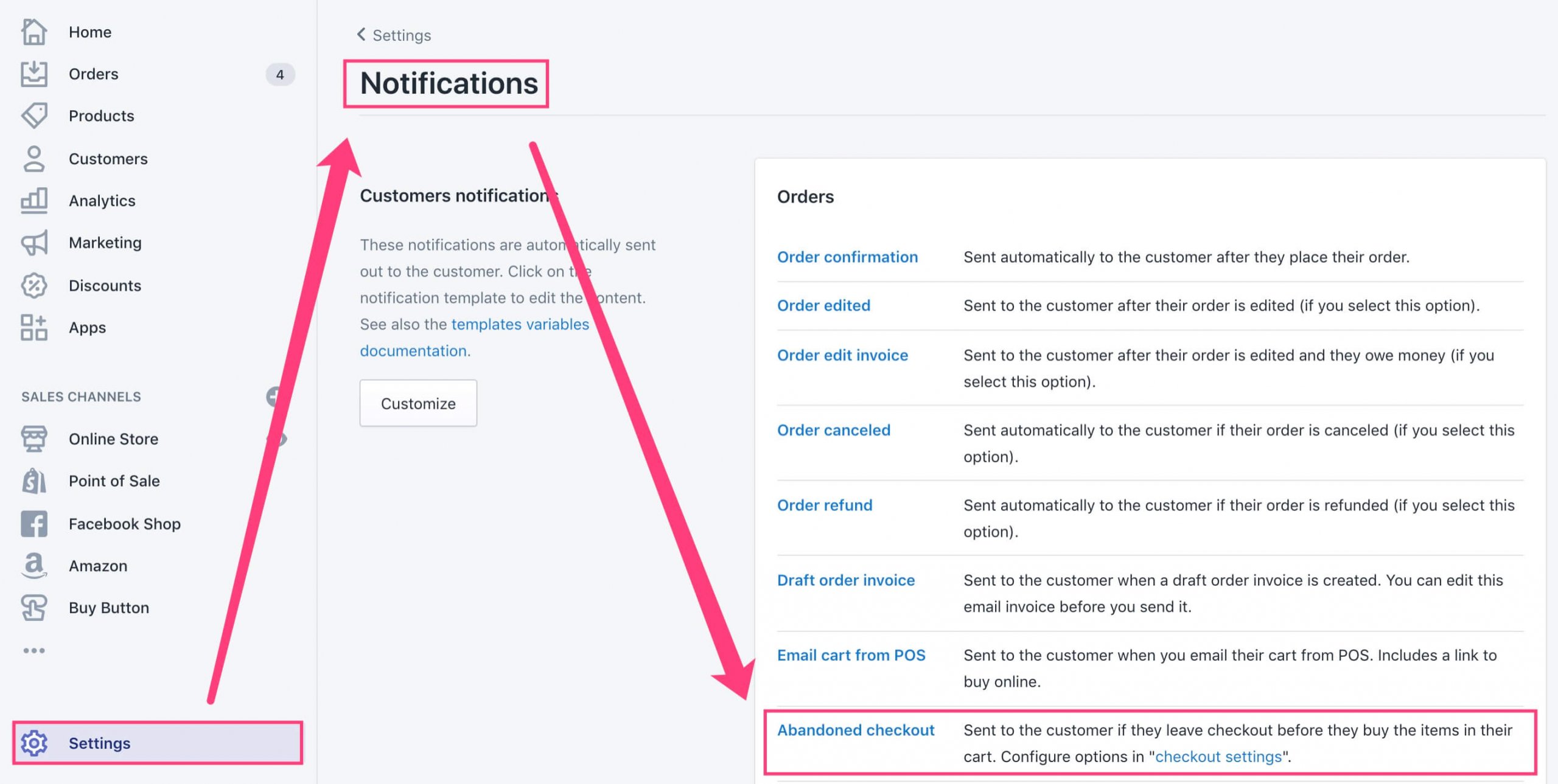
打开Shopify后台的Settings – Notifications – Abandoned checkout页面。这里的Abandoned checkout就是Shopify系统发送的挽救遗弃订单专用的邮件模板。

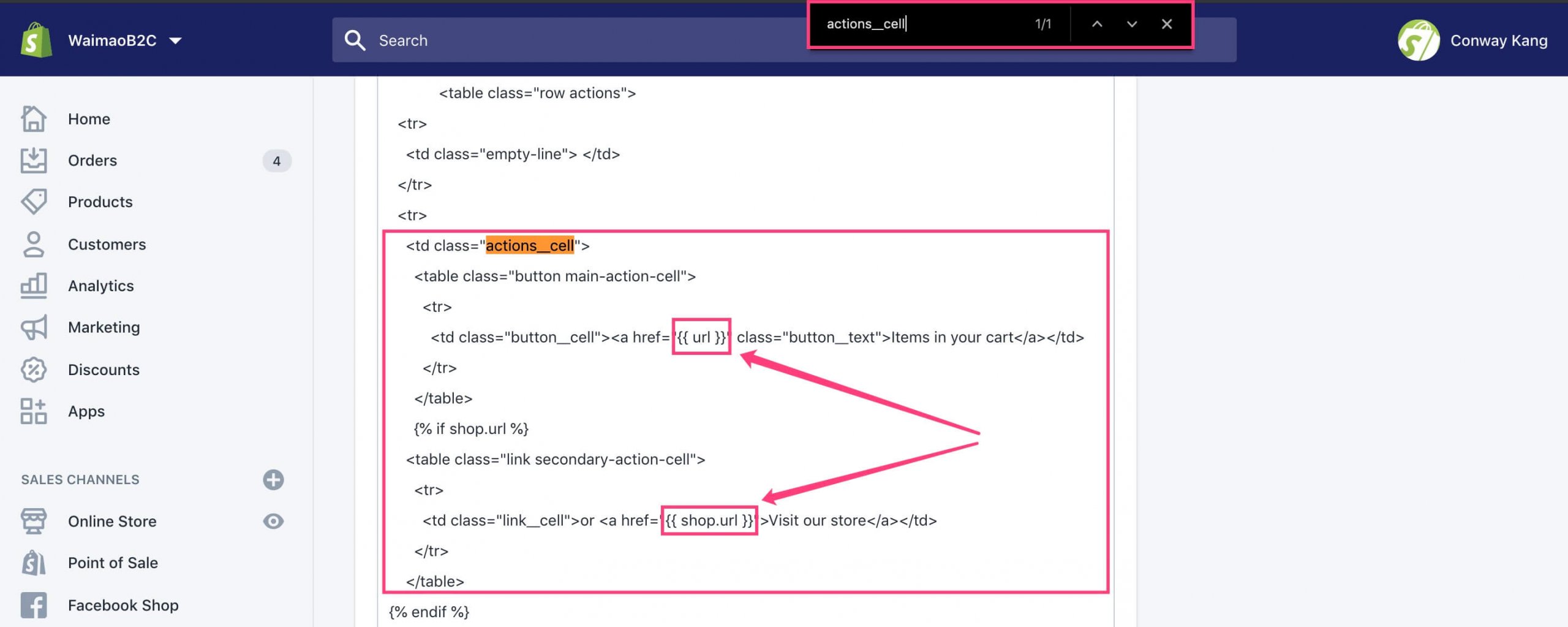
打开这个模板,然后搜索“actions__cell”,在模板中找到如下图所示的代码:

<td class=”actions__cell”>
<table class=”button main-action-cell”>
<tr>
<td class=”button__cell”><a href=”{{ url }}” class=”button__text”>Items in your cart</a></td>
</tr>
</table>
{% if shop.url %}
<table class=”link secondary-action-cell”>
<tr>
<td class=”link__cell”>or <a href=”{{ shop.url }}“>Visit our store</a></td>
</tr>
</table>
{% endif %}将上面的{{ url }}修改替换为
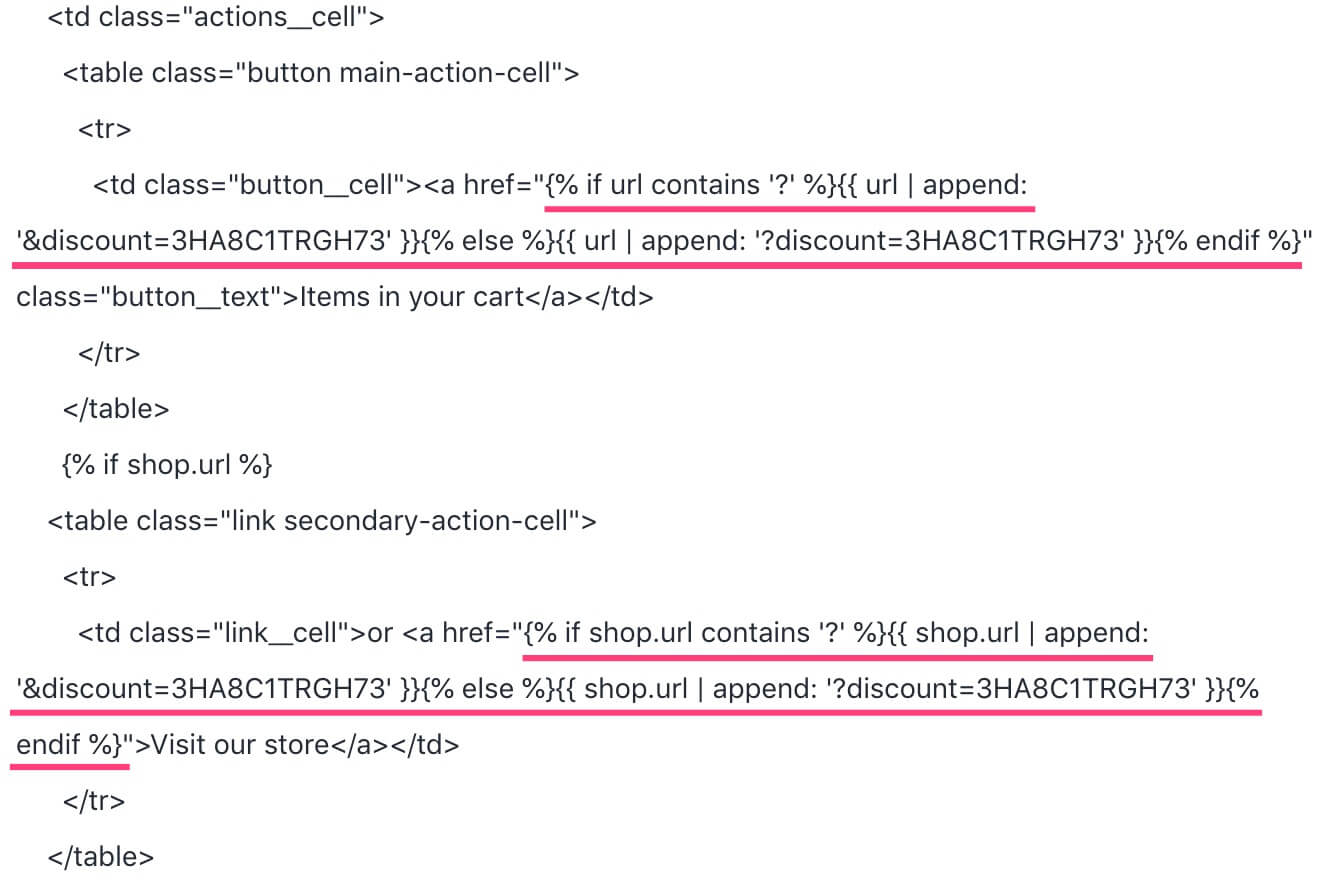
{% if url contains ‘?’ %}{{ url | append: ‘&discount=你的折扣码’ }}{% else %}{{ url | append: ‘?discount=你的折扣码‘ }}{% endif %}将上面的{{ shop.url }}替换为
{% if shop.url contains ‘?’ %}{{ shop.url | append: ‘&discount=你的折扣码‘ }}{% else %}{{ shop.url | append: ‘?discount=你的折扣码‘ }}{% endif %}上面修改的两行代码中,请将文字“你的折扣码”替换为你在Shopify后台设置的折扣码,例如我所设置的8折折扣码为“3HA8C1TRGH73”。修改完成后,如下图所示:

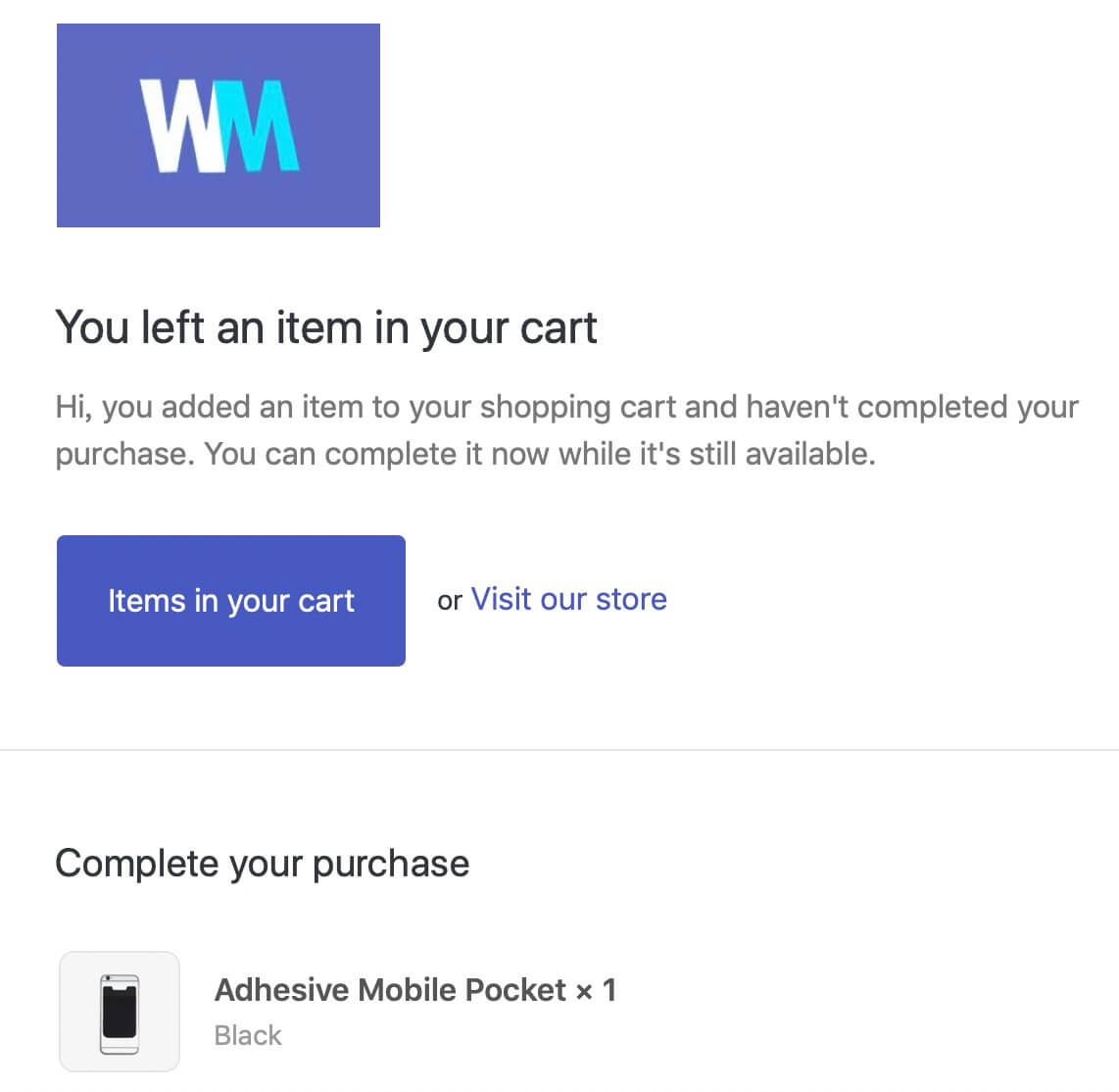
保存修改,然后在自己的网站上下一个订单,但是到达付款页面的时候就直接关闭掉当前页面。等一个小时后Shopify系统发送了如下所示的挽救遗弃订单的邮件。

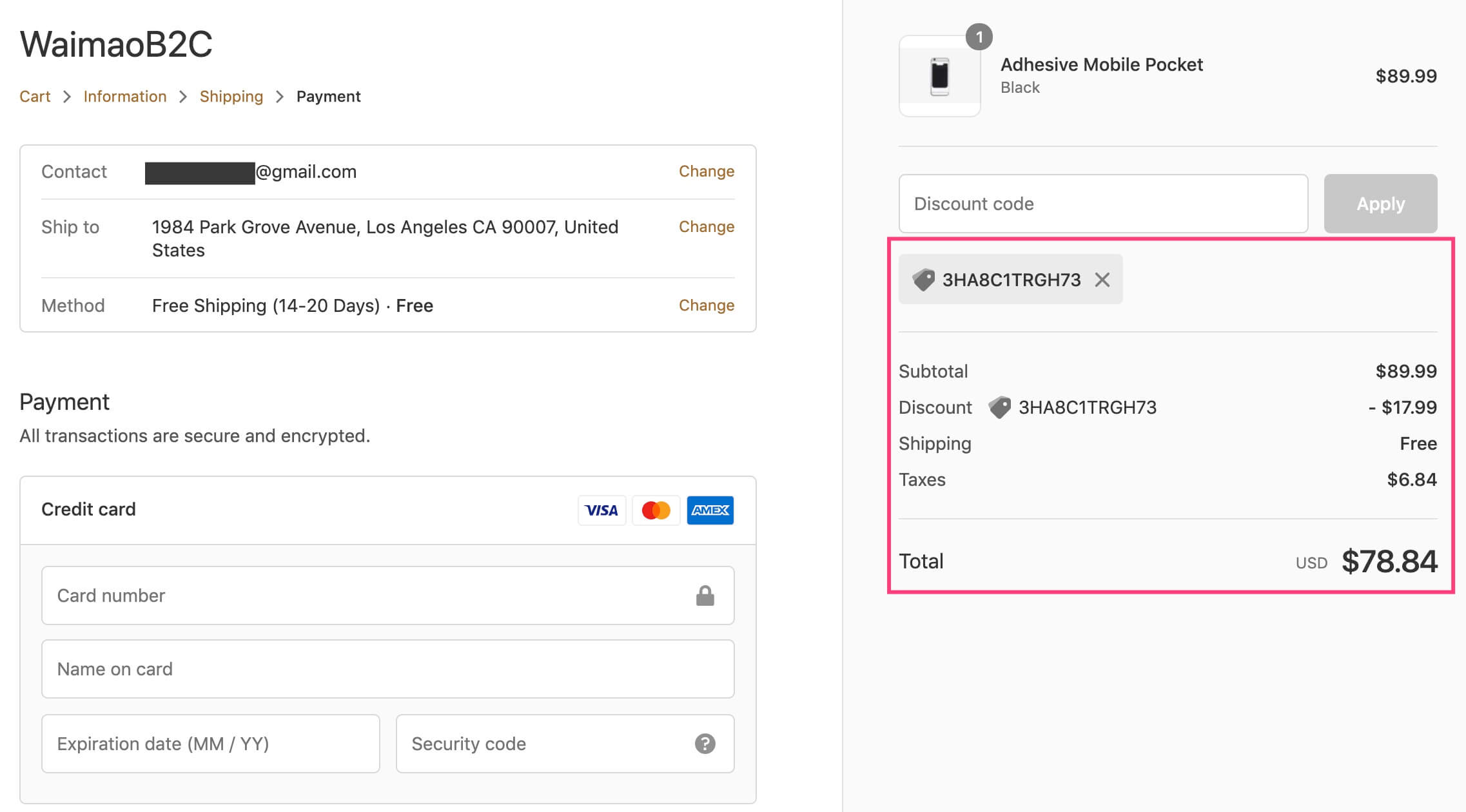
点击邮件中的items in your cart按钮,就可以直接打开Shopify的Checkout的Payment页面,在页面右侧8折折扣码3HA8C1TRGH73直接应用到了Checkout页面。客户只需要在这个页面填写自己的信用卡信息或者PayPal账户信息就可以完成付款了。

当然这个邮件模板的设置还有很多的改进空间,例如,我们可以在邮件标题以及邮件内容中提及我们给客户提供的折扣码,来提高挽救邮件的打开率和点击率。但是对Shopify系统模板的修改需要你有一定的代码能力。如果你不会修改代码,可以借用工具如Shopify的App Orderly Email,或者Mailchimp的遗弃订单挽救功能来实现相应的操作。
![图片[10]-将折扣码添加到Shopify系统遗弃订单挽救邮件中 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)

![图片[2]-将折扣码添加到Shopify系统遗弃订单挽救邮件中 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)















- 最新
- 最热
只看作者