![图片[1]-WooCommerce Checkout页面优化 - 将邮件地址栏移动到结款页面表单的最顶部 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/SiteGround-promo-2310-1500-1.png)
SiteGround 注册无法接收短信验证码? 查看问题的解决方法
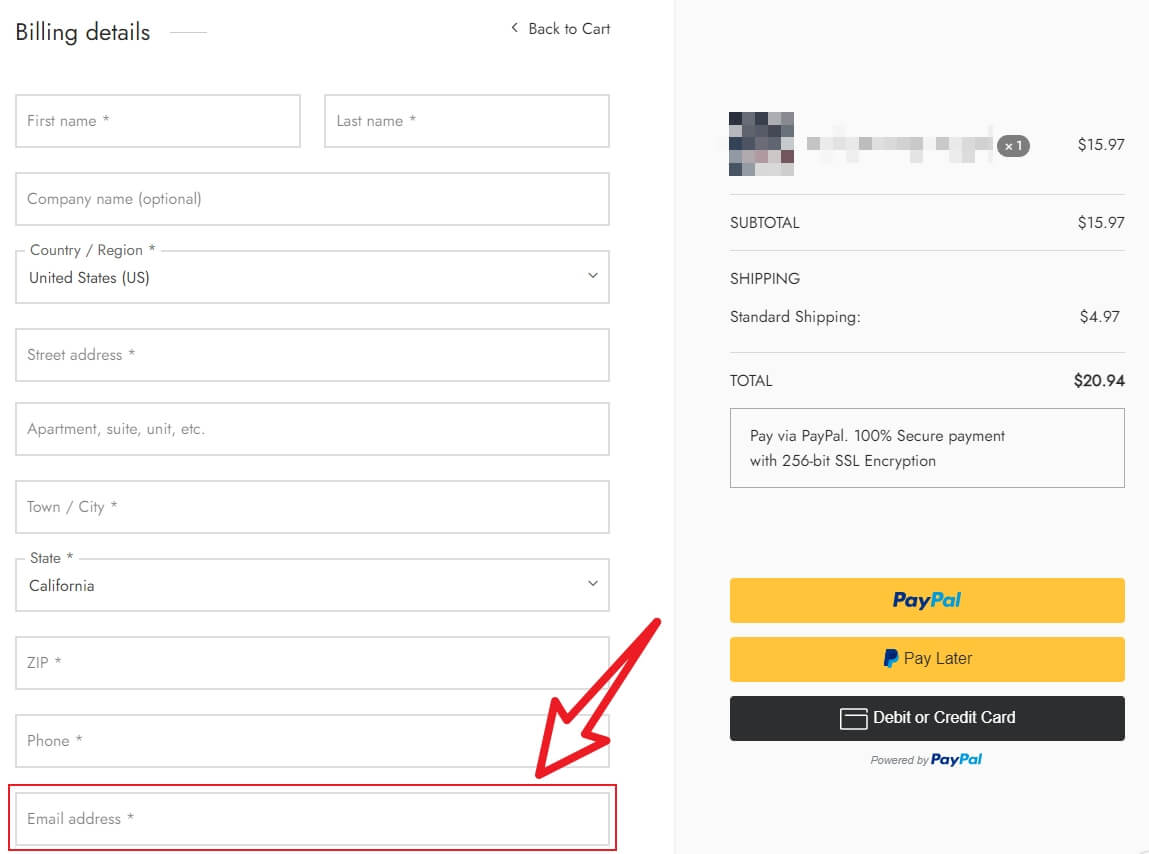
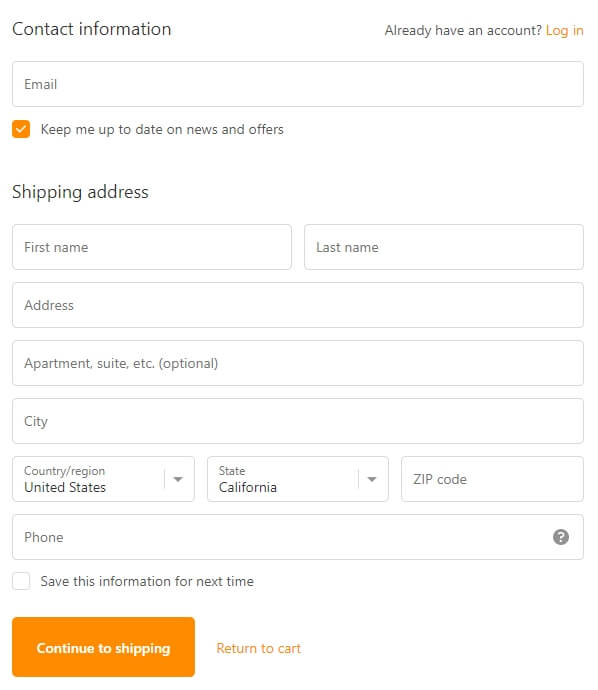
WooCommerce 的付款页面,默认情况下,Email 一栏会在 Billing details 页面的底部。这种情况下,如果客户在填写邮箱地址之前就遗弃了订单,那么我们是无法通过发送遗弃订单挽救邮件的方式来引导客户完成该笔订单的付款,所以,我个人是建议和 Shopify 的 Checkout 页面一样,尽可能的把邮箱地址栏挪到付款页面顶部的位置,配合遗弃订单挽救的策略来提高网站整体转化率。经过一番搜索,网上找了两个解决方案,可以随意去 DIY WooCommerce 付款页面,一种方式是修改代码实现,一种方式是安装插件实现。供参考。


WooCommerce Checkout 页面修改 – 修改代码
因为涉及到修改代码,所以,建议在进行以下操作之前,先对网站进行备份操作,并且在操作过程中记录好操作过程和修改细节,这样,如果因为误操作导致网站无法访问的时候,我们可以通过网站的备份数据快速恢复网站,或者根据操作过程记录一步步还原我们对网站的修改。如果你用SiteGround主机建站,可以参考-网站备份教程
做好网站的备份之后,依次打开 WooCommerce网站后台 – Appearance (外观) – Theme Editor (主题编辑)- Select theme to edit 选择你正在使用的主题的子主题 – 点击下方的 functions.php 文件,打开文件编辑页面。然后把下方由 businessbloomer 提供的代码复制粘贴到文件末尾。最后点击页面底部的 Update File (更新文件)对所做的修改进行保存。
![图片[4]-WooCommerce Checkout页面优化 - 将邮件地址栏移动到结款页面表单的最顶部 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/woocommerce-checkout-email-210914-3.jpg)
/**
* @snippet Move Email Field To Top @ Checkout Page
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible Woo 4.9
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/add_filter( ‘woocommerce_billing_fields’, ‘bbloomer_move_checkout_email_field’ );
function bbloomer_move_checkout_email_field( $address_fields ) {
$address_fields[‘billing_email’][‘priority’] = 1;
return $address_fields;
}
以上代码来自 Businessbloomer ,推荐直接去原网址复制代码。
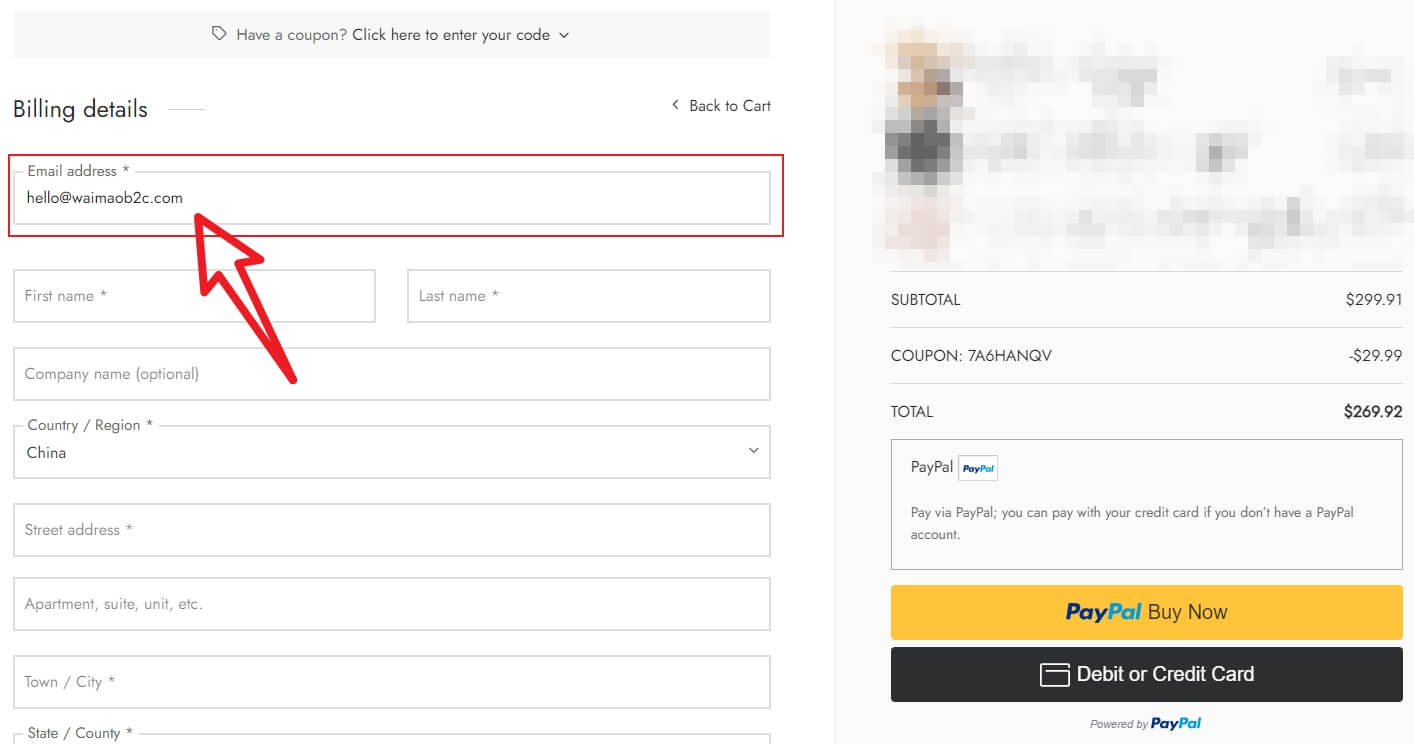
修改好之后,在网站前台打开 Checkout 页面,查看网站是否还可以正常访问,并且邮件地址栏是否已经被挪动到了付款页面的最顶部。如果网站访问异常,请及时对所做出的的修改进行还原操作,或者直接恢复网站备份。

另外一种方法就是
安装 WordPress 插件 Checkout Field Editor for WooCommerce
![图片[6]-WooCommerce Checkout页面优化 - 将邮件地址栏移动到结款页面表单的最顶部 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/woocommerce-checkout-email-210914-5.jpg)
安装并激活插件之后,在 WooCommerce – Checkout Form 页面,就可以对付款页面的各个选项进行随意拖动排序,以及文字,功能修改。而且还可以随意添加和删除付款页面需要客户提交的数据选项,免费版本功能有限,但是已经足够满足我挪动邮箱位置的需求。
![图片[7]-WooCommerce Checkout页面优化 - 将邮件地址栏移动到结款页面表单的最顶部 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/woocommerce-checkout-email-210914-6.jpg)
如果你想对WooCommerce付款页面进行更深度的订制修改,可以考虑购买插件的付费版本来解锁更多功能。
![图片[8]-WooCommerce Checkout页面优化 - 将邮件地址栏移动到结款页面表单的最顶部 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Cloudways-promo-2310-1500.png)

















- 最新
- 最热
只看作者