![图片[1]-Shopify 主题选择需要注意的几点事项 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
Shopify主题的选择对于很多人,尤其是有选择恐惧症的人来说,是一件让人揪心的事情。因为在选择主题的时候,我们或多或少会结合自己的业务和产品的实际情况,去比较各个主题的配色布局,功能特点,然后选择出来那个和自己预期最相近的主题购买安装,可是使用了一段时间之后发现,还是有各种不爽,又在考虑是不是另外一个主题更好一些,于是又安装了另外一个主题,再过一段时间,又调回了之前的那个主题…
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
所以说在很多时候没有选择的余地要比选择太多来的更痛快一些。就像前段时间,和一位群里的朋友聊天,说他自己从接触Shopify到现在,一步步研究,搞定了很多的技术问题:解析绑定域名,给App安装代码,给主题安装亚马逊跳转按钮,安装GA,Pixel代码… 的确,对于大部分人来说,这些都是比较新鲜的玩意儿,虽然不难,但是如果不懂,可能也还是要花个一天半天去折腾的。所以说,成长大概就是这样被慢慢逼出来的吧。
不过,如果跟着教程操作一遍还搞不定,建议请教或者外包给他人,不要在这些事情上浪费太多的时间。
回到本篇文章的主题,原本本篇内容有三部分的:
第一部分就先来看看在选择Shopify模板时我们需要具体考虑哪些问题;
第二部分总结性分析下目前全球排名最靠前的Shopify网站colourpop的主题功能特点。
推荐再看看下面这篇关于查找和分析竞争对手的文章,看看他们网站用的什么主题,是如何设置的,毕竟竞争对手是我们最好的老师。
本篇文章在工作之余断断续续写了有一个多星期,还是比较简单的内容,后面会根据大家的反馈更新文章内容。
首先开始第一部分,选择Shopify模板,具体需要考虑些什么问题。
Shopify 主题的字体,配色,网页排版
其实在选择主题,尤其是预览主题的demo演示站点的时候,是可以忽略主题的字体和配色的。因为绝大多数主题在安装到你的Shopify网站之后,都是可以完全自定义各个内容板块的文字字体、大小、颜色以及主题页面各个板块配色的。
但是要注意的是,这里我们说的是在选择主题的时候可以忽略主题的字体和配色,并不是说这两个不重要。
要知道,色彩在营销中有特别的意义, 特别是在线营销。所以说在网站建站初期规划网站的时候,结合自己的产品和服务,我们心里对自己的网站配色风格是要有一个大致的想法的。同时在研究竞争对手的网站的时候,也要细细琢磨下他们的网站字体大小颜色,配色风格哪些是我们可以照搬过来的,哪些是需要改进的,尤其是那些流量相对较大的Shopify网站,更具有参考意义。
竞争对手网站色彩搭配的提取可以使用免费的Colorzilla网页取色器来完成。
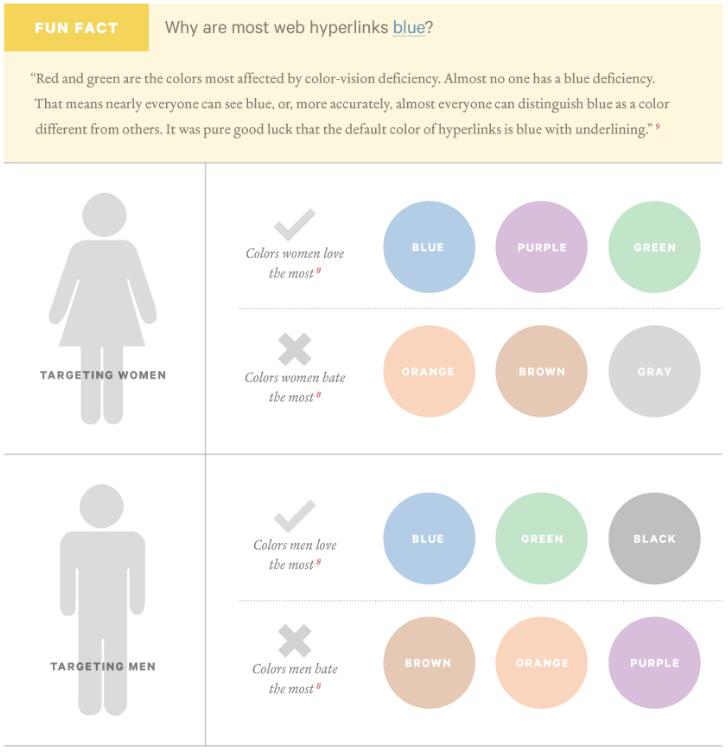
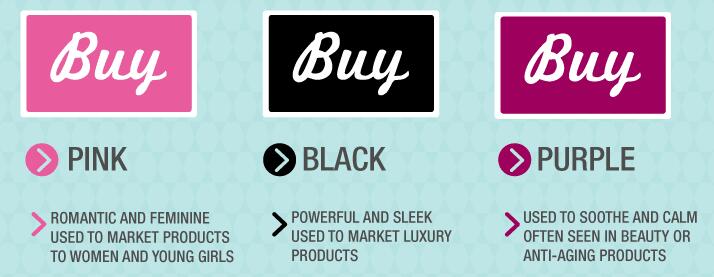
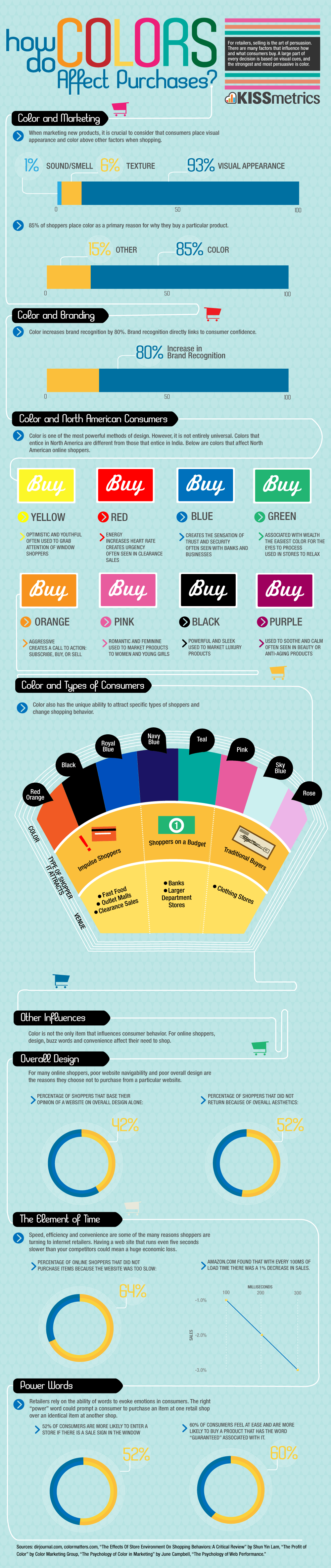
下面是来自KissMetrics的一张信息图,大家可以了解下他们的数据研究结果(点击图片可以查看大图或者下载图片)
信息图来源于: Kissmetrics: How do colors affect purchases?
这里推荐另外几篇Kissmetrics的博客文章,大家可以去大致了解下网站风格配色对网站订单转化的影响,以及男女之间对待相同的网站配色做出的反应差别,还是蛮有趣,也挺实用的(如下截图):
- https://www.websitebuilderexpert.com/how-to-choose-color-for-your-website/
- https://blog.kissmetrics.com/how-colors-affect-conversions/
- https://blog.kissmetrics.com/gender-and-color/
- https://blog.kissmetrics.com/psychology-of-color-and-conversions/
Fun fact – Why are most web hyperlinks blue?
“Red and green are the colors most affected by color-vision deficiency. Almost no one has a blue deficiency. That means nearly everyone can see blue, or, more accurately, almost everyone can distinguish blue as a color different from others. It was pure good luck that the default color of hyperlinks is blue with underlining”

关于网页的排版,因为目前Shopify系统支持Section模块拖拽功能,所以,所有支持Section功能的主题页面,尤其是网站的主页的排版是很灵活的,下面在选择主题时要考虑的的主要功能的一些点详细说。
Shopify模板的主要功能
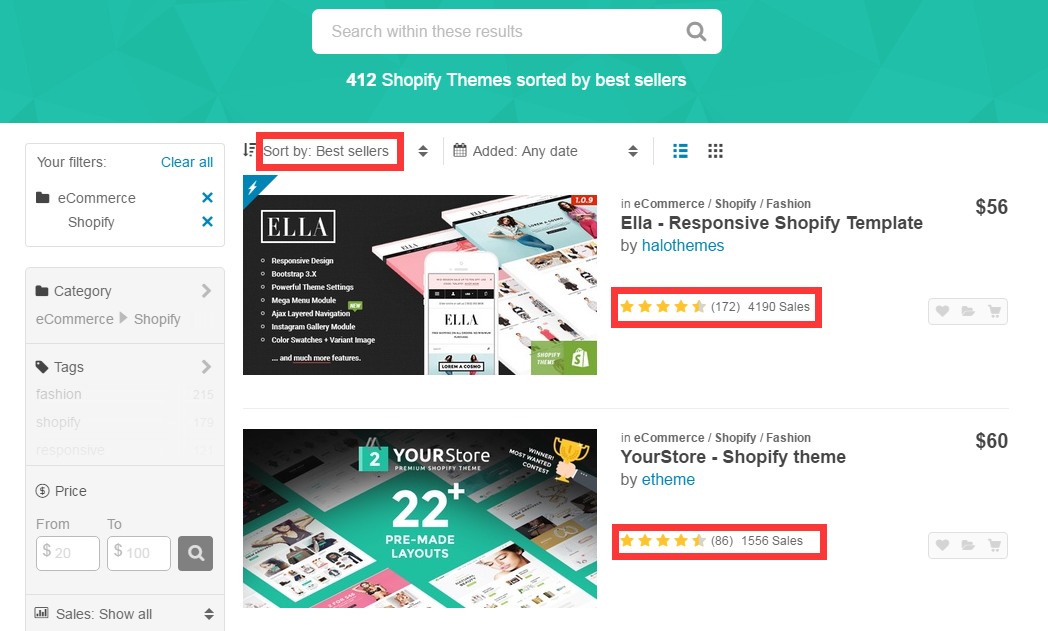
在第三方的Shopify模板站,例如Themeforest,选择购买付费主题直接按照销量排序,然后无脑选择排名前几的就行,例如 Ella。除非某个主题的某个在转化上的功能对你来说特别有吸引力。
之所以这么说,是因为销量最多的主题,已经经过市场的验证,无论在主题功能上,更新上,售后上,以及代码质量上,都不会差,我们可以减少很多试错成本。
如果有时间,可以多比对几款主题,看看他们的演示网站,然后再做出选择。一些主题会集成很多其他主题需要安装应用才能实现的功能,那就可以省下这部分钱用在其他用得着的地方。
Shopify模板的价格
Shopify官方有提供免费的主题,但是相对比较简单,所有很多人会选择购买主题来满足某些特定的功能和需要。购买主题的主要途径包括,Shopify官方的主题商城,第三方的主题网站如Themeforest和Templatemonster,以及主题开发者的官网。
我会优先推荐Shopify官方的付费主题,虽然价格稍贵,但是经过Shopify官方团队把关,主题体验确实是好的。但是如果你预算有限,也可以去Themeforest,主题开发者的官网,再或者是Templatemonster上购买主题(大部分的主题都是一次付费,终生使用的)
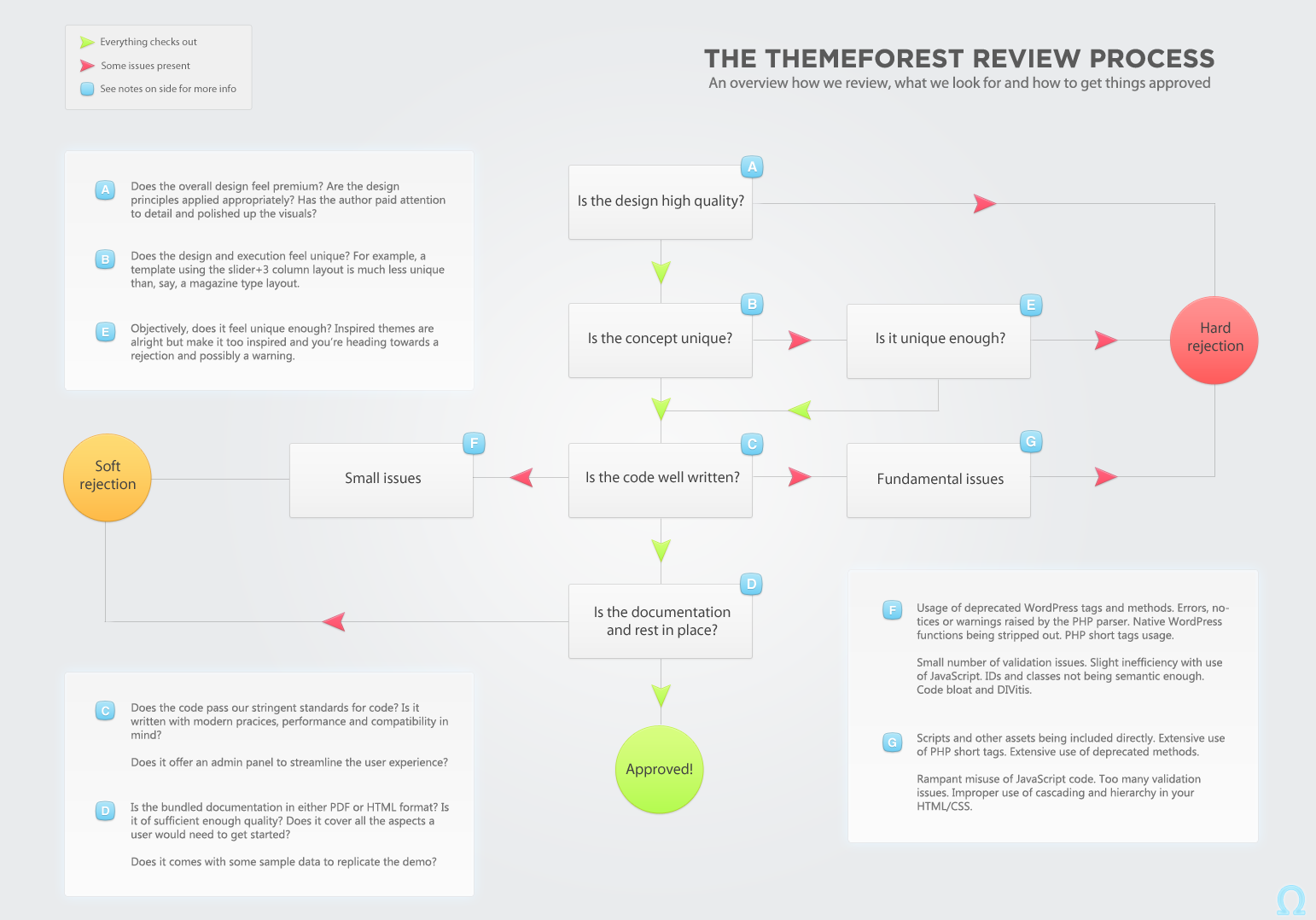
个人建议,如果需要付费主题,建议从正规渠道购买,所有上传到Shopify以及Themeforest上的主题,都会经过Shopify或者Themeforest的全方面主题代码检查以保证安全,主题作者将自己的主题放在平台上销售期间也是接受平台监管的,因此在安全上的风险要小很多。下图是Themeforest对所有上传到其网站上的主题时的安全审核流程,供了解
网上分享或者某宝网上的免费的或者低价的付费主题,不排除会有别有用心的人用这种方式来获利。安全无小事,所以还是建议大家选择正规渠道购买付费主题,切勿贪图便宜导致更大的损失。即使没有安全问题,使用网上分享的“免费”Shopify付费主题,是违反Shopify服务条款的,严重的,有可能会直接被Shopify官方做封号处理。预警 ⚠️ 盗版Shopify付费主题可能会导致网站被封!
主题的问题是不是很多,售后服务能力如何
选择主题之前,尤其是决定购买付费主题之前,一定要注意阅读下这款主题的Reviews,就像老外在Amazon上买东西之前肯定是要读读Review的,从他人的口中对这个主题有更加全面的了解,包括大家对主题售后服务的评价,好,好在哪里,不好,为什么不好。有了更加清楚的认识之后,再决定是否付款购买。
另外,如果是从第三方主题网站,例如Themeforest上购买主题,要看下主题是什么时候发布的,自发布之后经历过几次更新,如果是一两年以前发布的,并且自发布之后就没有任何更新的主题,建议慎重购买,一方面是Shopify系统一直在更新,老旧的主题可能不适配新的Shopify系统,会出现各种各样的小问题;而另外一方面,发布时间久而且没有更新,和主题作者的沟通,以及售后问题处理可能会比较麻烦。
主题的网页加载速度
下面是来自Kissmetrics的一组数据:
- 73% of mobile internet users say that they’ve encountered a website that was too slow to load.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a website that takes more than 3 seconds to load.
- A 1 second delay in page response can result in a 7% reduction in conversions. If an e-commerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year.
从这组数据就可以看到,网站的打开速度的重要性了吧。Shopify网站速度优化会涉及到几个方面,有需要的朋友可以看看WaimaoB2C之前发的一篇文章 – Shopify网站速度优化
因此在选择主题的时候,尽可能的避免那些有很多不必要存在的特效的主题,比方说加载进度条,动画,以及花哨的侧边滚动条等等,这些好玩儿的元素可能会吸引一部分网站访客,但是多数情况下,这些元素会降低你的网站的打开速度,造成相反的效果。
优秀的Shopify模板注重为用户提供简单的在线购物体验,目标是卖出去尽可能多的商品,这大概也就是Shopify官方开发出来的那些免费主题都是那样的简洁的原因吧。感兴趣的朋友可以去看看Shopify模板制作团队是如何制作Narrative这个主题的,以及Shopify官方写给主题开发者们的文章,从中你也能大概了解一些关于主题的选择的考虑因素。
- https://www.shopify.com/partners/blog/narrative-web-performance
- https://www.shopify.com/partners/blog/18840023-how-to-optimize-themes-for-performance
主题的自适应能力 – 移动端体验
自适应主题就是说这款主题可以自动识别屏幕的宽度高度,并且自动做出相应的页面排版设计来适应屏幕大小,目标就是位来自各种屏幕大小访客提供最佳的网页浏览体验。
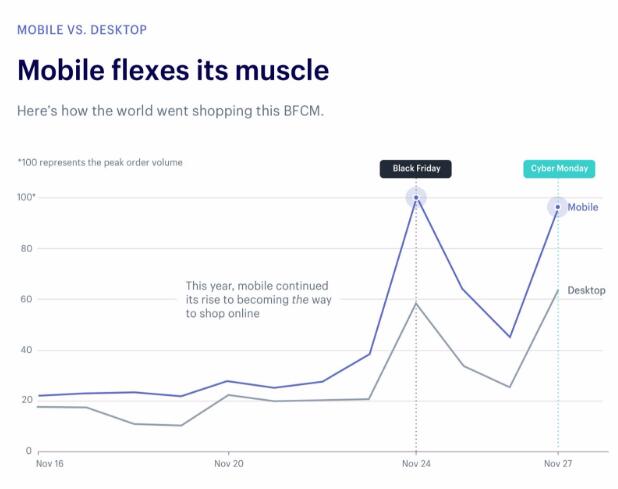
为什么自适应很重要?之前有几篇文章已经说到过,目前Shopify超过一半以上的订单都是来自移动端的,各个渠道的流量来自移动端的也能占到半数以上。Shopify今年黑五网一的数据也显示移动端的订单数量已经是PC端的两倍了,因此说,主题的自适应能力非常的重要,直接关系到订单的转化。

大家不必去特别的关心某款主题是否具备自适应能力,可以说99.99%的主题都是自适应的。但是具体的显示效果,浏览下单的体验如何,就需要去实际的观察测试了。因此建议大家在使用下面的方法浏览同行业的Shopify网站的时候,重点也要关注下他们网站移动端的体验如何,有哪些地方值得学习的。
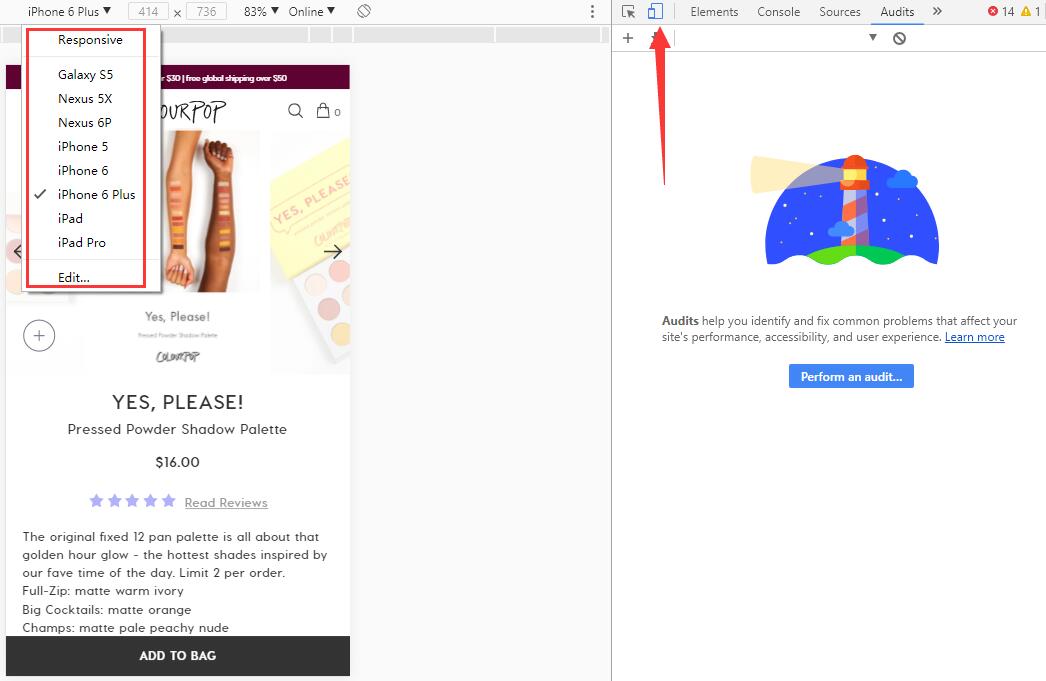
如何体验测试呢?一种方法是直接缩小你的浏览器窗口大小,不同的浏览器窗口,网页排版是不同的。不过如果你要精确的了解某品牌某具体型号的手机的使用效果,就需要使用方法二了,使用Google浏览器, 在打开同行Shopify网站的情况下,按下F12(或者Ctrl+Shift+I),然后点击右侧窗口左上角的手机平板小图标,就可以了。左侧窗口顶部菜单栏可以选择不同的手机/平板型号或者直接自定义屏幕尺寸。如下图所示

好了,以上就是目前我能想到的关于主题的选择要考虑的一些事情,后面如果有新的要注意的点,再更新本篇文章。
下面第二部分,就以上瞎叨叨的那些内容,带大家总结性的分析下Colourpop.com这个网站的主题风格用户体验。以下截图都是2017年Colourpop网站的样子了,网站的排版风格会有一些变化,所以,推荐直接打开官网体验最新功能。
科学上网状态下打开Colourpop的网站的速度还是蛮快的,网站整体很简洁,内容间距不是特别紧凑,比较舒适。产品为化妆品彩妆之类的产品。

色调为紫红色,和上面我们看到的KissMetrics的分析是一致的 – Pink: Used to Market products to women and young girls; Purple: often seen in beauty or anti-aging products.

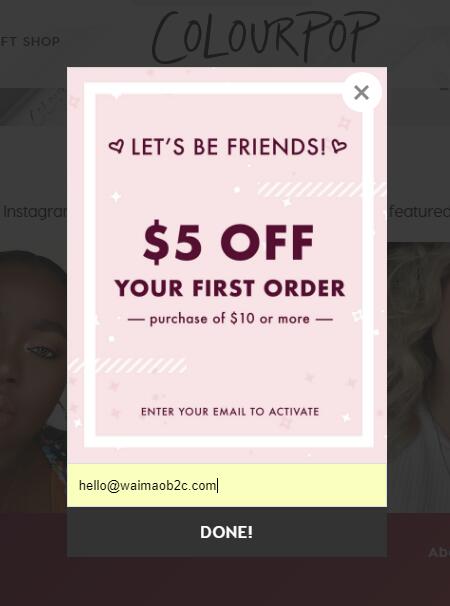
网站弹窗功能,用于collect潜在客户的邮箱地址。

产品列表模块在价格和Add To Bag之间添加了Review Rate

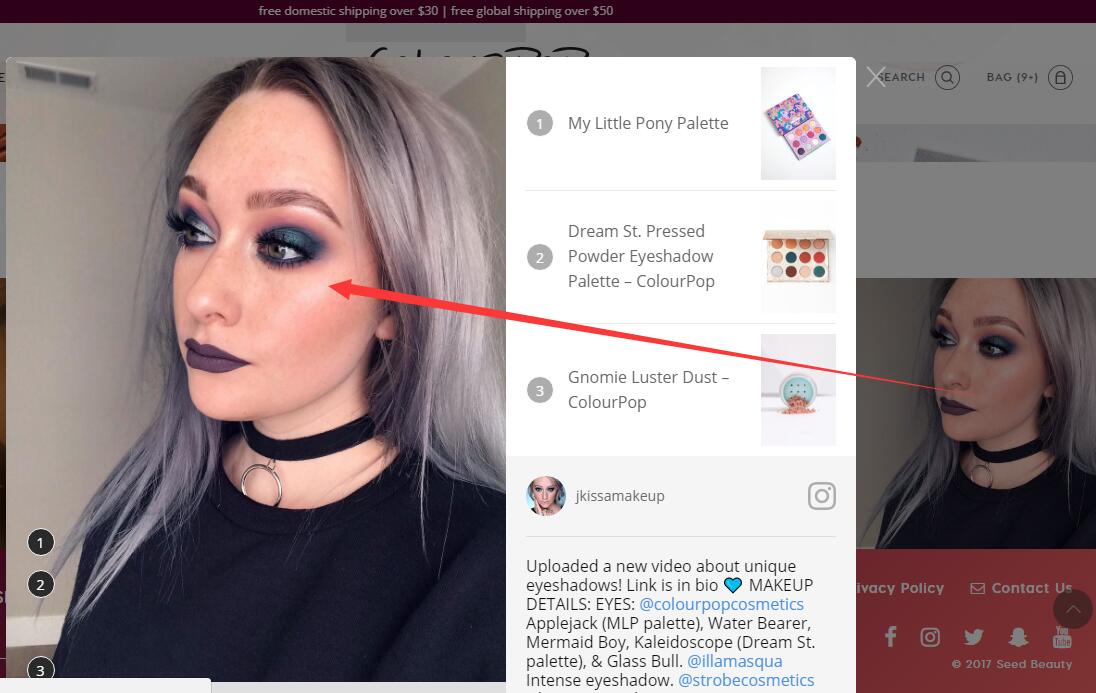
网站的Shop the Look 和 Instagram Gallery都添加了Shopable Instagram功能,点击Instagram的照片之后会弹窗显示图片模特使用的产品以及对应的产品链接。

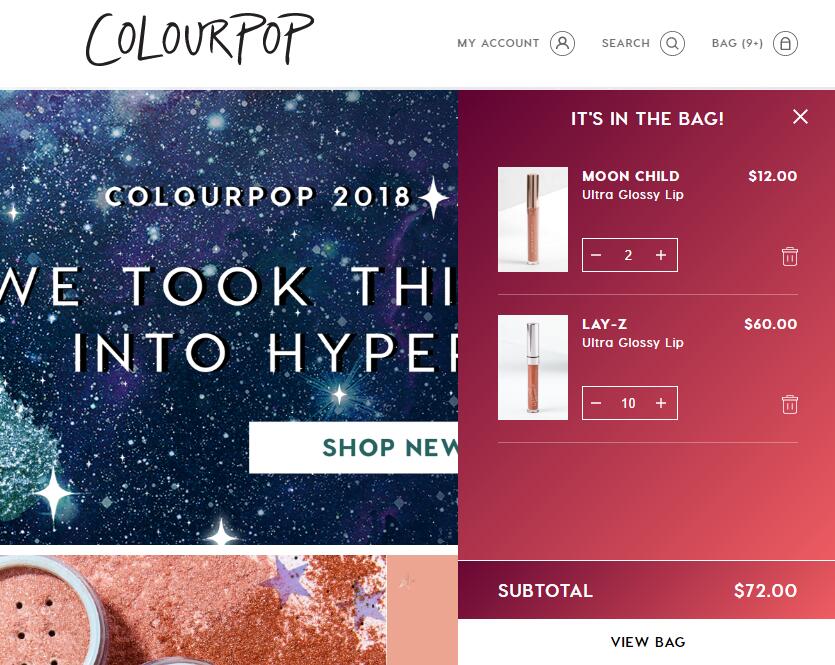
当鼠标移动到网站购物车按钮时,购物车会自动从右侧滑出并显示产品图片,标题,价格,数量,总价等信息

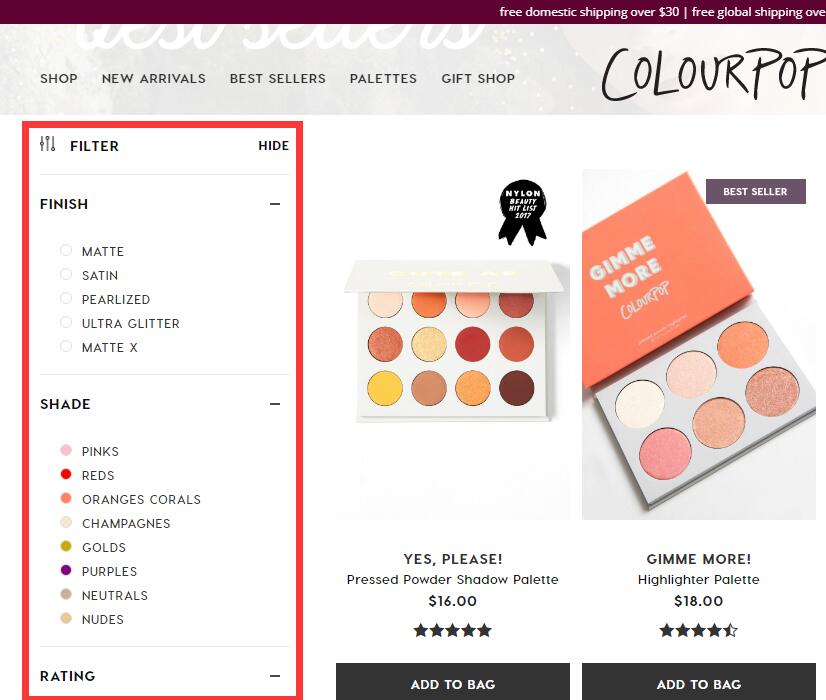
在网站Collection页面,侧边栏有产品筛选功能,并且可以自主选择显示还是隐藏侧边栏

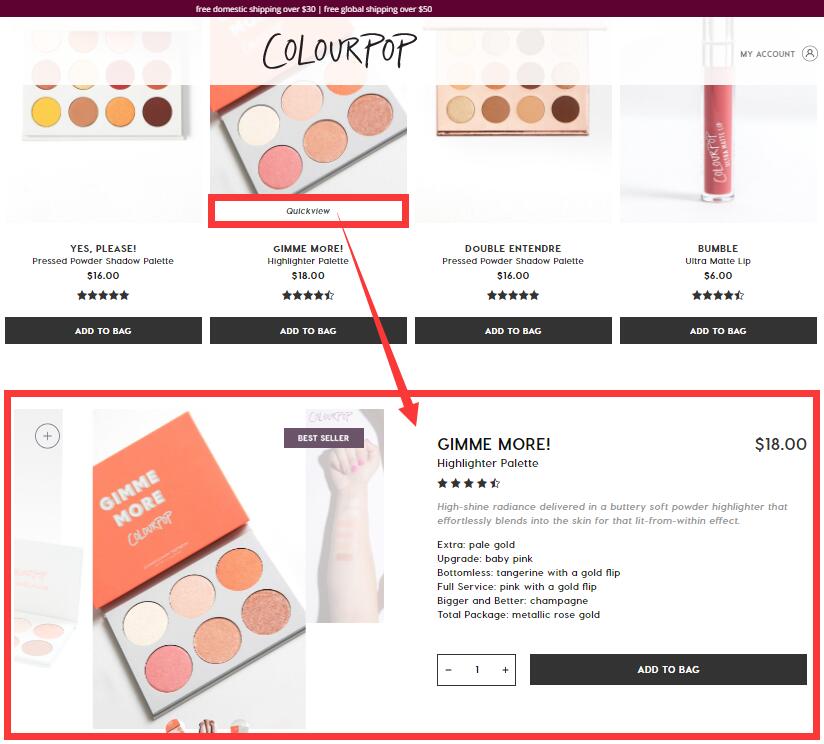
支持Quick View弹窗快速购物功能 – 当鼠标放在图片上时,会显示quick view按钮,点击按钮之后,在下方会弹出产品大图,详细信息以及购物车按钮。

产品列表页面可以无限下拉,省去翻页加载的等待时间,体验相对更好一些。当鼠标移动到产品图片上时自动轮播该产品的其他图片.
同样在价格和Add To Bag之间添加了Review Rate.
网站内页Gift Shop下雪的特效,烘托节日气氛.
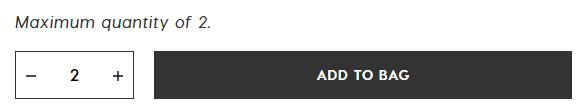
在产品详情页面,限制购买数量功能

图片轮播放大功能
产品标题下方添加了Review Rating并且有Read Review锚链接跳转到页面底部Review板块的功能
Cross-Sell功能
同样在页面中添加了Shop Instagram功能
购物车页面和Checkout页面没有发现特殊功能
FAQ页面和Contact us页面是单独做的,没有在Shopify的系统上 (这里个人觉得体验不太好的是FAQ在同一页面打开,而不是在新窗口中打开)
移动端的体验。
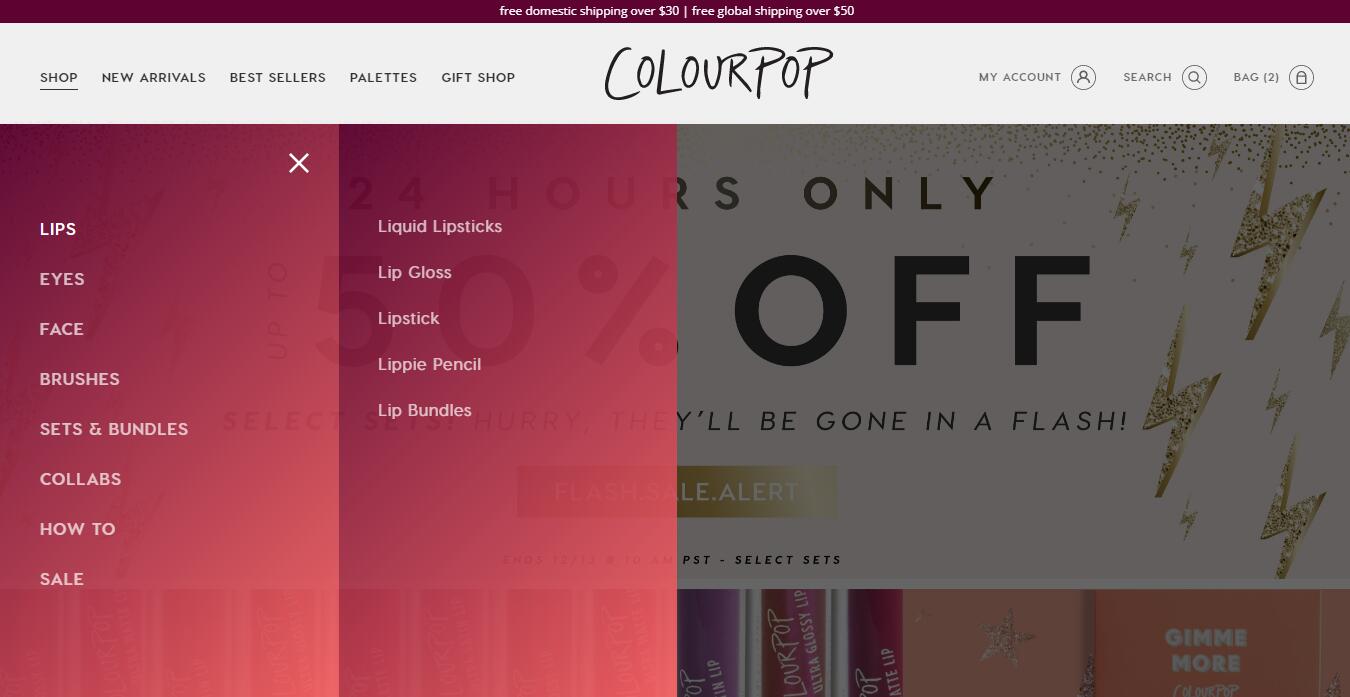
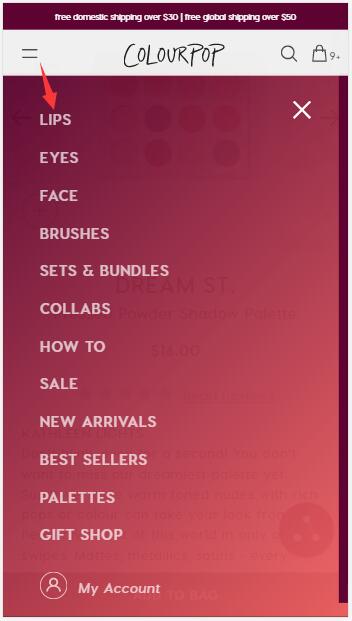
Colourpop网站移动端的体验也是蛮棒的,首先移动端的菜单栏和购物车按钮和PC端的体验一致,都是从左侧右侧滑出,占满整个手机屏幕,体验很赞。点击菜单栏按钮之后,整个菜单从左侧滑出,占满整个屏幕,点击LIPS之后,打开的是二级菜单,同样占满整个屏幕。

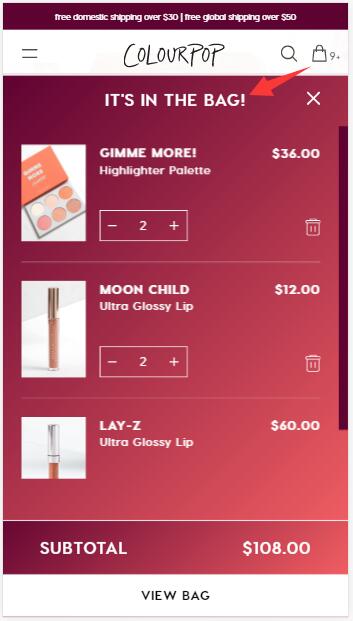
点击购物车按钮之后,购物车从右侧滑出,占满整个屏幕

Colourpop网站的产品列表页面和PC端一样,也是支持无限下拉的,这种体验在移动端上的优势很明显,没有翻页按钮的打扰,算得上是一种沉浸式的体验吧。
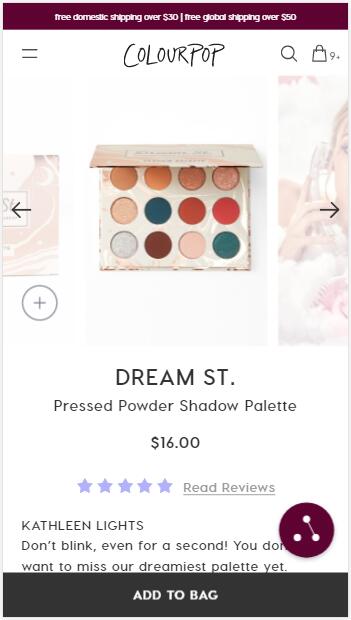
产品详情页面,很赞的一个功能是购物车按钮固定在屏幕下方,不会随着用户下滑操作而导致购物车按钮从页面中消失,客户在看到任意一个地方,都可以直接点击购物车按钮将该产品加入到购物车里。这个很值得借鉴。

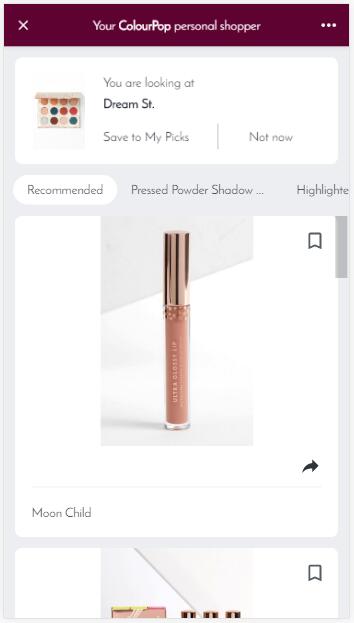
产品详情页面的另外一个功能就是上图中购物车按钮右上方的那个圆形的紫色按钮 – 一款名为Personalizer的Shopify App,可以实现相关产品的智能推荐,功能强大,体验也相当不错,如下图。推荐大家安装试用。

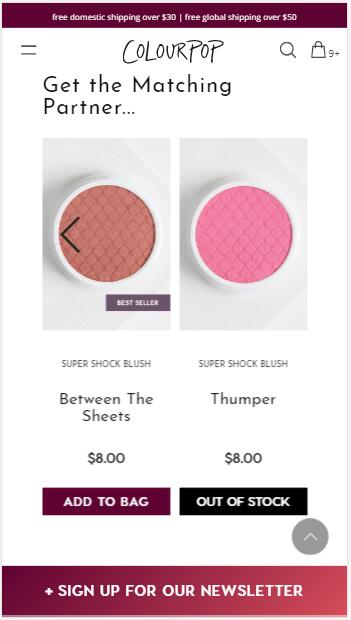
还有就是在购物车页面,结账按钮下方,会有Cross-Sell功能,这个也不错。

![图片[22]-Shopify 主题选择需要注意的几点事项 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)

![图片[2]-Shopify 主题选择需要注意的几点事项 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)


















- 最新
- 最热
查看全部