![图片[1]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
本篇接着上篇内容 Shopify产品标题,描述以及SEO优化方面的设置, 来完成 Shopify 产品图片的设置和上传。Shopify 系统更新之后,原来上传产品图片的板块名称更名为“媒体文件” Media,也就意味着这里不仅仅可以上传产品图片了,还可以上传视频和3D模型, 产品表现方式更多了,但是最终目标是一致的,就是把流量最终转化为订单。
![图片[2]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214.jpg)
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
Shopify 推荐的图片格式 – JPG 或 PNG
Shopify 支持大多数的图片文件格式,官方推荐的是 PNG,JPEG 和 GIF。其他类型的图片格式保留 PSD,TIFF,BMP,HEIC,以及 WebP。以上几种类型的产品图片,在不同的使用环境中各有优势,Shopify官方推荐的产品图片格式如下:
JPG格式的图片
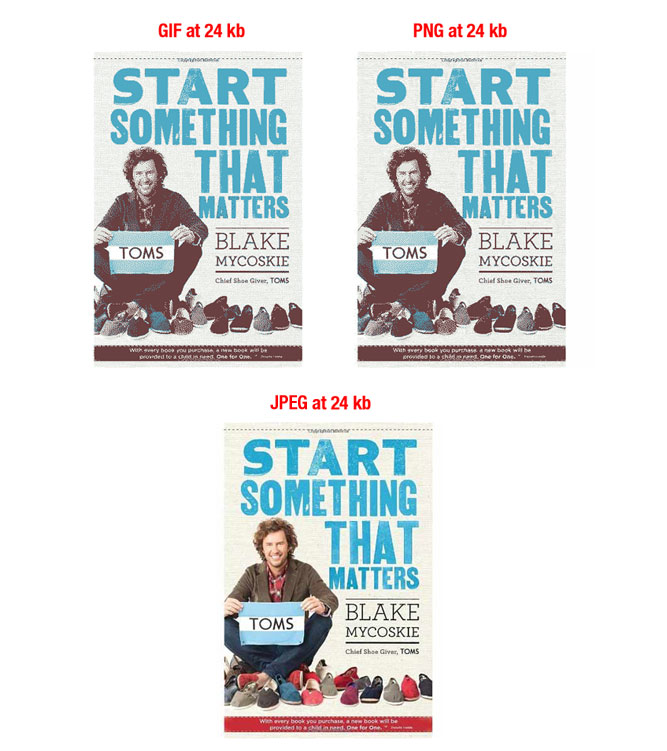
JPEG/JPG格式的图片适合用于显示色彩相对丰富复杂的静止图像,例如拍照的照片图片格式通常为JPG格式的文件。JPEG/JPG格式的图片色彩丰富,同时可以在保证图片质量的前提下保证图片的显示效果,就是对图片的无损压缩,这样既保证了图片的显示效果,对图片的无损压缩减小的文件的大小从而保证了网站的打开速度。如下图,在文件大小一样的情况下,jpg的色彩明显要比gif和png要鲜艳好多。

也因此 Shopify官方以及《10 Must Know Image Optimization Tips》的作者都认为,Jpg格式的图片是我们做电商独立站产品图片的第一选择。“The best file type for product images is .jpg” GIF格式的图片就尽可能不要用了,但是如果确实有必要,你可以制作一些GIF的动图插入到产品描述中,来提高订单转化率,前提条件是一定要控制好GIF图片的大小,保证网站打开速度有一个良好表现。
因此,JPEG/JPG格式的图片适用于产品图片,网站的Banner图片,轮播图片,网站页面和博客文章里面的图片。
PNG 格式的图片
PNG格式的图片是图形图标文件的理想格式,同时也支持透明度功能,因此在网站的里的Logo图片,以及社交图标文件等等图片应用建议选择PNG格式的图片。
WebP 格式的图片
我们在制作产品图片时,不需要刻意制作出 WebP格式的文件上传到 Shopify,Shopify 的 Imagery 服务会根据客户的浏览器所支持的图片格式,自动以最佳可用格式显示图片。
例如,我们用谷歌浏览器打开Shopify网站的任意页面,那么Shopify会自动将该页面的所有JPG格式的图片以“WebP”格式的图片代替。如果你用不支持“WebP”格式的浏览器,如IE浏览器访问同样的页面,那么该页面所有的图片还是JPG格式的图片。之所以Shopify会自动将图片转化为JPG格式或者Webp格式的文件,是因为这类型的文件在显色效果和文件大小也就是打开速度方面都可以达到最优化。整个过程都由 Shopify 来完成,我们不需要任何操作。
WebP格式是谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间。它可以减小图片加载资源的大小、节省用户流量资源,也可以降低服务器流量资源。因为是Google自家的服务,所以兼容性还没有那么的全面,不过这些都不需要我们担心,Shopify会依据客户的浏览器环境来自动决定是显示JPG格式的图片还是Webp格式的图片。
我们可以尝试使用谷歌浏览器打开自己的产品页面,然后下载一张图片,通常情况下,默认保存的文件格式是 WebP,即使我们上传的图片格式是 JPG 或者 PNG。
Shopify 推荐的产品图片大小,尺寸和比例
- 理想的产品图片尺寸为 2048*2048像素
- 理想的图片大小不超过200KB
也并不是说图片尺寸就一定要是方形的,如下图(网站为 fashionnova)中的产品图片都是长宽比例一致的长方形的,显示效果会更好一些,尤其是这种做服饰类的,基本上让整张图片正好铺满手机屏幕,打开产品链接之后,整个屏幕显示的都是产品图片,这样的视觉冲击效果会好很多。
![图片[5]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-1.jpg)
产品图片的像素越高显示也就越清晰。但是通常这也意味着图片文件也就越大,网站打开速度也就越慢。因此,我们需要在像素和文件大小之前找到一个平衡点。
Shopify 系统对图片文件的限制
上传到Shopify网站的图片在网站的像素尺寸和文件大小方面都有限制,超过以下任意限制在上传文件的时候会显示出错。
- 图片像素方面的限制为4472*4472。2000万像素, (图片长与宽像素的乘积)
- 文件大小方面的限制为20M
- 单个产品的产品图片数量不能超过250张图片
- Shopify推荐的产品图片长宽尺寸为2048*2048像素
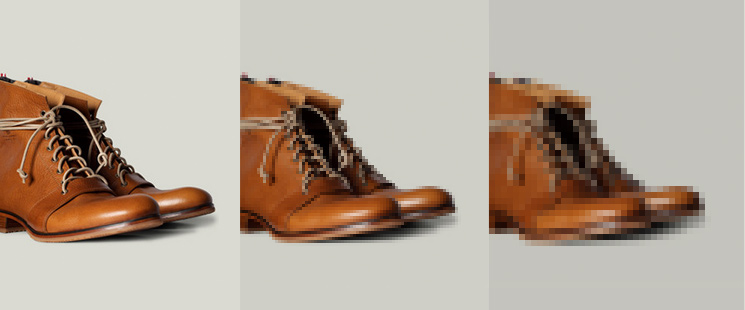
我们可能需要使用图片编辑工具来制作出高质量照片,并针对 Web 对其进行优化和调整大小。较大的图片可能会导致页面加载时间变慢。理想的图片大小不超过 200 KB,越小越好。压缩图片时,注意不要过度压缩,这可能会导致图片出现斑点。

如何在图片质量前提下尽可能控制图片文件大小
你可能有听说过: 在桌面电脑上,如果一个网站3秒内还没有打开,很多人就会选择离开;在移动设备上,这一时间增加到5秒;Amazon的一项数据研究表明,他们的网站打开速度慢1秒,一年的销售损失大约为16亿美元;Google的排名算法中,网站打开速度也是帮你获得更高排名的重要因素之一。
因此,如果你的网站打开速度很慢的话,大部分人都会在网页还未加载完的情况下直接选择关闭网页离开,就谈不上什么订单转化了。虽然 Shopify 采用了包括 CDN 技术,图片压缩技术等等多项网页加速技术为网站加速,但是如果你的网站上需要加载很多的大文件,例如很多人会用的动辄 2M 大小的 Banner 图,以及很大的产品图片,这些还是会成为影响网站打开速度的重要因素。
因此建议在保证图片质量的前提下控制图片文件的大小。这一类的工具有很多,你可以找找百度图片无损压缩工具找找。这里推荐几个不错的压缩工具,你可以试用一下:
- Tinypng https://tinypng.com/
- Compressor.io https://compressor.io/compress
- Kraken.io https://kraken.io/web-interface
- OptimiZilla https://optimizilla.com/
![图片[7]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-2.jpg)
Shopify 对图片的自动压缩和转换
为了提高网站的打开速度,减少网站页面的加载时间,同时将更多的图片存储在特定数量的磁盘中,Shopify 会在特定的条件下对满足特定要求的图片进行压缩。图片压缩之后可能会导致图像质量的改变。压缩之后的图片的分辨率和你上传的图片的分辨率以及图片尺寸有关系。通常被压缩之后的图片的分辨率DPI为
- JPEG:65-90之间
- PNG:90
- GIF:不会被压缩
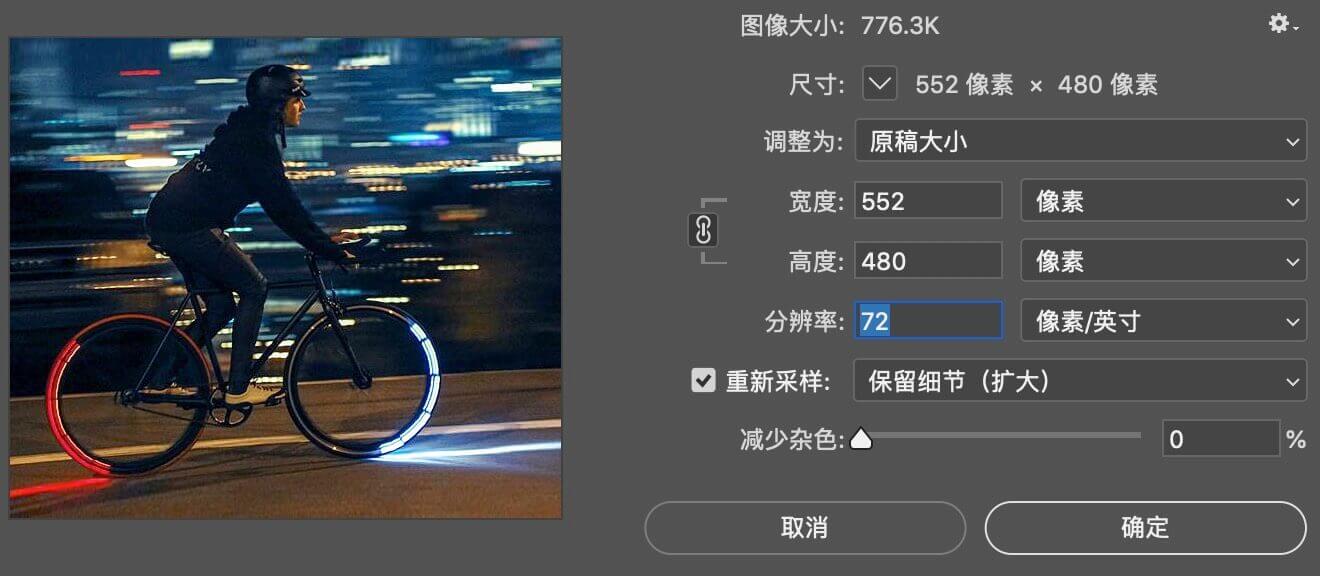
图片的具体分辨率设置可以使用PS查看与调整(快捷键Ctrl+Alt+I)如下图所示中分辨率“72”就是我们所说的该图片的DPI值。

对 JPEG 格式的文件来说,Shopify 会依据原图的分辨率,来决定上传后的图片要不要进行压缩。例如,如果我们上传的图片分辨率大于86,图片的尺寸任意一边大于等于1024px,那么Shopify就会对该图片进行压缩,并且压缩之后的图片分辨率为85。
如果上传之前的图片分辨率在65-85之间,并且图片尺寸任意一边大于等于1024px,则Shopify不会对该图片进入任何处理,Shopify会使用你上传的图片的原图。
| 原图分辨率 | 图片尺寸 | 压缩之后的分辨率 |
|---|---|---|
| 86或者更高分辨率 | 图片宽或高大于等于1024px | 85 |
| 65 – 85 | 图片宽或高大于等于1024px | Original quality |
| 64或者更低分辨率 | 图片宽或高大于等于1024px | 65 |
| 76或者更高分辨率 | 图片宽和高都小于1024px | 75 |
| 65 – 75 | 图片宽和高都小于1024px | Original quality |
| 64或者更低分辨率 | 图片宽和高都小于1024px | 65 |
选择产品使用的场景图作为 Shopify 产品主图
关于产品图片如何拍好,因为所涉及到的内容过于专业,我暂时还没有能力去说出个123来,所以本篇内容就暂且略过来。不过拍好产品图片对于我们做好独立站,提高网站转化率有着非常积极而且重要的影响,建议大家多去问问谷歌和百度。有句话说的好:做电商卖产品,其实卖的就是图片。不过我知道的是,做独立站,不必像做亚马逊那样要遵守亚马逊对产品图片的要求,首先主图必然不能使用白底图片的。而是使用产品的使用场景图。
举个极端的例子,如下图所示,Revolights这款自行车灯,左图为产品图片,右图为使用场景图片,哪张图片对我们来说更有吸引力?

这里Shopify的博客上有2篇关于饰品类产品图片的Tips 和 产品图片对销售的影响 的文章,做相关产品的同学可以看看,发布的时间虽然有点儿久,但是还是很实用的。
为产品图片文件正确命名
Creating descriptive, keyword-rich file names. Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names.

通常我们用相机/手机拍完照片之后,将照片导入到电脑里,照片的文件名会是一串字母数字加文件扩展名。如DCMIMAGE10.jpg。我们将产品图片上传到Shopify之前的第一步优化,就是要在电脑上更改图片的文件名字。例如,改为: 2012-Ford-Mustang-LX-Red.jpg。
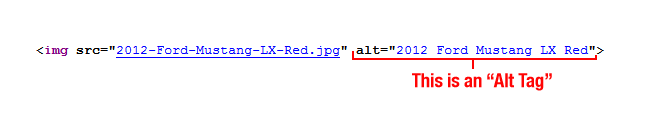
为什么?正如上面所说 Search engines not only crawl the text on your webpage, but they also search for keywords within your image file names. 搜索引擎不仅仅会抓取你网页上的文字,还会抓取你的图片名称。如下图,为上图野马跑车的图片名称。如果是默认的DCMIMAGE10.jpg,搜索引擎是无法知道这张图片上是什么内容的。如果是2012-Ford-Mustang-LX-Red.jpg,则搜索引擎会将图片名称中的这几个关键词进行索引。
![图片[11]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/shopify-image-191205-1.jpg)
那么,2012 Red Ford Mustang LX; Ford Mustang LX Red 2012; Red Ford Mustang LX 2012这三个命名哪个更好呢? 在我看来其实是一样的,但是文章作者提出来,可以依据网页分析数据看下访客们都是使用哪种排序方式的关键词进行搜索的,然后进行图片重命名重新上传。精确匹配客户的搜索,当然更好,但是我觉得,只要能够准确描述产品图片,语序具有逻辑性就可以了。
其实不仅仅是Shopify,任何图片在上传之前都应该进行这样的重命名,把这个养成一个习惯。
Tips:图片命名的时候,单词之间的空格请使用“-”代替,否则图片上传到服务器之后,空格会被%20替换。例如“2012 Ford Mustang LX Red.jpg”就会变成“2012%20Ford%20Mustang%20LX%20Red.jpg”。
另外,如果你要修改的图片很多,可以尝试使用文件名批量修改工具进行修改。
填写 Shopify 产品图片的 ALT 属性

ALT是英文单词Alternate的缩写,意为交换、替换。图片的ALT属性是图片一个必需的属性,它用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:1. 网速太慢; 2. src 属性中的错误; 3. 浏览器禁用图像; 4. 用户使用的是屏幕阅读器 (以上内容来源于百度)

上图,添加图片的时候定义了该图片的ALT属性值为“上海鲜花港 – 郁金香”。当用户打开浏览器进行浏览时,正常显示就是郁金香的图片了。如果因为网速问题导致图片打不开,则上图位置显示的内容为:

此时用户知道这里有一张关于郁金香的图片,但是图片具体什么样子,就只能自行脑补了。
除了帮助用户在无法打开图片的时候理解图片内容,ALT的另外一个重要作用就是帮助搜索引擎更好的理解图片的内容了。ALT中的关键词,可以帮搜索引擎理解图片上的内容,让你的图片在搜索引擎,尤其是图片搜索引擎如Google Image中有个更好的排名。因此我们说图片的SEO优化,要做的就是给每个产品图片都加上Alt标签。
目前产品图片展示一个流行趋势就是从不同角度给产品拍一些细节图。因此在填写图片的Alt属性的时候,也尽可能的为每一张图填写不同的Alt标签。例如:图片 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg 使用Alt标签: alt = ” 2012 Ford Mustang LX Red Leather Interior Trim ” 另外一张图片 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg 使用Alt标签: alt = ” 2012 Ford Mustang LX Red Rear View Air Spoiler “
如下图,点击已经上传好的图片,弹窗中我们可以为产品图片添加“替代文本”。在ALT设置过程中,也要和我们在设置Shopify网站的标题和描述的内容时一样,做好长尾关键词的挖掘和布局,以获取到更多更精准的流量。目前 Shopify 系统本身不支持在线批量添加或者编辑 ALT 内容,只能一张一张打开添加或者编辑 ALT,操作起来还是比较麻烦的。我们可以通过表格批量添加 ALT, 或者在应用市场搜索“ALT”寻找合适的插件来批量添加编辑 ALT。
![图片[15]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-3.jpg)
谷歌官方对产品图片优化的若干建议
以下是来自Google官方对图片优化,以获得更好排名的若干建议 (节选了部分我个人觉得比较重要的建议)原文完整版链接地址 support.google.com/webmasters/answer/114016
要想提升您的内容在 Google 图片中的曝光度,请以提供出色的用户体验为原则:在设计网页时主要考虑用户,而非搜索引擎。以下是一些建议:
- 提供适当的相关信息:确保您的视觉内容与其所在网页的主题相关。我们建议您仅在能为网页增添原创价值的情况下展示图片。我们极不赞成在网页中完全使用非原创的图片和文字内容。
- 优化放置位置:尽可能将图片放置在相关文字附近。必要时,也可考虑将最重要的图片放置在网页顶部附近。
- 勿将重要文字内嵌在图片中:避免将文字(特别是网页标题和菜单项等重要的文字元素)内嵌在图片中,因为并非所有用户都能访问这类文字(而且网页翻译工具不适用于图片)。为了尽可能让更多的人能访问您的内容,请使用 HTML 格式提供文本,并为图片提供替代文本。
- 创建信息丰富的优质网站:对 Google 图片而言,优质的网页内容与视觉内容同等重要 – 它可以提供背景信息并更能吸引用户点击搜索结果。网页内容可用于为图片生成一段文本摘要,而且 Google 在进行图片排名时会考虑对应的网页内容质量。
- 创建适合在各种设备上访问的网站:比起桌面设备,用户更多地使用移动设备在 Google 图片上进行搜索。因此,有必要设计一个适合所有设备类型和尺寸的网站。请使用移动设备适合性测试工具测试您的网页在移动设备上的运行效果,并获取反馈以了解哪些内容需要修正。
- 为图片创建良好的网址结构:Google 会借助网址路径以及文件名来理解您的图片。我们建议您好好组织图片内容,以使网址结构合乎逻辑。
修改 Shopify 产品页面主图
在媒体文件板块中,显示的第一张大图就是该产品的主图,在非变体产品页面,首页,产品列表页面等等页面调用并显示这个产品信息时,默认显示的图片就是这张大图。我们可以通过手动拖动的方式,把我们想要设置为该产品主图的图片拖动到大图位置来完成主图的替换。
![图片[16]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-11.jpg)
同时我们还可以在这里调整图片的位置,来修改产品页面前台各个图片的显示顺序。
Shopify 上传产品视频
上传视频到 Shopify 还是嵌入 Youtube / Vimeo 视频
我们可以通过直接上传视频到 Shopify后台,或者将视频先上传到 Youtube 或者 Vimeo 然后以嵌入的方式将视频再添加到 Shopify 后台。我做过一个简单的测试,就是把一个同样大小的视频 15MB 左右,分别上传到 Shopify 和 Youtube,然后在只改变视频来源的情况下用 Webpagetest 和 PageSpeedInsight 去测试两个页面的打开速度,得到的数据结论基本没有区别。
(两个页面的唯一区别是视频封面不同,视频封面是系统自动抓取的,我没有做任何干预。)
![图片[17]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-6.png)
虽然我们上传的视频有 15MB 大小,但是在客户打开页面的时候,视频内容只会加载视频缩略图,而不是加载整个视频文件,只有当客户点击播放按钮之后,系统才会开始加载并且播放视频。如下图,是 WebPageSpeed 生成的页面加载瀑布流,整个页面加载过程中只有视频缩略图,没有我们上传到 Shopify 后台或者 Youtube 的视频。
![图片[18]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-6.jpg)
上传视频到 Shopify,该视频必须满足以下要求:
- 视频时长:最长 10 分钟
- 视频大小:最大 1 GB
- 视频分辨率:最高 4K (4096 x 2160 px)
- 视频文件类型:
.mp4或.mov
至于视频清晰度,选择480P,720P,1080P 或者 4K都是可以的,视频分辨率越高,文件也就越大,不过客户在观看视频时,如果使用的客户端支持分辨率调整的话,系统会根据客户的网速自行决定播放适合的分辨率。例如我们上传的是1080P视频,网速慢的客户自动播放的可能是480P的视频,网速快的客户自动播放的则是1080P的视频。
如果我们把视频上传到 Youtube 或者 Vimeo, 则不会有上面的限制,但是我们要上传的视频需要遵守 Youtube 或者 Vimeo 的规则。
修改 Shopify 产品视频缩略图
和我们修改产品图片的 ALT 标签内容一样,在产品编辑页面点击视频,在弹出的视频编辑窗口中,点击右上角下载按钮右侧的选项按钮,弹出“替换缩略图”的按钮,然后我们可以上传自己制作的视频缩略图。注意下,缩略图同样要控制下文件的大小,保证图片清晰度的情况下,尽可能控制在 200KB 以下,越小越好。文件过大会影响到网站页面的打开速度。
![图片[19]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-9.jpg)
使用 Youtube 还是 Vimeo
通过嵌入的方式插入视频到 Shopify 产品中的话,目前仅支持 Youtube 或者 Vimeo 的链接。这两者比较起来的话,Youtube 的相关视频推荐会吸引用户离开我们的网站,所以 Vimeo 对我们来说体验会更好一些。
![图片[20]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-7.jpg)
Vimeo 免费版支持的视频数量有限,播发器样式的设置也有限,有条件的可以考虑使用付费版。
Shopify 上传产品 3D 模型
和图片视频比较,产品 3D 模型能够向客户展示更多的产品信息和细节。Shopify 支持的 3D 模型文件类型为 GLB 和 USDZ,且文件大小不能超过 500MB。如果 3D 模型文件大于 15 MB,Shopify 会对模型的结构和纹理进行优化,来包装以更短的时间加载 3D 文件。
下图是我在网上(sketchfab.com)下载的一个大小为 5MB 的 GLB 文件。我在 WebPageSpeed 查看页面加载瀑布流,和视频一样,页面只加载了系统自动生成的一张 3D 模型的缩略图,所以虽然 GLB 文件很大,其实对网页的打开速度没有特别大的影响。只有当客户点击模型上的浏览按钮之后,才会在页面中下载并且加载这个 5MB 的文件。
![图片[21]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-8.jpg)
除了和视频一样我们可以自由替换缩略图之外,我们还可以通过“编辑文件”按钮,对 3D 模型的亮度,背景色,默认视角,以及光环境进行调整,功能还是蛮强大的。
![图片[22]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-10.jpg)
3D 模型的制作价格不便宜,但是如果是单品,或者整个网站销售的产品数量不多时,可以考虑为主打产品,或者全部产品制作 3D 模型,更全面的展示产品细节和优势,来提高订单转化率。
目前我还没有用过 3D 模型,感兴趣的可以去淘宝,Shopify Experts 市场, 或者 Fiverr (https://www.fiverr.com/Shopify-3D-Modelling)上找服务商报价,看下自己的产品制作 3D 模型的大体费用是多少,如果在预算以内,还是值得投入的。
![图片[24]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[3]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)

![图片[23]-Shopify 产品图片,视频和3D模型的优化与上传设置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Products-media-221214-12.jpg)










- 最新
- 最热
只看作者