![图片[1]-Shopify 产品图片优化以在Google Image中拥有“Product”标记并获得更好的排名 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
上周 Google Image在PC端完成了一次更新 之后,我们如期在PC端的Google Image也可以看到图片上添加的“产品标签”了。这对我们Shopify网站来说,算是一个利好消息吧。为什么呢?看一个数据你就明白了 – 在Jumpshot 和 SparkToro 联合发布的2019年第二季度美国搜索引擎市场份额数据报告显示,Google Image 仅次于Google Search 位居第二。
![图片[2]-Shopify 产品图片优化以在Google Image中拥有“Product”标记并获得更好的排名 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/search-engine-market-share-q2-20.jpg)
这里需要注意的是,上面的报告只统计了通过浏览器访问搜索服务的数据,而没有统计APP内的数据。比方说,该数据统计没有计算到Youtube手机客户端的搜索次数,使用次数,因此,可能Youtube的占比会更高。图片左下角文字说明如下
“Data from 230 Billion browser-based searches on millions of mobile and desktop devices in the United States. Search star on Google Maps, Facebook, Amazon, Youtube, Twitter and Pinterest are likely underrepresented due to heavy mobile app use”。
不过就我们所理解的“纯粹的搜索引擎”分析来说,Google Images 的实力还是碾压 Yahoo,Bing,DuckDuckGo 等等其他搜索引擎的。
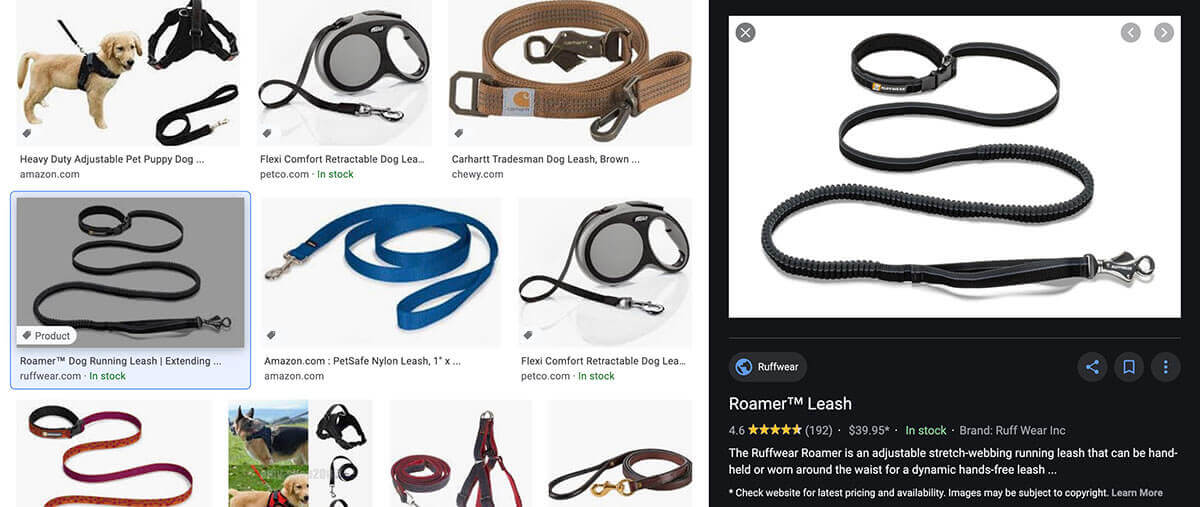
Google Image 在这次更新之后,用户在使用谷歌图片搜索的时候,就会出现如下图所示的产品标签。当点击某个图片之后,用户可以直接在Google Image搜索结果中查看产品的品牌,价格,评价,库存等结构化数据信息。点击图片,品牌名称或者标题可以直接跳转到产品页面购买产品。

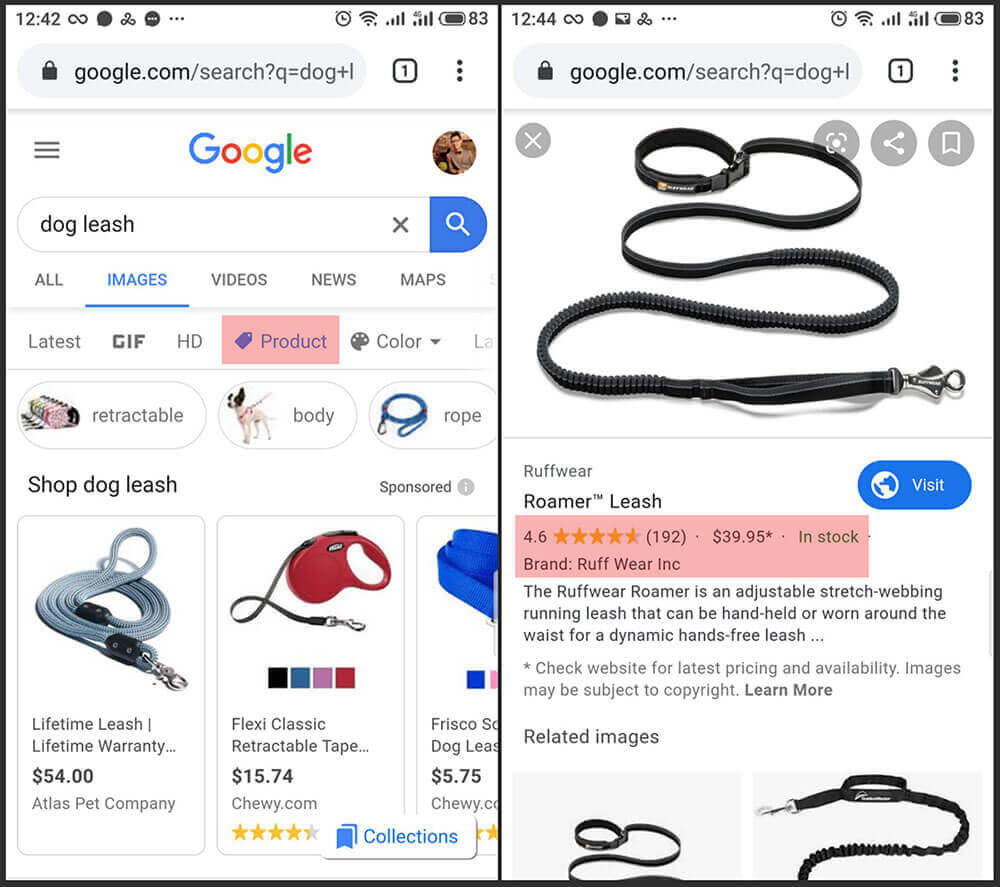
而在移动端,Google Image 显示的内容则要更丰富,更有号召力一些。如下图所示,在搜索结果页面,Images 的筛选条件中有 Product 可以选择,也就是客户搜索某类关键词之后,可以点击“Product”标签,只看可以购买的所有产品图片。点击某个图片之后展示的信息和PC端一样会展示富媒体内容,如标题,描述,价格,品牌,评价,库存等等信息,而且,更重要的是有一个“Call to Action” 按钮 “Visit” 引导客户点击到网站页面进行购买。

那么问题来了
- 如何让我们自己独立站的产品图片在Google Image中也拥有“Product”标签?
- 如何让我们的产品图片在Google Image搜索结果页面中拥有更高的排名?
为网页添加结构化数据,让Google Image为图片添加“产品”标记
首先要让我们的独立站产品在Google Image中拥有Product标签,那么你的产品页面必须可以为Google提供结构化数据。你只需要知道有“结构化数据” Rich Snippet 这个东西就行了,你要做的,可以先用Google提供的“富媒体搜索结果测试工具”测试下你的网页目前是否能够“显示富媒体搜索结果”。
![图片[5]-Shopify 产品图片优化以在Google Image中拥有“Product”标记并获得更好的排名 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/rich-result-test-200228-3.jpg)
如果可以,那么就要考虑第二个问题 – 如何让你的产品图片获得更高的排名。如果不行的话,你可以为你的Shopify店铺换一个新的支持Rich Snippet的Shopify主题,或者安装一个类似“Smart SEO”的应用实现这一功能。具体实现方法见 – 使用工具测试你的网站是否支持富媒体搜索结果
优化 Shopify 产品图片让它们在 Google 中获取更好的排名
以下是来自Google官方对图片优化,以获得更好排名的若干建议 (节选了部分我个人觉得比较重要的建议)原文完整版链接地址 support.google.com/webmasters/answer/114016
要想提升您的内容在 Google 图片中的曝光度,请以提供出色的用户体验为原则:在设计网页时主要考虑用户,而非搜索引擎。以下是一些建议:
- 提供适当的相关信息:确保您的视觉内容与其所在网页的主题相关。我们建议您仅在能为网页增添原创价值的情况下展示图片。我们极不赞成在网页中完全使用非原创的图片和文字内容。
- 优化放置位置:尽可能将图片放置在相关文字附近。必要时,也可考虑将最重要的图片放置在网页顶部附近。
- 勿将重要文字内嵌在图片中:避免将文字(特别是网页标题和菜单项等重要的文字元素)内嵌在图片中,因为并非所有用户都能访问这类文字(而且网页翻译工具不适用于图片)。为了尽可能让更多的人能访问您的内容,请使用 HTML 格式提供文本,并为图片提供替代文本。
- 创建信息丰富的优质网站:对 Google 图片而言,优质的网页内容与视觉内容同等重要 – 它可以提供背景信息并更能吸引用户点击搜索结果。网页内容可用于为图片生成一段文本摘要,而且 Google 在进行图片排名时会考虑对应的网页内容质量。
- 创建适合在各种设备上访问的网站:比起桌面设备,用户更多地使用移动设备在 Google 图片上进行搜索。因此,有必要设计一个适合所有设备类型和尺寸的网站。请使用移动设备适合性测试工具测试您的网页在移动设备上的运行效果,并获取反馈以了解哪些内容需要修正。
- 为图片创建良好的网址结构:Google 会借助网址路径以及文件名来理解您的图片。我们建议您好好组织图片内容,以使网址结构合乎逻辑。
检查网页标题和说明
Google 图片会自动生成标题和摘要,以充分描述每条结果并表明相应结果与用户查询有何关系。这可帮助用户决定是否要点击某条搜索结果。我们会使用很多不同的来源生成此信息,例如标题中的描述性信息以及每个网页的元标记。(在Shopify独立站中,产品编辑页面中的SEO Title,Meta Description是Google生成标题和摘要信息的重要来源,但不是唯一来源)
添加结构化数据
如果您添加了结构化数据,Google 图片就能以富媒体搜索结果的形式(包括使用醒目标记)展示您的图片,这种做法不仅为用户提供与您的网页相关的信息,还能为您的网站带来更有针对性的流量。(对Shopify独立站卖家来说,实现方法很简单,要么使用支持结构化数据的主题,要么安装相关的应用来实现)
优化网站速度
图片通常是影响整体网页大小的最大因素,可能会导致网页在加载时既速度缓慢又开销巨大。请务必采用最新的图片优化技术和自适应图片技术,以提供优质且高速的用户体验。您可以使用 PageSpeed Insights 分析网站的速度,并访问我们的“网站开发基础”页面以了解与如何改善网站性能相关的最佳做法和技术。 (对Shopify卖家来讲,要关注的,就是在图片文件大小和图片清晰度上找到一个平衡,既能够保证网页打开速度够快,又要提供足够清晰的图片激起用户的购买欲望。至于Google提到的最新的图片优化技术和自适应图片技术,这点Shopify以及主题的开发者已经帮我们搞定,例如,我们上传到Shopify服务器的JPG图片会根据客户的浏览器自动切换成表现更优秀的WebP格式的图片,以保证更快的网站打开速度)
添加高画质图片
与模糊不清的图片相比,高画质图片对用户更有吸引力。另外,搜索结果略缩图中的清晰图片也更能吸引用户,因而可以提高获取用户流量的可能性。 (还是上面提到的,对Shopify独立站卖家来说要考虑的,就是如何在图片文件大小和图片画质上找到一个平衡点,既能保证网站的打开速度够快,又能为客户提供高清图片提高网站转化率)
为图片添加描述性的标题、说明、文件名和文字
Google 会从图片所在网页的内容中提取与图片主题有关的信息(包括图片说明和图片标题)。请尽可能确保将图片放置在与其相关的文字附近以及与其主题相关的网页上。同样,Google 也可通过文件名推断图片的主题。例如,my-new-black-kitten.jpg 比 IMG00023.JPG 更适合作为文件名。
使用描述性的替代文本 ALT标签
替代文本是一段描述图片的文本,可协助看不到网页中图片的用户(包括使用屏幕阅读器或网络连接带宽偏低的用户)了解图片内容Google 会结合使用替代文字与计算机视觉算法和页面内容来理解图片的主题。如果您决定将图片用作链接,图片的替代文本还可作为定位文字。
在选择替代文本时,请创建实用、信息丰富的内容,并且内容要恰当使用关键字且与网页内容相符。请避免在 Alt 属性中滥用关键字(关键字堆砌),因为这会导致不良的用户体验,并且可能会导致您的网站被视为垃圾网站。
效果欠佳(缺少替代文本):
<img src="puppy.jpg"/>效果欠佳(关键字堆砌)
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>效果较佳:
<img src="puppy.jpg" alt="puppy"/>效果最佳
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>支持的图片格式
Google 图片支持以下格式的图片:BMP、GIF、JPEG、PNG、WebP 和 SVG。
![图片[6]-Shopify 产品图片优化以在Google Image中拥有“Product”标记并获得更好的排名 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/image-seo-header.jpg)
另外在neilpatel.com,Moz.com,以及Ahrefs.com关于如何优化图片在Google Image获得更好排名的内容中,除了Google官方说到的几点之外,还提到了以下图片优化建议:(个人建议深度阅读下MOZ和AHREFS关于图片优化的内容)
- 尽可能使用原创图片,而不是网上已有的图片
- 为图片添加美观的水印说明版权
- 为图片添加caption(Caption就是图片图片说明,如上图下方文字说明“图片来自于Ahrefs – Image SEO”就是该图片的Caption,Shopfiy系统默认只有ALT标签,是没有直接添加图片Caption的地方的,需要自己在HTML代码中标注Caption内容。Wordpress/Woocommerce在上传图片的时候是可以直接添加图片的ALT,Title,Caption,Description等等内容的)
- 图片被点击次数 (意思就是提供高清图片增加被点击的几率来获取更高排名)
- 使用CDN为图片加速 (Shopify所有网站内容资源都是使用CDN服务的,不需要我们任何操作)
- 考虑使用 lazy loading的方式加载图片以提高网站打开速度。(我见过大部分Shopify主题都是支持Lazy Loading的,如Themeforest上的Ella,在主题特色中就明确写了主题支持Lazy Loading Image功能,如果你的主题不支持,那么可以考虑相关的App)
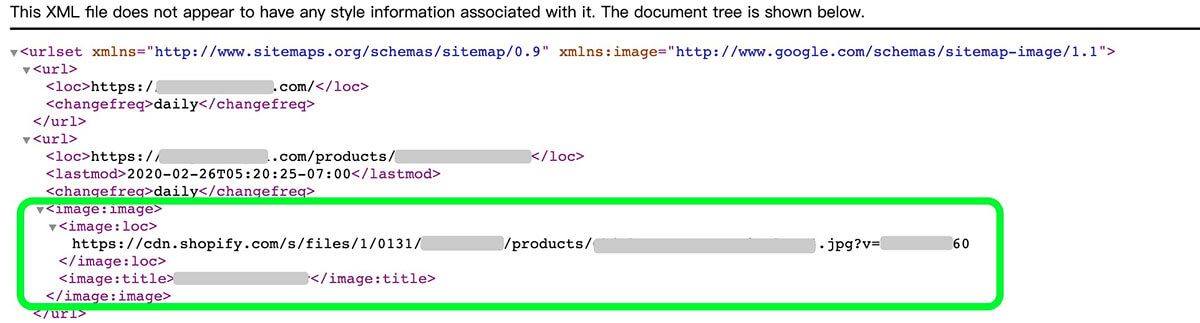
- 向Google提交Image Sitemap (我查看了下自己的Shopify网站的Sitemap,如Image Sitemap这个APP所说,Shopify系统提供的Sitemap中只有产品第一张产品图片的链接-如下图所示,你可以通过安装插件的方式为你网站的所有图片生成Image Sitemap然后提交给Google Webmaster加快所有产品图片的收录速度)

![图片[7]-Shopify 产品图片优化以在Google Image中拥有“Product”标记并获得更好的排名 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)
















- 最新
- 最热
只看作者