![图片[1]-Shopify产品变体太多, 产品页面杂乱不堪? 试试 StarApps 的这4款应用 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
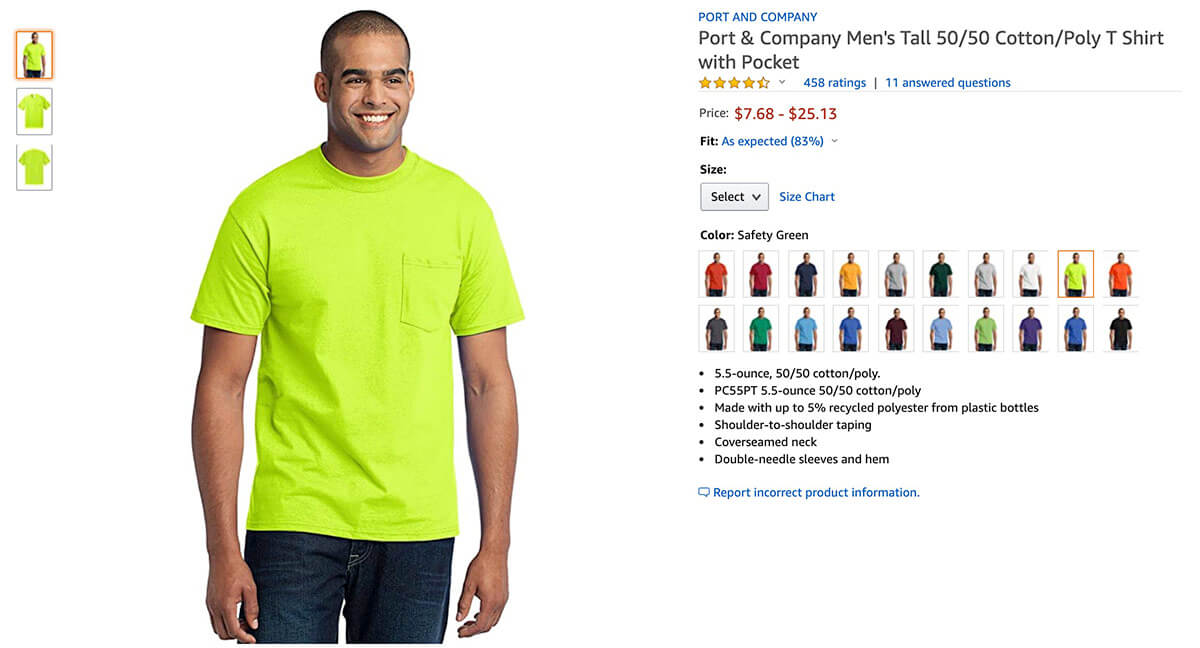
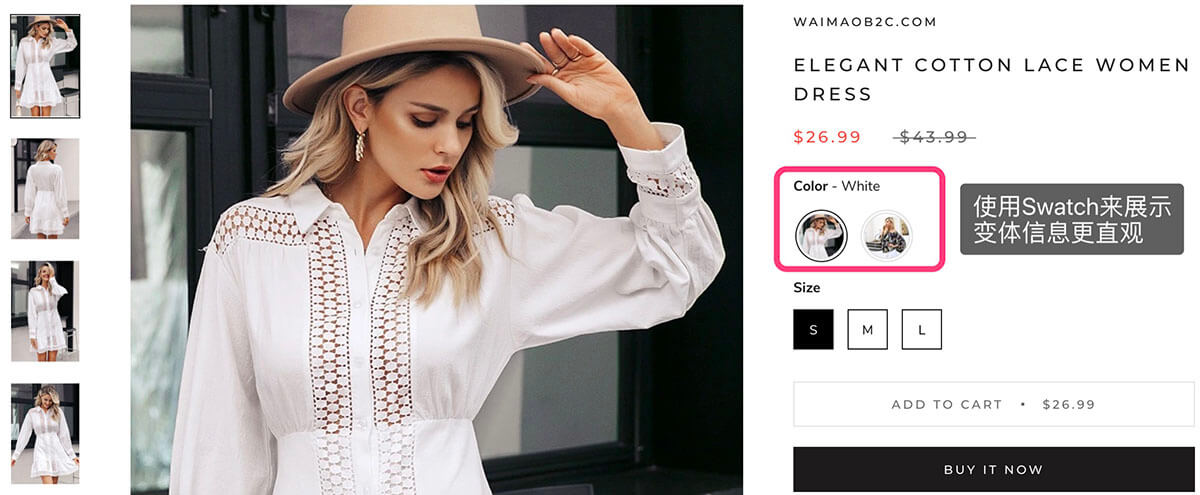
如果你在独立站上销售的是服装箱包类等变体图片特别多的产品,比方说某一款服装,有7个颜色变体,每个变体有6张细节图,如果你要把所有的图片都放在产品页面上,那么就有42张图片堆在一个产品页面上。如果你选的主题能够合理的控制Shopify产品变体图片的展示,可能页面会干净整洁很多。不过如何能像亚马逊那样展示变体信息呢?例如下图中Color一共有20个变体颜色,假设每个变体都有3张细节图要展示,那按照很多Shopify主题的“习惯”,比方说Debut或者Brooklyn,在左侧可能就会堆积着60张产品图片。。。变体越多,客户的体验也就越差。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。

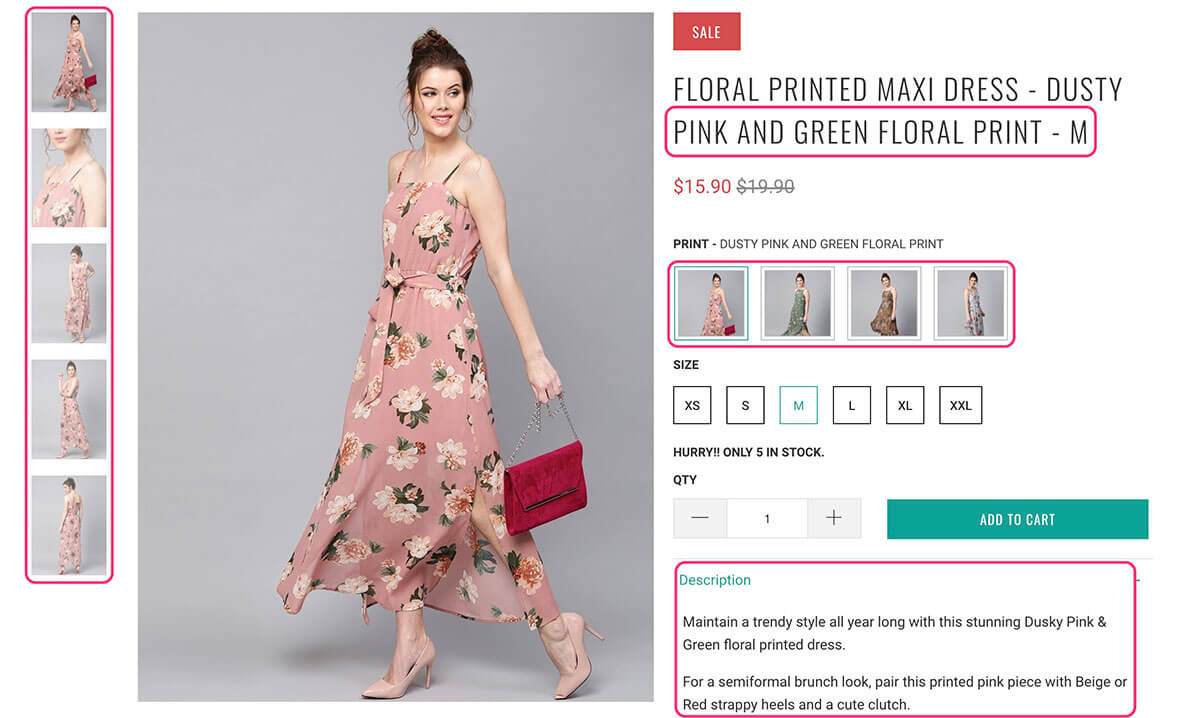
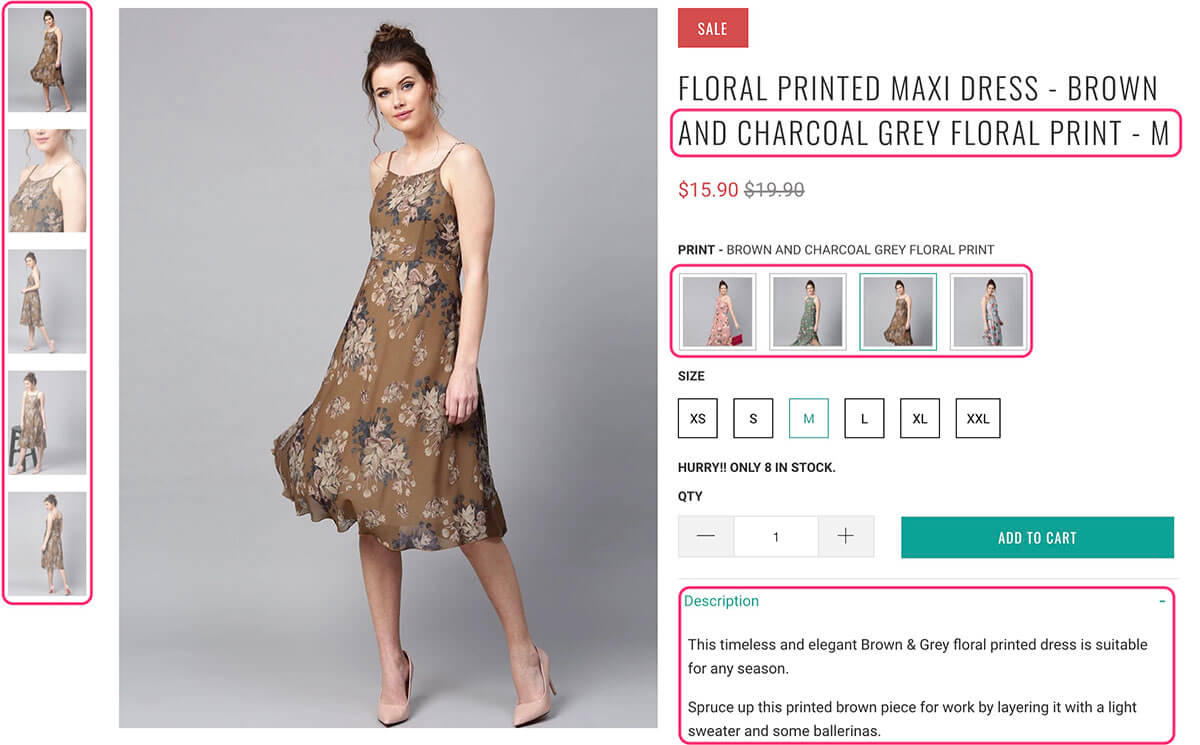
先来看下安装App之后的效果图,(演示网站 https://demo.starapps.studio/products/printed-maxi-dress)如下图所示,该产品一共有4个变体,每个变体有5张细节图,因此一共有20张图片,不过只有当用户点击了Print一栏中某个变体(例如红色)的时候,在左侧的大图中才会展示相应变体(红色)的细节图,其他变体(绿色,棕色,青色)的细节图自动隐藏。

同时,在选择某个变体的时候,页面中的标题以及产品描述信息也会随之发生变化。上图和下图是Shopify同一个产品页面展示的信息,简单的比较可以看出来,在选择不同变体信息的时候,左边的大图,产品的标题,以及产品的描述都随之发生了改变。至少在功能上是不是和亚马逊Listing页面一模一样了呢?

如果你的Shopify主题不支持类似亚马逊那样管理变体信息的功能,那么你可以试试 Star Apps 开发的 4 款应用,让你的Shopify产品页面和亚马逊的Listing页面一样展示更丰富信息的同时,页面反而更加的整洁简单。
![图片[6]-Shopify产品变体太多, 产品页面杂乱不堪? 试试 StarApps 的这4款应用 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/shopify-variant-200403-5.jpg)
Variant Options Swatch King 负责的是将变体色块变成小图片。
Variant Image Automator 负责的是在大图位置只显示当前变体的细节图,隐藏其他变体图片。
Product Description Tabs & FAQ 负责的是不同的变体展示不同的产品描述信息。
Variant Title King 负责的是不同的变体展示不同的产品标题。
Shopify产品变体插件 – Variant Options Swatch King
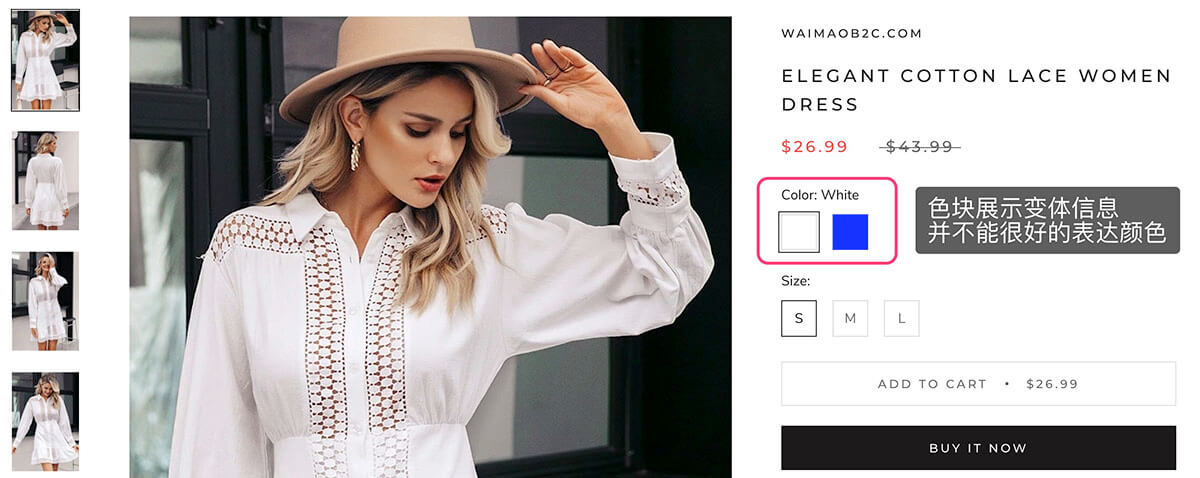
你可以按照自己的需求去选择和安装shopify主题,例如我之前推荐的Prestige这款主题,以及我所见过的大部分主题,在表达颜色变体信息的时候都是使用色块,而不是小图片(Swatch)来展示。如果你想让色块变成小图片,那么你可以安装“Variant Options Swatch King”这款应用来实现。

安装Variant Options Swatch King之后,这款应用会依据你的设置,在变体图片选项中将模版自带的色块替换为图片。

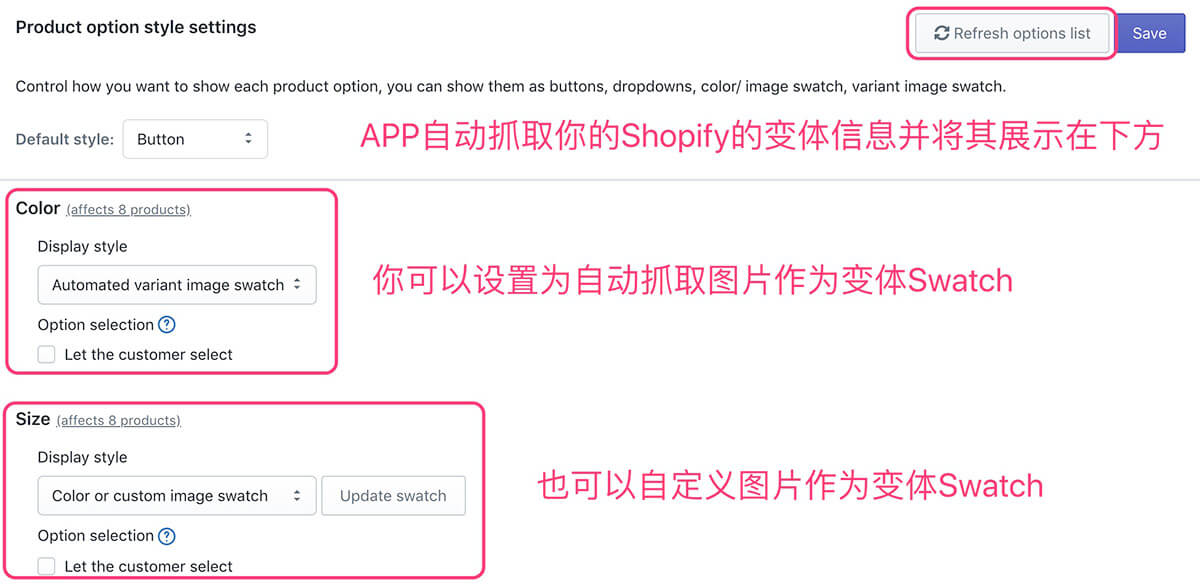
APP的安装过程很简单,不再赘述,安装成功之后,在Product Option Style settings板块中会自动展示出你的网站所有设置的shopify产品变体,例如 Color,Size, Material,Type等等,如果没有显示或者显示不完整,你可以点击右上角的 Refresh option list 按钮重新抓取。
Display Style 有 4 个选项,通常你选择Automated Variant Image Swatch即可,如果你有其他需求,也可以使用 Color or Custom image swatch。

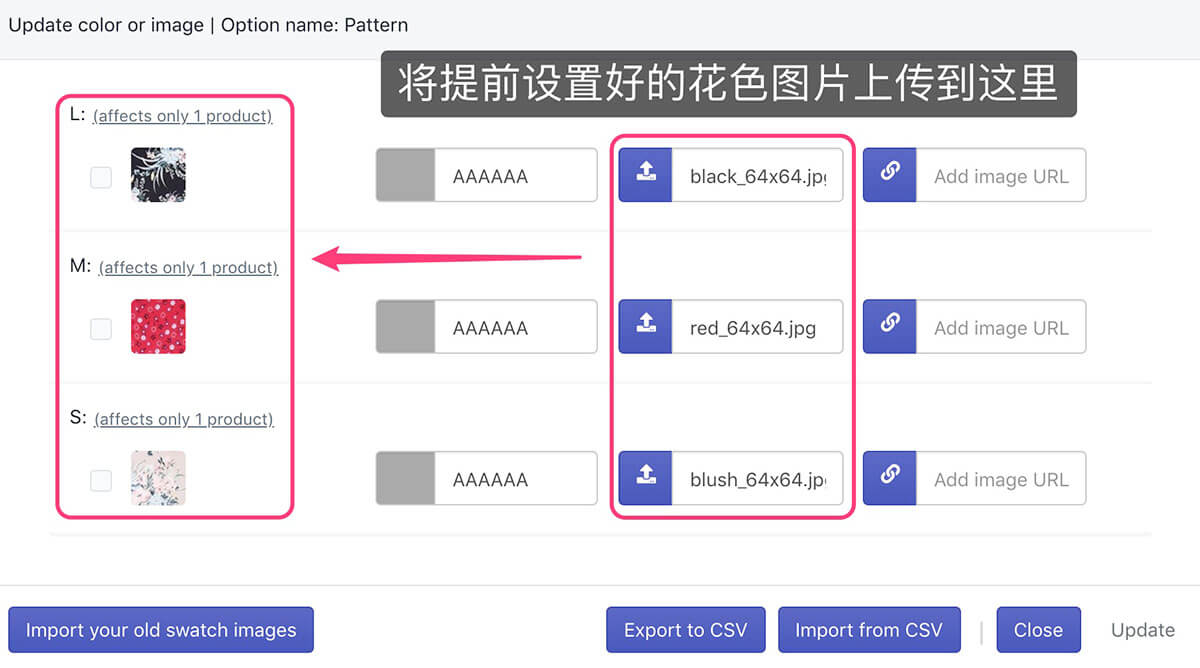
例如,我将上图中的 Size 改为 Pattern,然后Display style选择 Color or custom image swatch,点击Update swatch,给每个属性值上传一个提前制作好的花色图案图标。

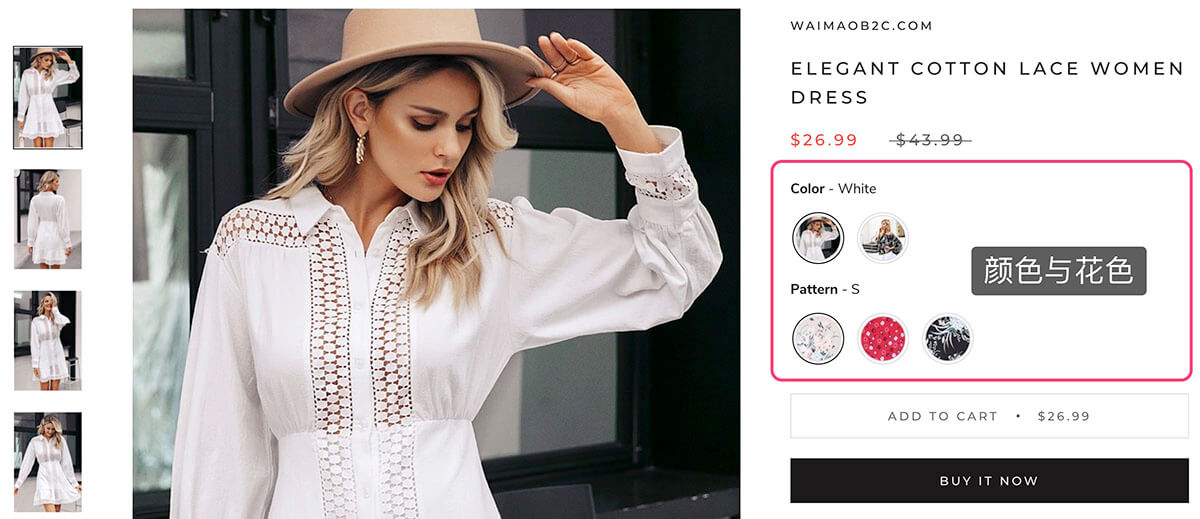
保存好以上设置之后,在网站前台的展示效果如下图所示。下图没有考虑实际情况,只是做一个简单的示例演示。

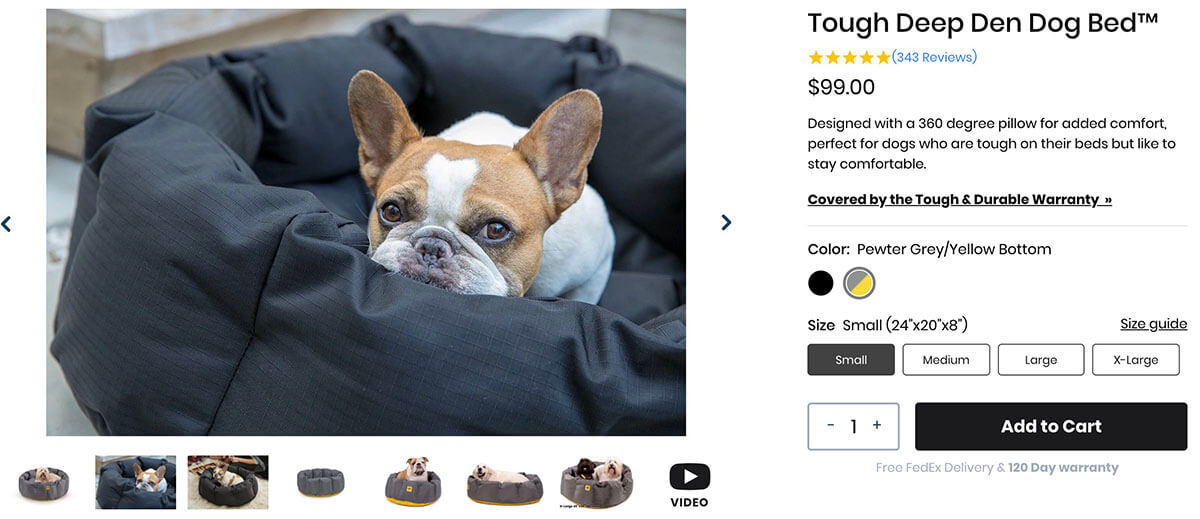
再比方说,如果你做的是宠物用品,牵引绳,狗窝等等产品,那么你的产品页面,除了可以使用这一应用展示颜色变体之外,是否可以将下图中的 Size 改成狗狗的图片,例如将Small改成泰迪犬的图片,将Large改为成年拉布拉多的图片,这样更加的直观和形象?(举例子的时候忽略了拉布拉多也是从小不点儿长大的,明白思路就好)

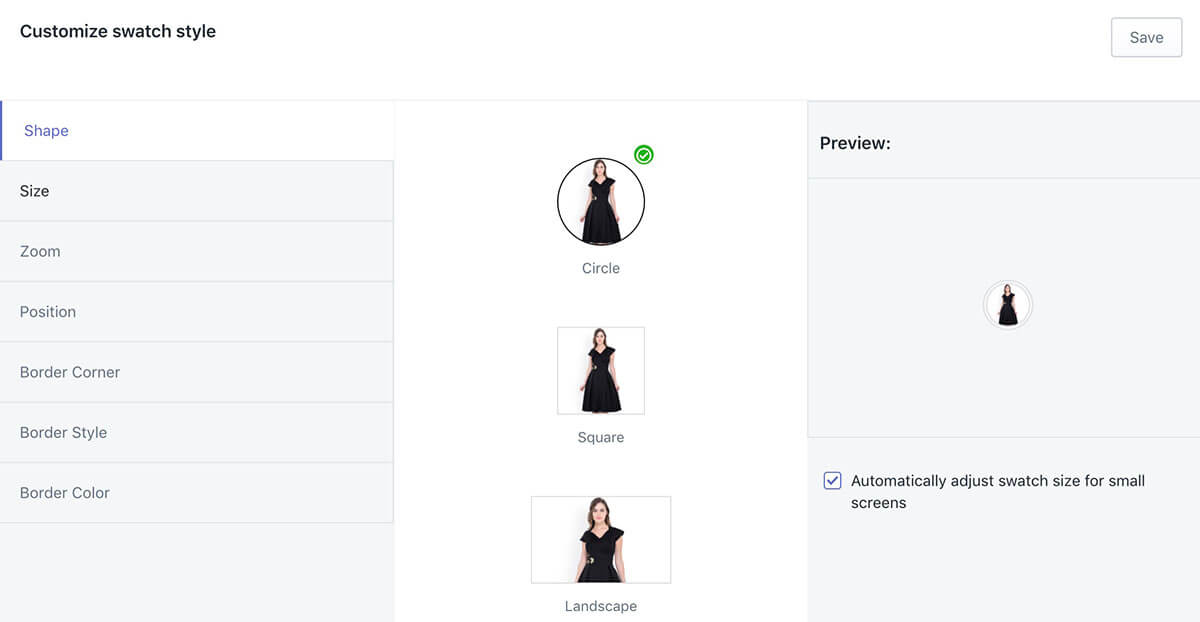
在App的设置页面,Customize Swatch Style 板块,可以调整Swatch的形状,大小,边框等等样式,按照你的主题样式进行设置和调整就可以。

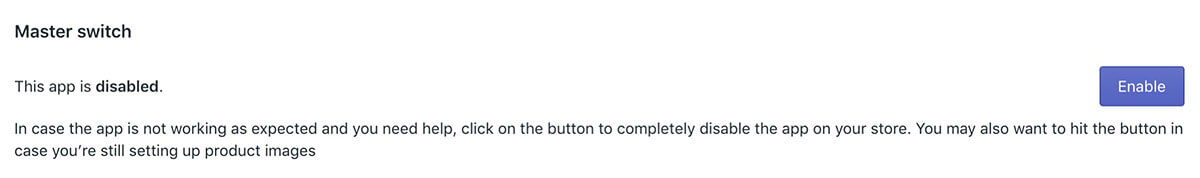
安装好 Variant Options Swatch King 这一应用之后,该应用默认是关闭状态的,你需要完成上面的设置,然后在Master switch板块中点击 Enable 按钮启用应用,则网站前台产品页面会按照你的设置展示Swatch信息。

我在使用Prestige主题测试这款应用的时候,只要启用,网站前台变体就会由色块变成图片。如果这款应用不适配你使用的主题,或者根本不起作用,那么你可以联系应用的作者,让他们帮你免费修改主题的代码。

Shopify产品变体插件 – Variant image automator
Variant image automator 相比较于上面的Variant Options Swatch King的设置就要简单很多。
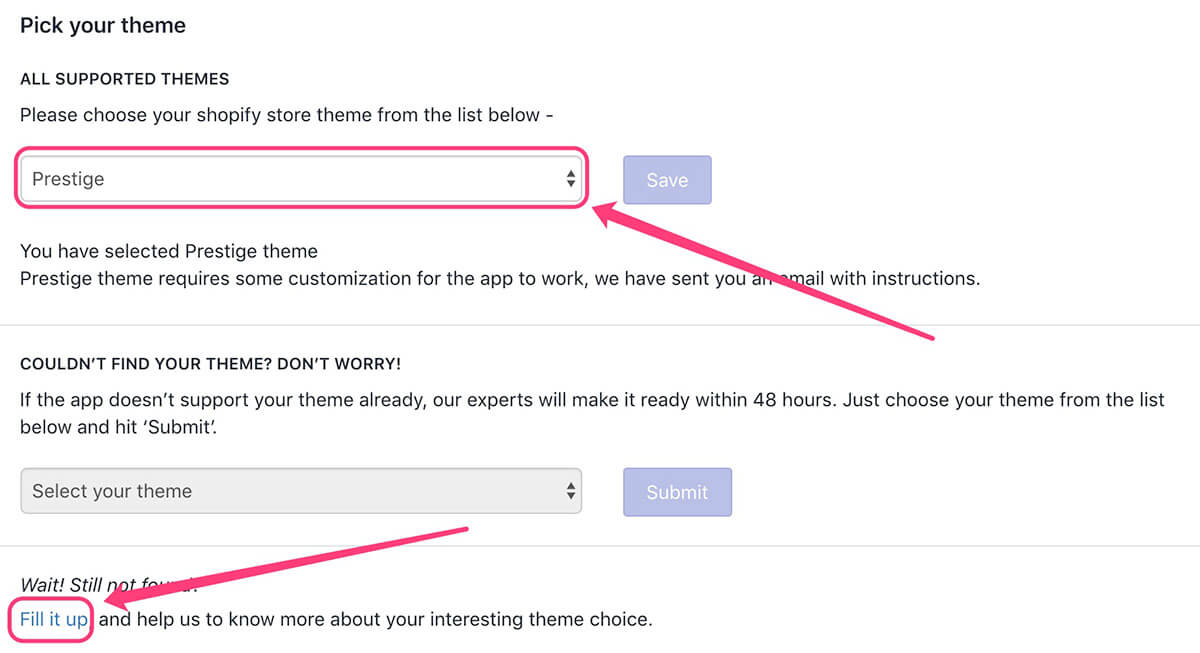
应用安装好之后,在Pick Your Theme选项中选择你在使用的主题,然后保存,如果你没有在Pick your theme中找到你的主题,那么可以直接点击Fill it up链接,在弹窗中将你的产品页面提交给插件的作者,他们会在48小时只能帮你搞定。

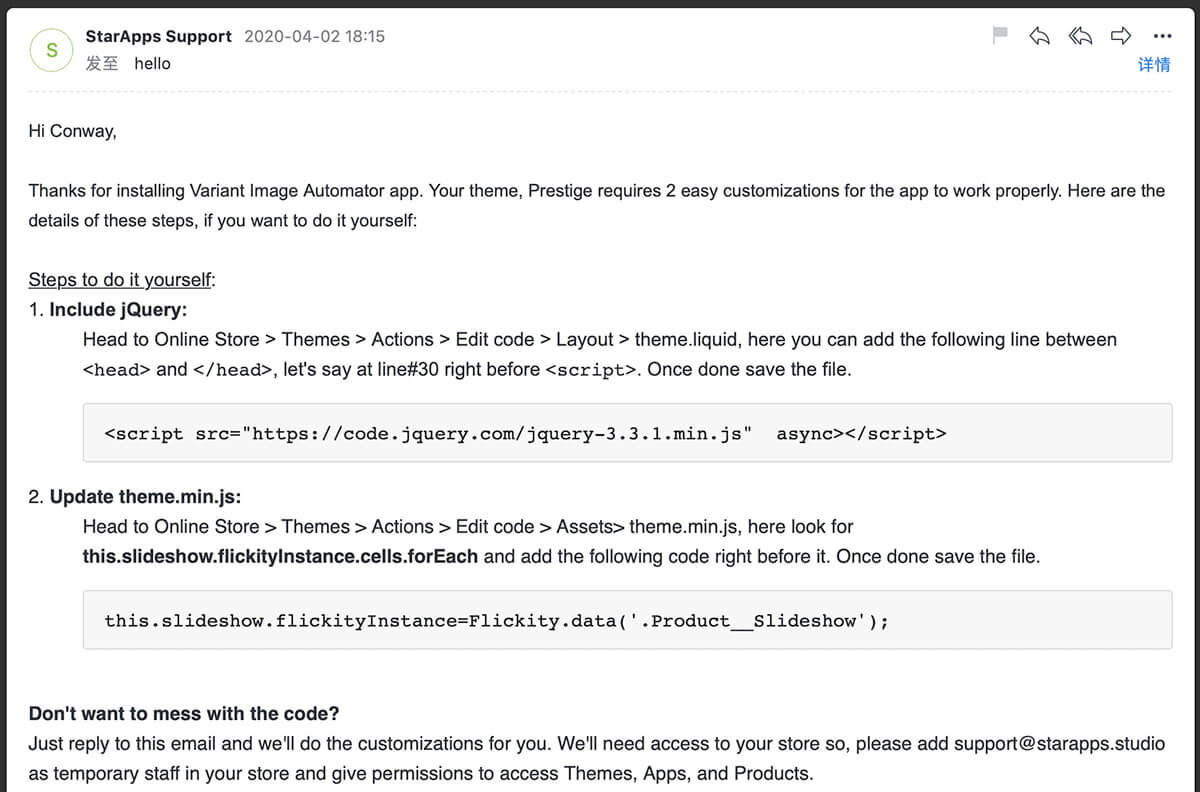
在选好主题之后,应用会自动给你发一封邮件,告诉你如何修改主题的代码,以保证插件可以正常工作,例如Prestige主题需要做的修改如下图邮件截图所示。不过,如果你看不懂,只需要将“support@starapps.studio”添加为你的Shopify员工账户,并将网站主题,应用,以及产品页面的编辑权限给到这个子账户,然后回复邮件即可,应用开发者会帮你修改好主题的代码。

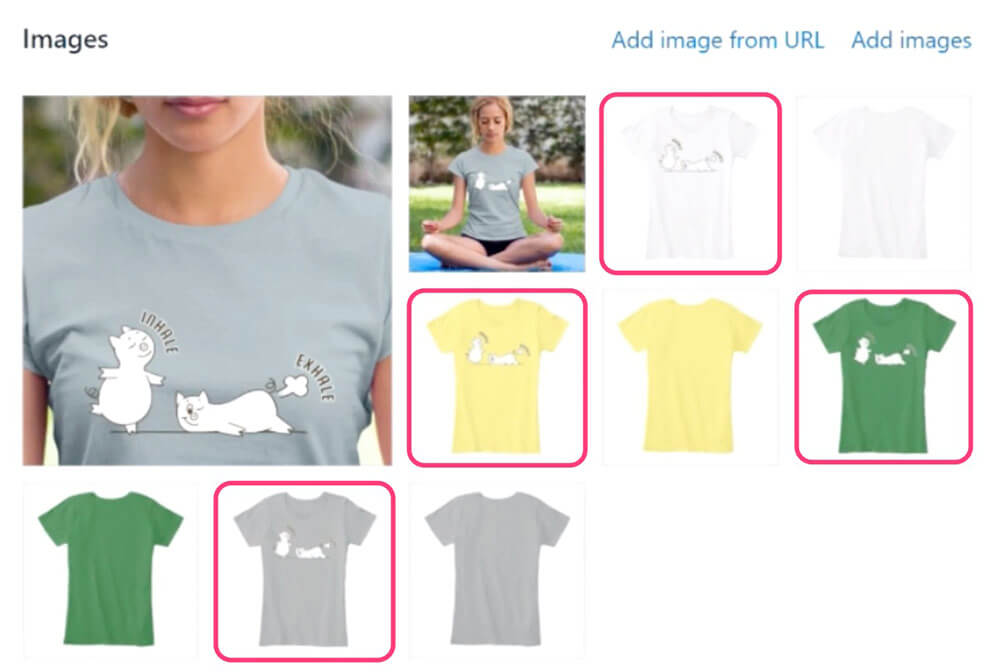
修改好以上的代码之后在上传产品图片的时候,将所有相同颜色的图片放在一起,如下图,白色图片后面跟着白色图片,黄色图片跟着黄色图片,然后把所有白色产品图片中的第一张图片作为Variant的缩略图,就可以了,Variant image automator这款应用会自动的将所有的产品图片归类好。

如果某几张图片要显示在所有的变体图片选项中,只需要将这几张图片放到Media/Image板块的靠前位置即可。如下图所示,当我们在网站前台选择黄色变体时,展示出来的图片,除了两张黄色产品图片之外,还有放在Image板块最靠前位置的两张模特图片。而白色,绿色,灰色的产品图片自动隐藏了。

另外两款应用 Product Description Tabs & FAQ 以及 Variant Title King 我没有安装试用,就不再赘述,你有需求的话,可以安装试用下。
![图片[20]-Shopify产品变体太多, 产品页面杂乱不堪? 试试 StarApps 的这4款应用 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[2]-Shopify产品变体太多, 产品页面杂乱不堪? 试试 StarApps 的这4款应用 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)











- 最新
- 最热
只看作者