![图片[1]-WooCommerce收款方式PayPal设置教程 | WooCommerce教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/SiteGround-promo-2310-1500-1.png)
SiteGround 注册无法接收短信验证码? 查看问题的解决方法
PayPal是WooCommerce支持的主流收款渠道之一。目前我所有用WooCommerce搭建的Niche站,也都只用了PayPal作为唯一的收款渠道。因为PayPal在WooCommerc付款页面除了可以显示 PayPal Express 付款按钮之外,还可以显示 PayPal Pay Later 分期付款按钮,以及Credit or Debit Card (Powered by PayPal) 信用卡付款按钮,所以,如果你做的是PayPal覆盖的欧美等主流市场,那么个人觉得对于WooCommerce站点来说,PayPal收款就足够用了。
当然,如果你做的是南美,非洲市场,最好还是要充分了解目标市场的支付习惯,让自己的网站收款方式能够匹配目标市场用户群体喜欢的支付方式,提高网站的订单转化率。
本篇教程带你完成WooCommerce收款方式PayPal的设置。
安装PayPal插件 – WooCommerce PayPal Payments
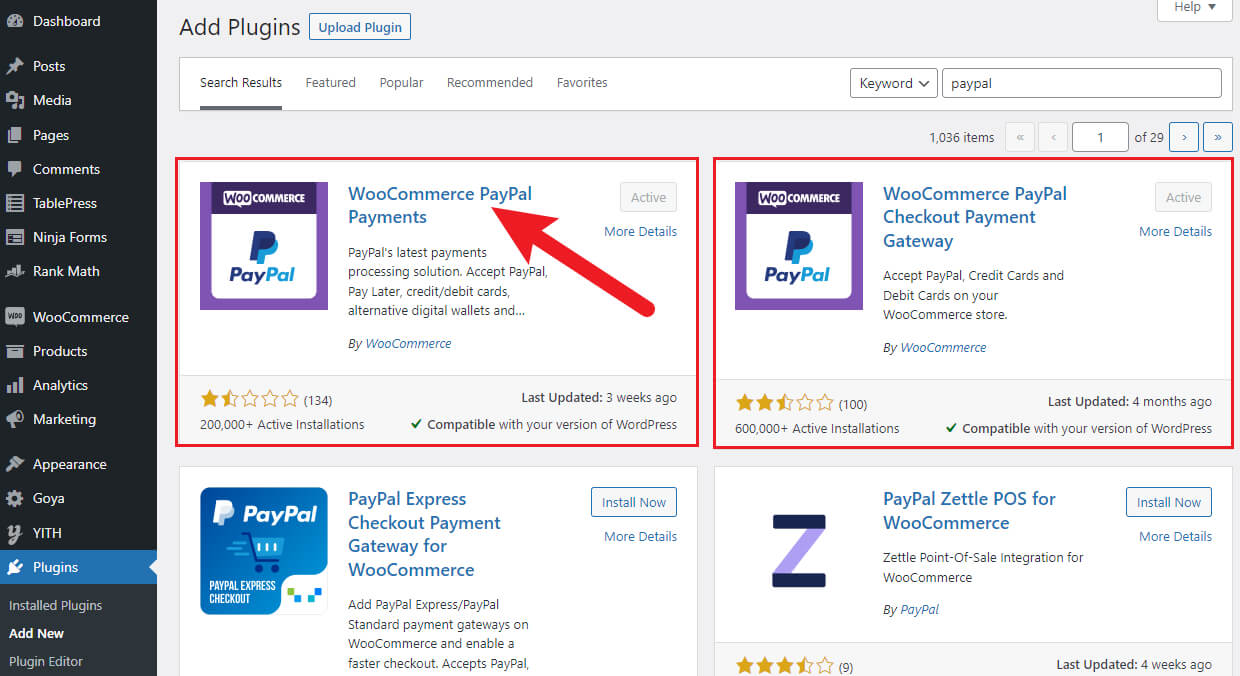
在WooCommerce中,PayPal这一支付渠道是作为插件的形式存在的,所以,要添加PayPal这一收款方式,就要先在后台安装PayPal插件。在 Plugins – Add New 页面搜索框中搜索 PayPal, 结果页面中除了WooCommerce官方出品的两个 PayPal插件之外,还有很多第三方开发者开发的插件。尴尬的是,官方开发的两个PayPal收款插件评价都不怎么样,如下图。那么该怎么选呢?

首先说明,我只用过官方出的两个PayPal插件,目前用的是上图第一个 WooCommerce PayPal Payments。下面的PayPal设置教程也是围绕这个插件展开的。并不是说第三方开发的不好用,单从安装量和评价的比例来看,其实官方的插件还是可以接受的,评分低是因为有问题的才会去给差评,这些问题也并不一定就是插件的问题。另外像我这样用着正常没问题的,也不会专门去给它留个好评的。
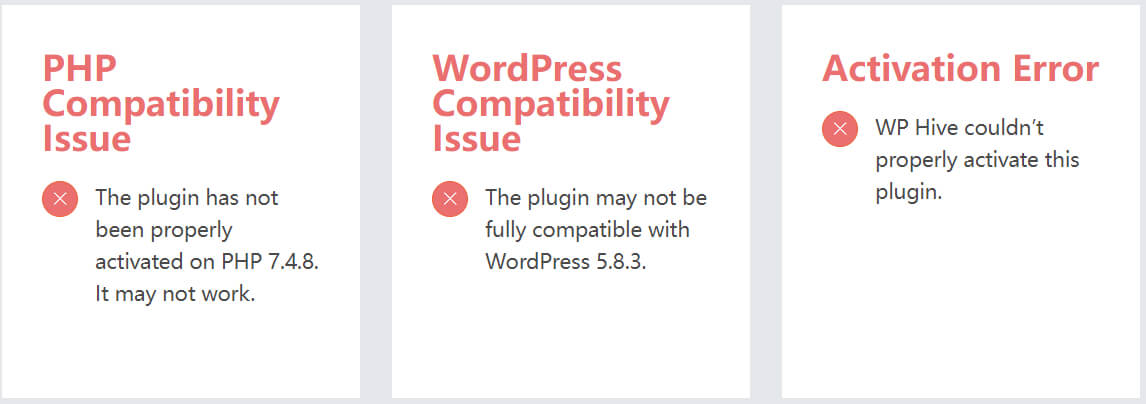
其次,在选择WordPress插件之前,除了看安装量,评价之外,我还会参考 WPHIVE 给的插件测评。虽然上图第三个PayPal插件(WebToffee开发的)安装量有10000多,而且50多个近5星的评价,但是WPHIVE给出的测评并不完美。如下图。相反,官方的插件虽然用户评价星级低,但是WPHIVE给出的测评指出其完全没有问题。

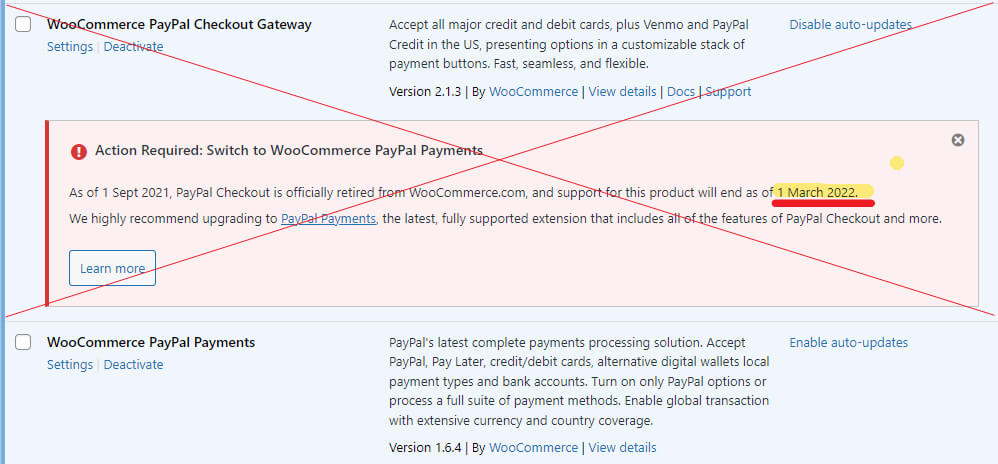
我最先用的是有60万安装评价2星半的 WooCommerce PayPal Checkout Payment Gateway,不过这个插件从2022年3月1日开始就无法继续使用了,所以最近我把所有WooCommerce站点的PayPal收款渠道都改成了 WooCommerce PayPal Payments。建议还没有升级的尽快升级,防止3月1号之后无法正常收款。

绑定PayPal到WooCommerce后台
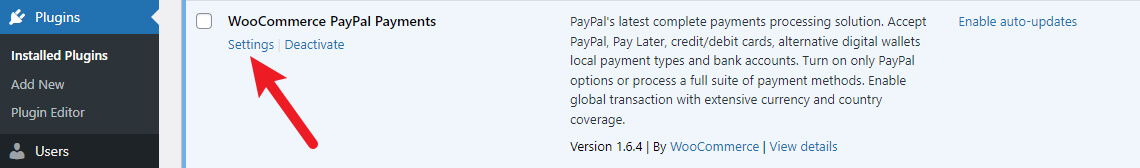
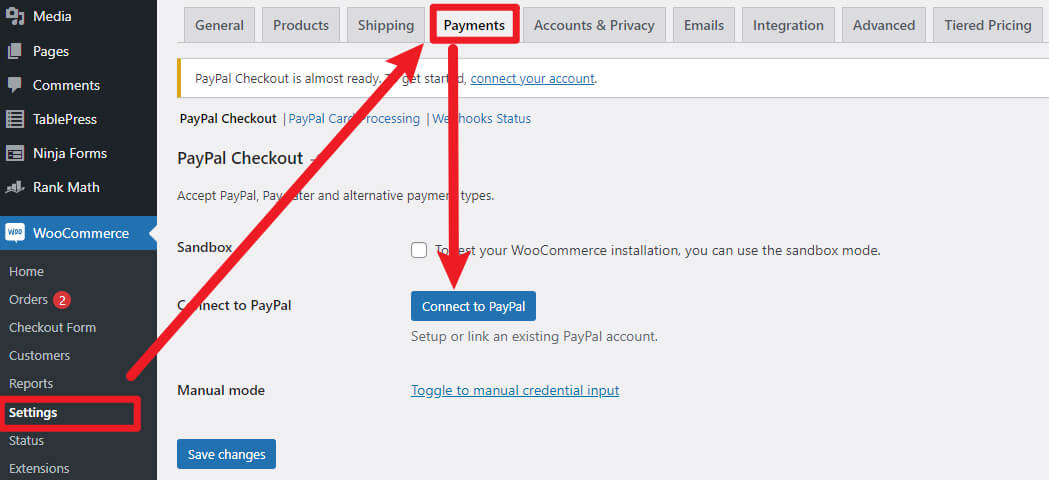
安装并激活插件 WooCommerce PayPal Payments 之后,在 Installed Plugins 页面,找到安装好的插件,然后点击 Settings 链接,进入到PayPal设置页面。

在这个页面,共有3个设置选项:PayPal Checkout,PayPal Card Processing,以及 Webhooks Status。
首先在 PayPal Checkout 页面,我们要做的第一件事情是将PayPal账户关联到WooCommerce。继续操作之前,请确保你已经有PayPal商业收款账户了。如果没有可以查看我们的PayPal商业账户申请教程。WooCommerce官方文档中说强制要求PayPal商业账户才能绑定并接收付款的,个人账户无法收款。

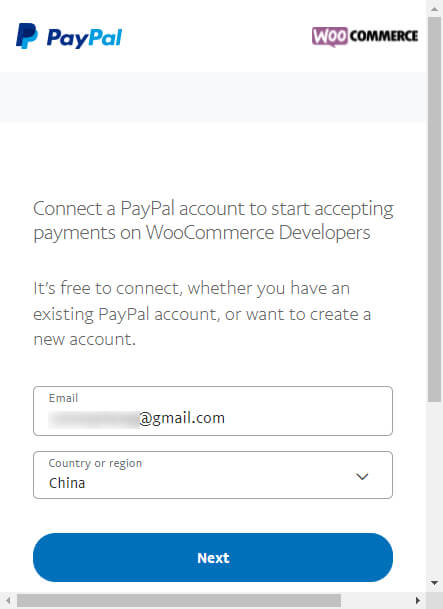
点击上图 Connect to PayPal 按钮,在下图弹窗中,输入你的PayPal账户的登录邮箱地址并选择账户所属国家。

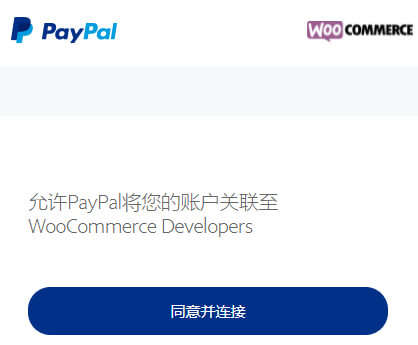
点击下一步,然后输入你的PayPal账户登录密码,登录PayPal账户。看到如下图页面之后,点击同意并连接按钮。然后就会出现PayPal绑定成功的提示。

WooCommerce收款方式PayPal Payments 设置
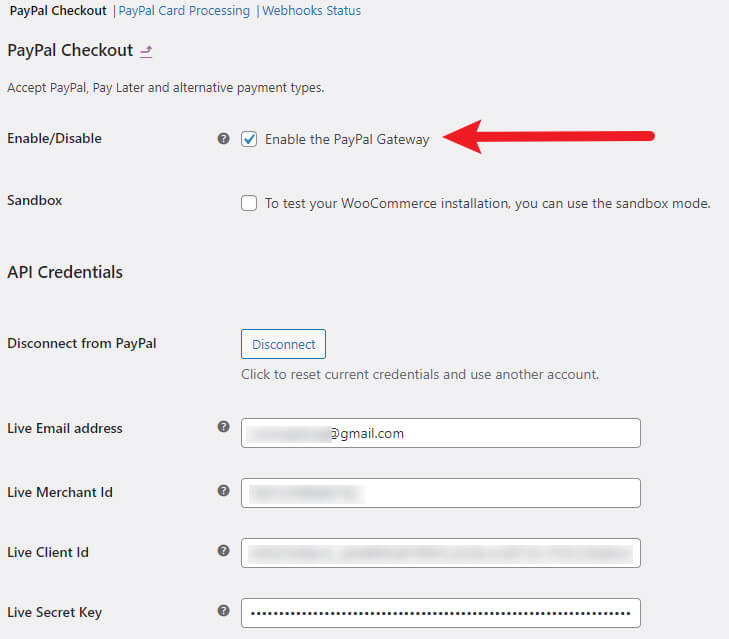
返回WooCommerce后台,勾选 Enable the PayPal Gateway,然后保存,则你的WooCommerce网站相应位置就会自动集成显示PayPal付款按钮。
Sandbox 项不需要勾选。如果你想测试你网站上的PayPal是否安装成功,可以启用Sandbox然后测试。我自己习惯的测试方式是在自己的网站上下一个真实的订单,体验下整个下单流程和付款流程。后面我们会操作。
API Credentials 的各项内容无需修改,他们是PayPal和WooCommerce数据互通的基础。

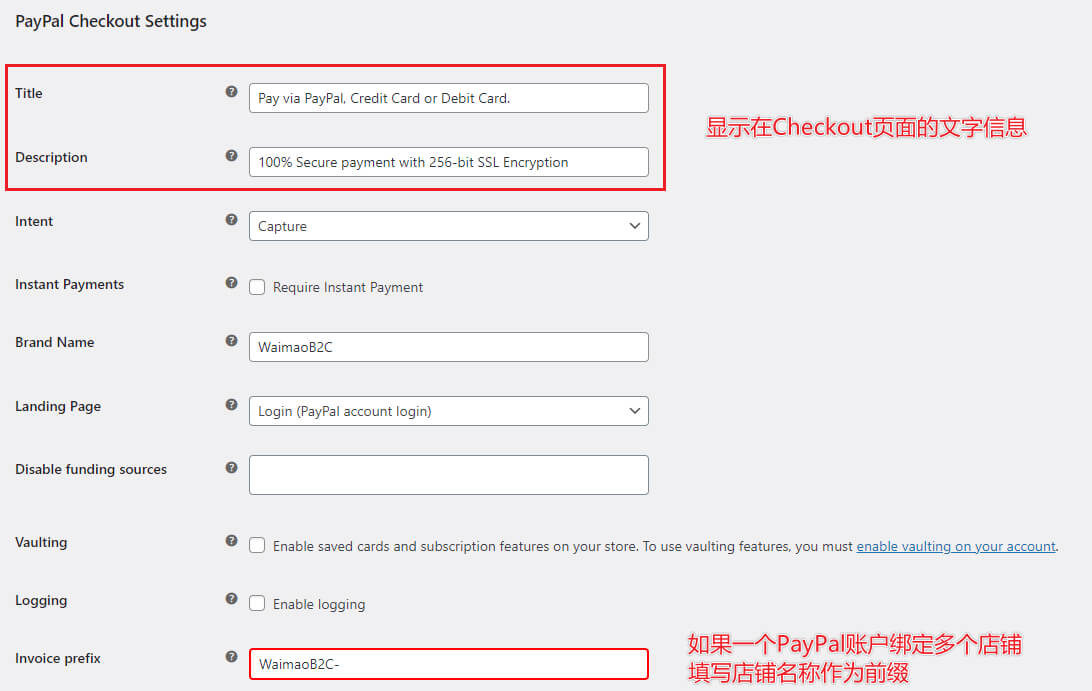
PayPal Checkout Settings – PayPal收款基本设置选项
- Title 和 Description – 是显示在Checkout页面以及Thank You页面的文字,客户会看到,你可以随意编写。
- Intent 建议选择 Capture。也就是当客户使用PayPal付款的时候,网站自动获取付款,钱马上到账我们的PayPal账户。如果选择Authorize,则客户付款之后,我们需要在网站后台手动获取付款之后,钱才会到账我们的PayPal账户。如果你的产品特殊,或者货值较大,或者近期欺诈订单较多,建议选择 Authorize。
- Instant Payments – 即时付款,勾选或者不勾选都可以。勾选的话,客户无法使用 eCheck 之类需要一定时间才能到账的支付方式。不勾选则允许。如果不勾选的话,请务必确认钱已经到账之后再发货,因为有些诈骗行为就是利用 eCheck 付款的时间差来套货的,钱没到账,你发货了,骗子拦截付款,导致钱货两空。Shopify系统会对 eCheck 订单有特殊标注,WooCommerce不知道会不会标记这类订单,目前我还没有遇到过。
- Brand Name – 客户可以看到,填写你的网站名称或者品牌名称
- Landing Page – 是客户选择 PayPal Express 支付的时候,弹窗显示默认的是PayPal登录页面,还是访客支付页面。我自己选择的是Login。你可以做下测试,看下两种方式哪种转化率更高一些。
- Disable funding sources – 禁止哪些资金来源。建议留空。PayPal和支付宝类似,除了可以使用账户余额支付外,还可以使用绑定的信用卡或者借记卡支付,或者使用类似花呗的Pay Later分期付款。如果默认填写了 Credit or Debit Card,或者Pay Later,建议删除。也就是允许客户使用他能使用的任意资金来源完成付款。
- Vaulting – 订阅收款功能,一般不勾选。如果你的网站是类似 BarkBox 订阅模式的,则需要勾选,要看你的PayPal账户是否开启这项功能,目前我没有用到过,还不清楚相关设置。
- Logging – 不勾选。
- Invoice Prefix – 填写你的品牌名称。尤其是当你把同一个PayPal账户绑定到多个WooCommerce网站或者Shopify网站进行收款的时候,Invoice Prefix 可以让你区分来自各个网站的订单,直接在PayPal后台筛选来自各个网站订单的数据。

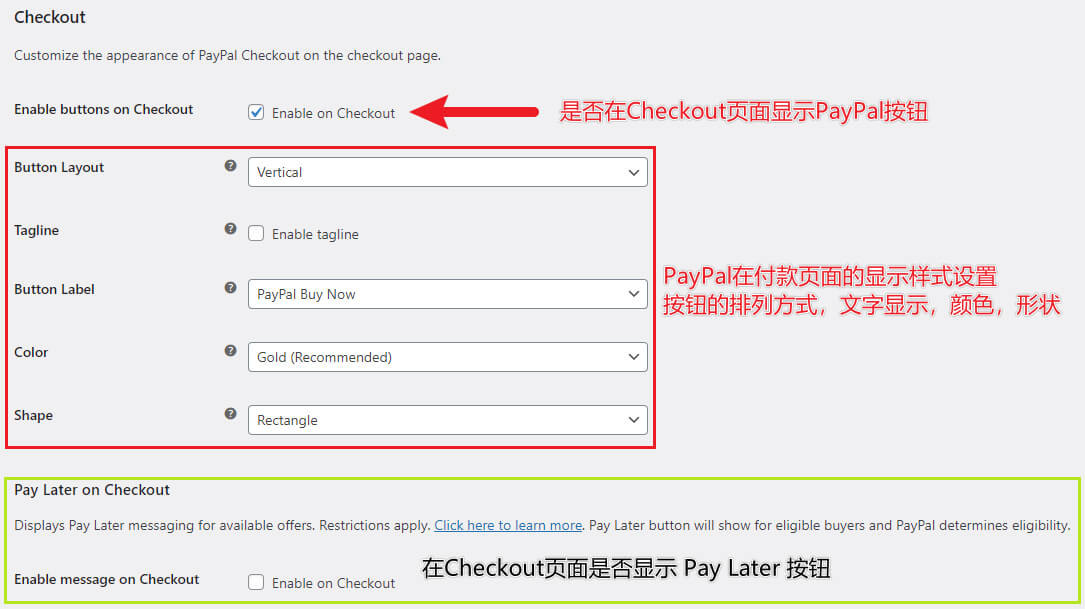
在接下来的选项,则是设置PayPal在各个页面,包括Checkout,Single Product Page,Cart,以及 Mini Cart 是否显示,以及如何显示的。因为设置选项大同小异,所以,这里以 Checkout 选项为例说明,其他页面是否要显示PayPal按钮,以及以什么方式显示,你可以根据自己网站的实际情况来决定。
- Enable buttons on Checkout – 勾选。是否要在付款页面显示PayPal按钮,建议勾选。
- Button Layout – 按钮显示方式,是纵向排列按钮还是横向排列按钮。纵向排列的按钮较大,所以我选择的是 Vertical,你可以根据自己网站的实际情况进行选择。
- Tagline – 我这边可能因为主题的原因,勾选和不勾选TagLine在网站上看不出任何区别,你可以分别保存之后去付款页面查看有什么区别,然后再决定要不要勾选。
- Button Label – PayPal按钮上文字不同显示。建议选择PayPal Buy Now或者PayPal Checkout。
- Color – 按钮颜色,建议选择PayPal推荐的 Gold。
- Shape – 按钮形状,你可以选择任意一种形状。

PayPal 分期付款选项 – Pay Later
如果你的网站地址选择的是中国,则没有 Pay Later 的设置选项,当把网站地址(WooCommerce – Setting – General – Store Address)改为美国之后,就会有如上图的设置选项。建议勾选 Enable on Checkout。
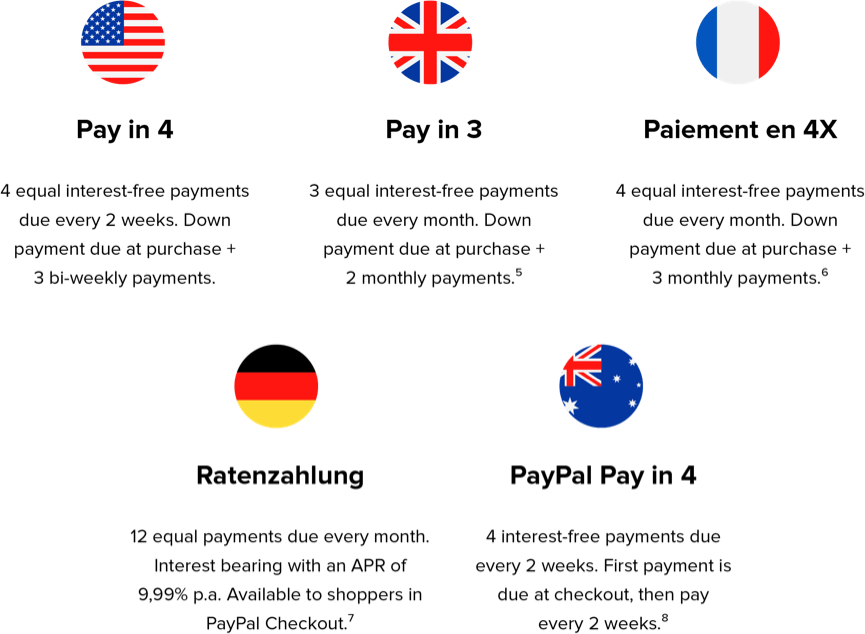
目前PayPal在美国,英国,法国,德国,澳大利亚5个国家支持3-12期的分期付款。客户使用分期付款时,我们商家是可以马上全额收到付款的。分期付款的订单是可以在PayPal后台订单详情里面看到的,例如我收到的一个总价260美金的PayPal分期付款订单,会在订单页面底部有一小行文字提示“分期付款金额:$65.00USD (期数:4)”。
PayPal Pay Later 按钮是根据客户的IP地址来决定是否显示的,只有美英法德澳5个国家的客户在WooCommerce付款页面可以看到 Pay Later 选项,其他国家的用户是看不到这个按钮的。总之,建议启用Pay Later功能,官方给出的美国2019年样本数据是,Pay Later可以有效提高网站的订单转化率和客单价。

PayPal在各个页面的显示效果
在完成Checkout页面PayPal按钮的设置之后,可以保存设置,然后打开 WooCommerce Checkout 页面,查看显示效果。然后再进行进一步的修改调整。每个主题显示效果都不一样,我用的是Themeforest上购买的 Goya 主题
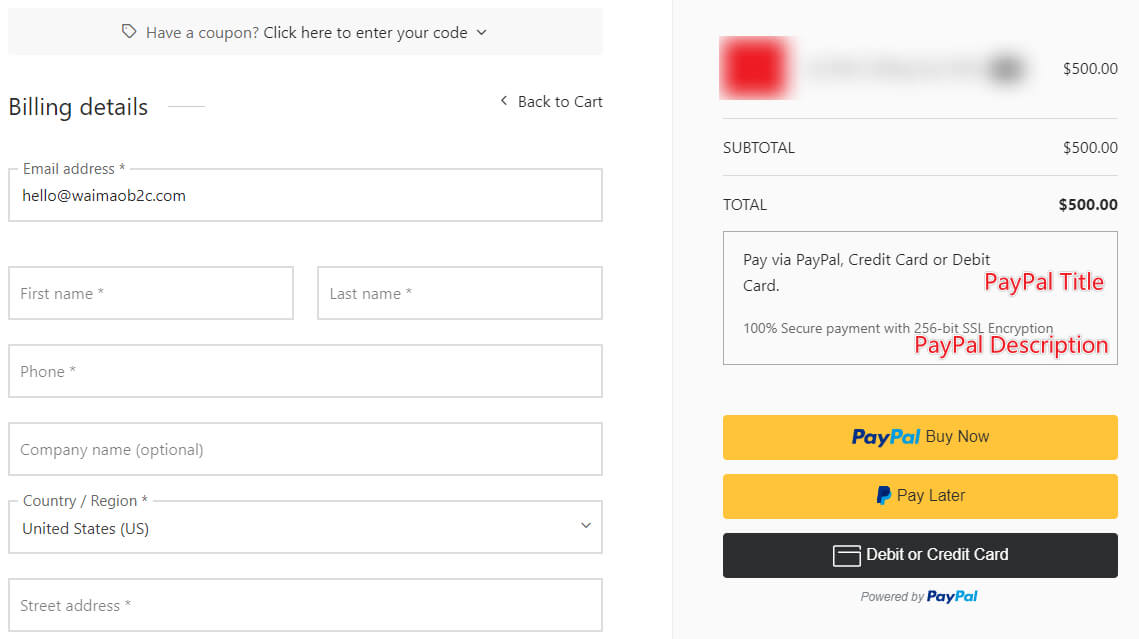
如下图 WooCommerce 的 Checkout 页面,右侧PayPal按钮上方会显示我们上面设置的 PayPal Title 和 Description 信息。如果你和我一样觉得这部分内容没有必要显示,可以通过在主题的Additional CSS添加代码隐藏PayPal Title 和 Description。
PayPal一共在付款页面显示了3个按钮,PayPal Buy Now 就是我们通常理解的 PayPal付款按钮,点击Buy Now之后会有弹窗显示 PayPal的登录页面(或者是访客支付页面,这个是我们上面在 Landing Page 选项中选择的)。
Pay Later 就是分期付款功能。我使用的是美国IP地址访问的网站,所以在会显示分期付款Pay Later 选项。切换到中国IP地址重新打开 Checkout页面的话,Pay Later 按钮就会消失不见。
Debit Or Credit Card 是PayPal的信用卡支付渠道,和Stripe一样,通过PayPal使用信用卡支付时,是不需要跳转的,直接在当前页面完成订单的付款,这也是我在 WooCommerce 只使用了PayPal这一收款方式的原因。后面我们下单测试会使用这个按钮完成。

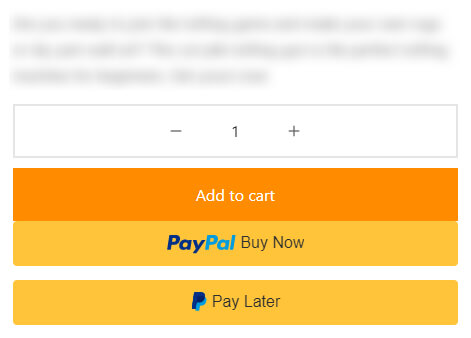
PayPal按钮在 Single Product Page, Cart, Mini Cart 的设置和我们在上面完成的 Checkout 设置类似。这里不再赘述。同样,完成设置之后,建议去产品页面,购物车页面,迷你购物车页面分别查看显示效果是否有异样。例如我所使用的WooCommerce主题Goya的产品页面,购物车页面,PayPal按钮和加购按钮就挤到了一起。如下图。

这种情况下建议你首先联系主题的作者,让他们帮你修改,通常是免费的,当然前提是你购买了正版的主题。如果主题作者没有回复,可以尝试求助Google,或者去Fiverr上花5-50美金付费找人帮你调整,提供这方面服务的人还是很多的。
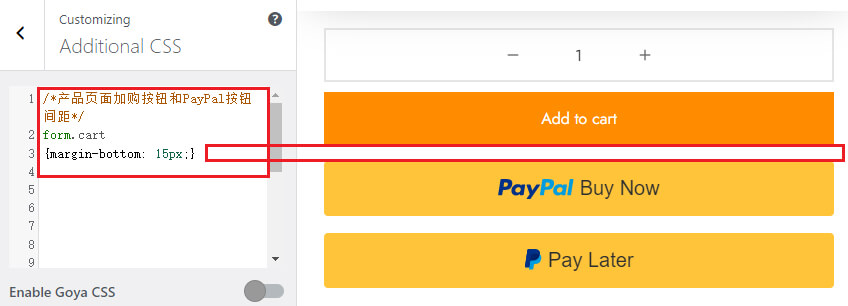
如果你和我一样使用的是Goya主题,只需要在 Additional CSS 中插入如下代码就可以调整两个按钮的间距。其中的15px就是间距值,你可以根据自己的实际情况修改这一间距值。
/*产品页面加购按钮和PayPal按钮间距*/
form.cart
{margin-bottom: 15px;}

完成所有设置之后,最后就是在自己的网站上通过PayPal下一个订单完成真实环境下的测试。你也可以使用本教程开篇提到的PayPal Sandbox功能进行测试,我没有用过,请自行设置。
使用PayPal在WooCommerce上下一个测试订单
下真实的测试订单之前,你需要做好以下准备
- 先完成网站的Shipping设置,设置好WooCommerce网站的运费规则,否则会无法下单。
- 因为PayPal会对订单收取4.4%+0.3美金的费用,所以,你没有必要自己下一个100美金的订单,然后给PayPal捐款4.7美金进行测试。建议随便上传一个0.1刀免邮的产品,完成测试之后删除这个产品就可以。
- PayPal不支持国内账户之间的转账,所以,我们需要用到支持美金的信用卡来测试下单。
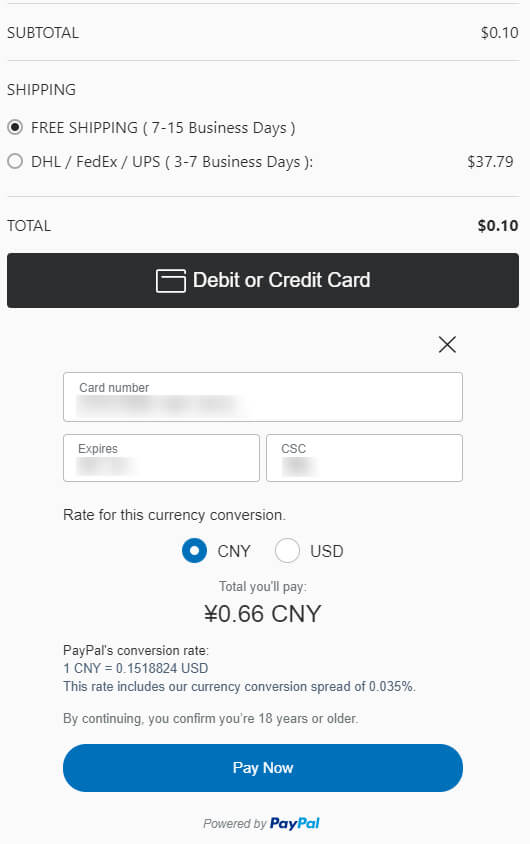
把这个0.1刀免邮的产品加入购物车然后到达付款页面。选择 Debit or Credit Card,然后在下拉选项框中输入信用卡信息,选择你的信用卡支持的币种,如果是银联信用卡选择CNY,如果是VISA,MasterCard之类信用卡,选择USD,最后点击 Pay Now 按钮完成支付。

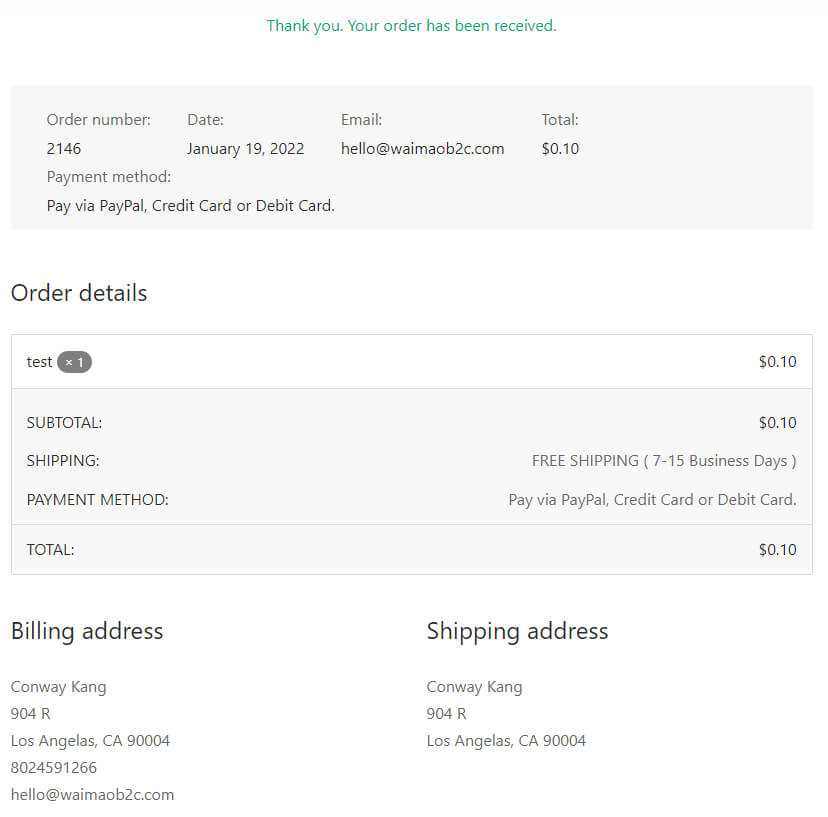
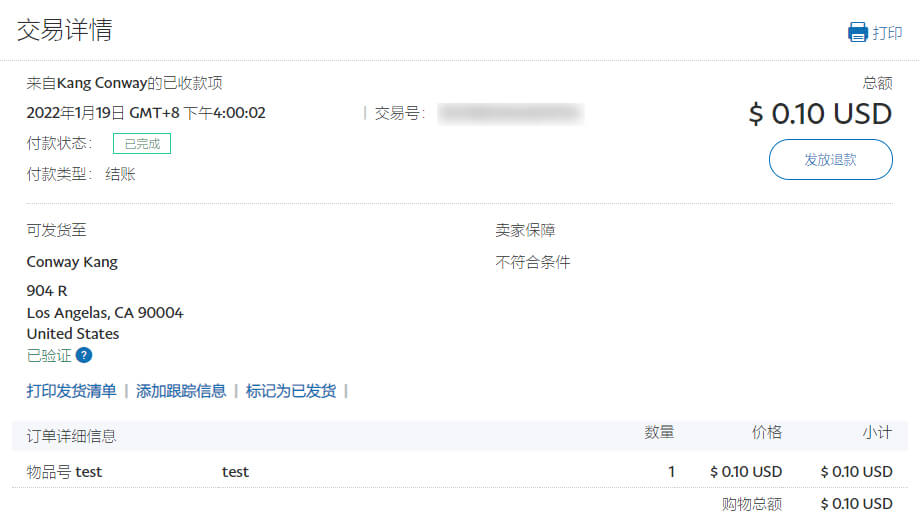
然后页面跳转到 WooCommerce 的 Thank You 页面。打开PayPal后台,可以看到0.1美金的付款,钱正常到账。打开WooCommerce网站后台,可以看到订单信息。则说明你的网站上的PayPal设置是没有任何问题的,可以放心运营流量去了。

PayPal收到的测试订单付款

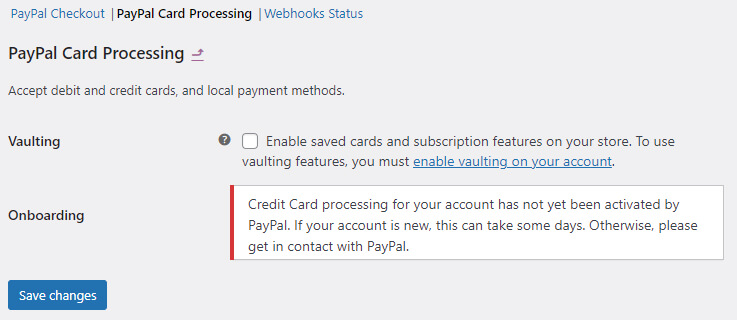
PayPal Card Processing 和 Webhooks Status 设置
以上完成了PayPal收款所有必要的设置。
在 PayPal Card Processing 设置选项中,主要还是 Vaulting 设置,目前我没有做订阅模式的业务,所以没有花时间去了解这方面的设置,对于大部分用户来说,也不需要这个设置,所以,这里留空就行。Onboarding 的错误提示我也没有去了解太多,目前网站可以正常接收PayPal,PayPal分期以及信用卡付款。

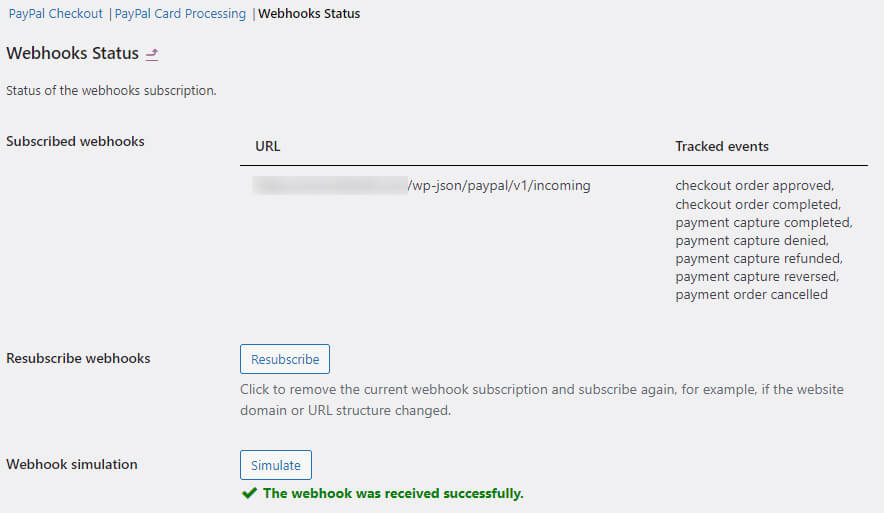
Webhooks Status 选项中,比较重要的是 Resubscribe webhooks 按钮。平时用不到,但是如果你更改了网站域名,或者修改了网站整站的链接结构,记得回到这里,点击 Resubscribe 按钮,重新同步 WooCommerce网站和PayPal账户之间的数据。

关于WooCommerce绑定PayPal收款方式的设置教程就说这么多。
![图片[21]-WooCommerce收款方式PayPal设置教程 | WooCommerce教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Cloudways-promo-2310-1500.png)


















- 最新
- 最热
查看全部