![图片[1]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/SiteGround-promo-2310-1500-1.png)
SiteGround 注册无法接收短信验证码? 查看问题的解决方法
SiteGround 主机将CDN设置和缓存设置都添加到了自己的 Site Tools 里面,通过简单的设置就可以明显提升网站的打开速度,为用户提供更好的访问体验,也能帮我们的网站争取更好的搜索引擎排名。
什么是缓存,什么是CDN
我以三张图来简单说明下缓存和CDN技术是如何提升我们的网站打开速度的。
首先在我们不使用任何缓存和CDN技术的条件下,网站是放在美国SiteGround主机上的,当来自全球的用户访问网站的时候,每个用户在发出打开网页请求的时候,SiteGround主机都会应用户需求,在网站数据库中搜索查询相关的内容,然后将得到的答案再跨越山川和大海递送到用户的电脑浏览器中。
每个用户的需求不一样,所以如果有很多人同时访问你的网站的话,那么网站服务器就要在同一时间完成不同数据库数据搜索和查询操作,满负荷情况下可能就会导致网站打开速度慢,甚至是服务器死机宕机,网站直接挂掉的情况发生。
![图片[2]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/siteground-speed-200501-6.jpg)
设置缓存,可以理解为我们在服务器上安装了一个内存条,然后将用户经常查询访问的数据暂时存放在内存条里面,这样,当来自全球的用户在他们的浏览器中输入网址并回车发起查询的时候,网站服务器会首先在内存条里面查找有没有相关的网页,如果有,就直接将存放在内存条的数据发送给用户,而不需要再去服务器的数据库中进行搜索查询操作。如果某个用户访问的网页内容在内存条(缓存数据)中找不到,则再去服务器里面搜索查询相关数据,然后再将数据发给用户的同时,会将相应的数据同时存储在内存条中,这样当其他用户访问同样网页内容的时候,服务器只需将存在内存条中的数据发送出去即可。
我们在更新网站内容的时候,新的数据是直接添加到服务器中的,缓存数据有生命周期,过期的数据会自动删除,并将新的需要缓存的数据存储到内存条中。
![图片[3]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/siteground-speed-200501-7.jpg)
CDN本质上也是一种缓存,只不过不同于上图中的缓存方式。例如我们使用免费的Cloudflare CDN服务,相当于将存放在SiteGround美国服务器上的网站静态数据,例如图片,视频,JS文件,CSS文件等数据复制粘贴到了Cloudflare在全球100多个城市中的服务器中(Cloudflare在全球200多个城市中有服务器,免费账户可以使用其中100多个城市的服务器),这样当用户再打开网址发送访问请求的时候,他实际上看到的数据是来自于距离他物理位置最近的CDN服务器中的缓存数据,而不是越过山川大海从美国服务器上发送过来的数据。因此CDN是可以极大提高网站的打开速度的。
如果SitGround服务器是物理距离离用户最近的服务器,那么该用户就不会用到CDN服务器中的数据,而是直接访问源网站上的缓存数据,或者获取到的是服务器在数据库中搜索查询到的数据。
![图片[4]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/siteground-speed-200501-8.jpg)
以上用一种很简单的方式来说明CDN的设置和Caching的设置对网站打开速度的影响。实际情况要比上面所说的情况复杂很多,不过对于我们普通用户来说,我们要探讨的是如何应用,因为这些所有的技术问题Siteground,Wordpress,Cloudflare,以及浏览器都会帮我们搞定,没有必要特别深入的了解这些应用背后的技术是如何实现的。
![图片[5]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/siteground-backtobusiness-231001-1.jpg)
SiteGround 主机 SuperCacher 缓存设置
关于 SiteGround 主机缓存设置的最新版详细内容,可以查看教程:
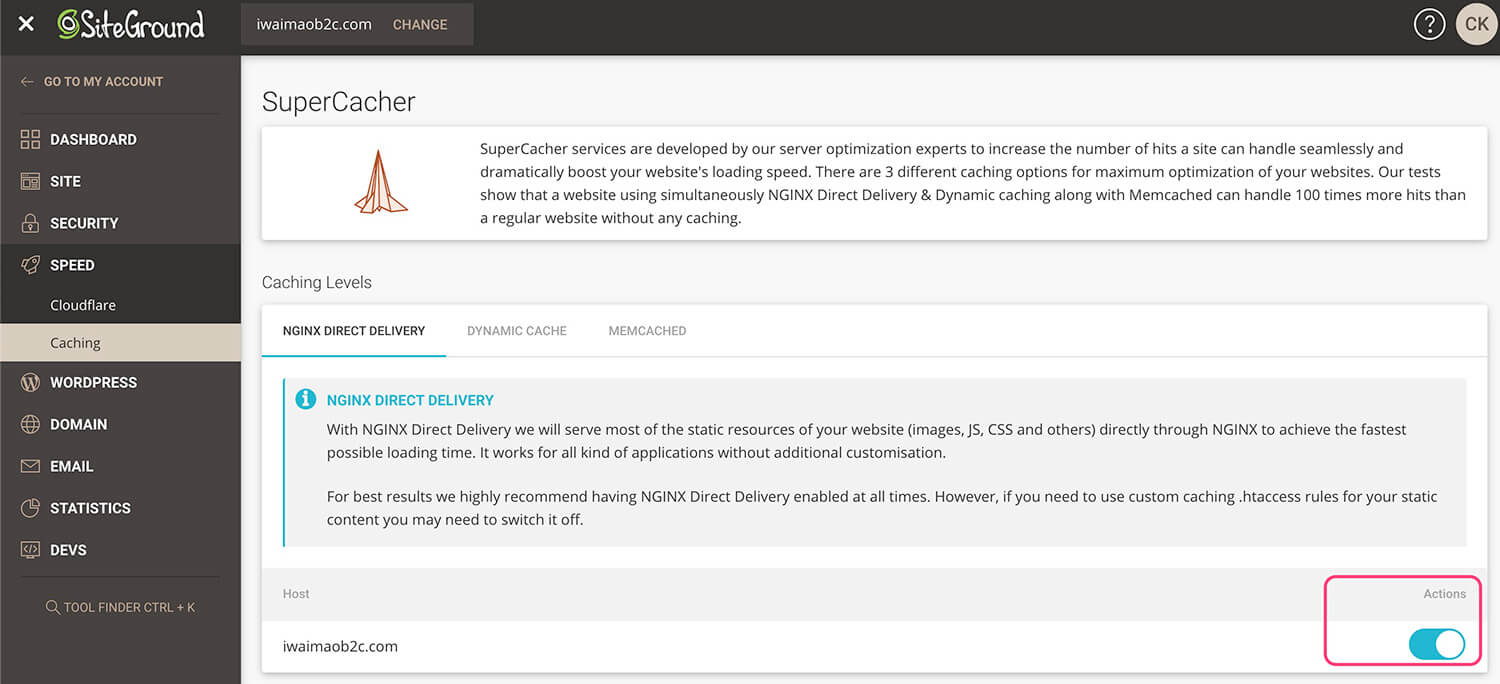
在 SiteGround 的 Caching 页面,SiteGround为我们提供了3个缓存设置的选项,他们统称为SuperCacher。所有的设置选项都是SiteGround团队开发出来的,同时经过SiteGround团队的测试发现,同时开启NGINX Direct Delivery,Dynamic Caching 以及 Memcached 3项缓存设置之后,网站在同一时间所能处理的访问请求能力是未做任何缓存设置的网站所能处理的访问请求能力的100倍。
NGINX DIRECT DELIVERY 设置
Nginx Direct Delivery的功能开启过程很简单,只需要在Host一栏中点击Action选项中的按钮,将其变为蓝色开启状态即可。
SiteGround是在2019年12月开始启用这项新技术的。通过Nginx Direct Delivery技术,你的网站里面的静态数据如图片,CSS文件,JS文件不再存储在服务器内存中,而是通过Nginx直接读取存储在SSD硬盘中的数据。这样做的好处是,一方面Nginx Direct Delivery技术可以优化浏览器缓存和CDN缓存,另外一方面可以节省服务器内存,让服务器内存可以腾出更多的空间处理动态的数据,进一步提高网站的打开速度。你可以查看SiteGround官方博客 《We Moved From Static Cache To NGINX Direct Delivery》 了解详情,还是不懂的话,直接忽略即可,你需要做的就是确保下图所示的Action下方的按钮未蓝色启用状态即可。

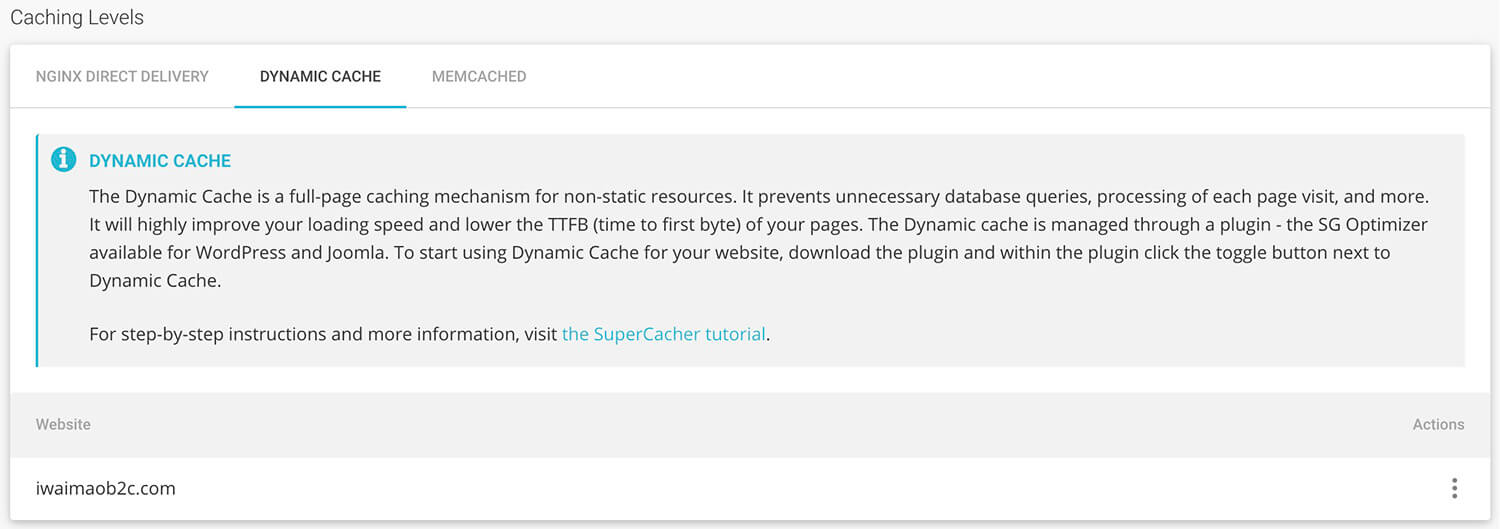
Dynamic Cache 动态缓存设置
Dynamic Cache 是将非静态的文件存储在服务器内存中,来减少不必要的服务器数据搜索查询,提高网站页面的加载速度,缩短网页的响应时间。SiteGround 是通过 WordPress 插件 SG Optimizer 来实现动态缓存设置的。按照我们的WordPress建站教程在SiteGround主机上搭建的网站,SG Optimizer 插件会自动安装到 WordPress 网站的后台。

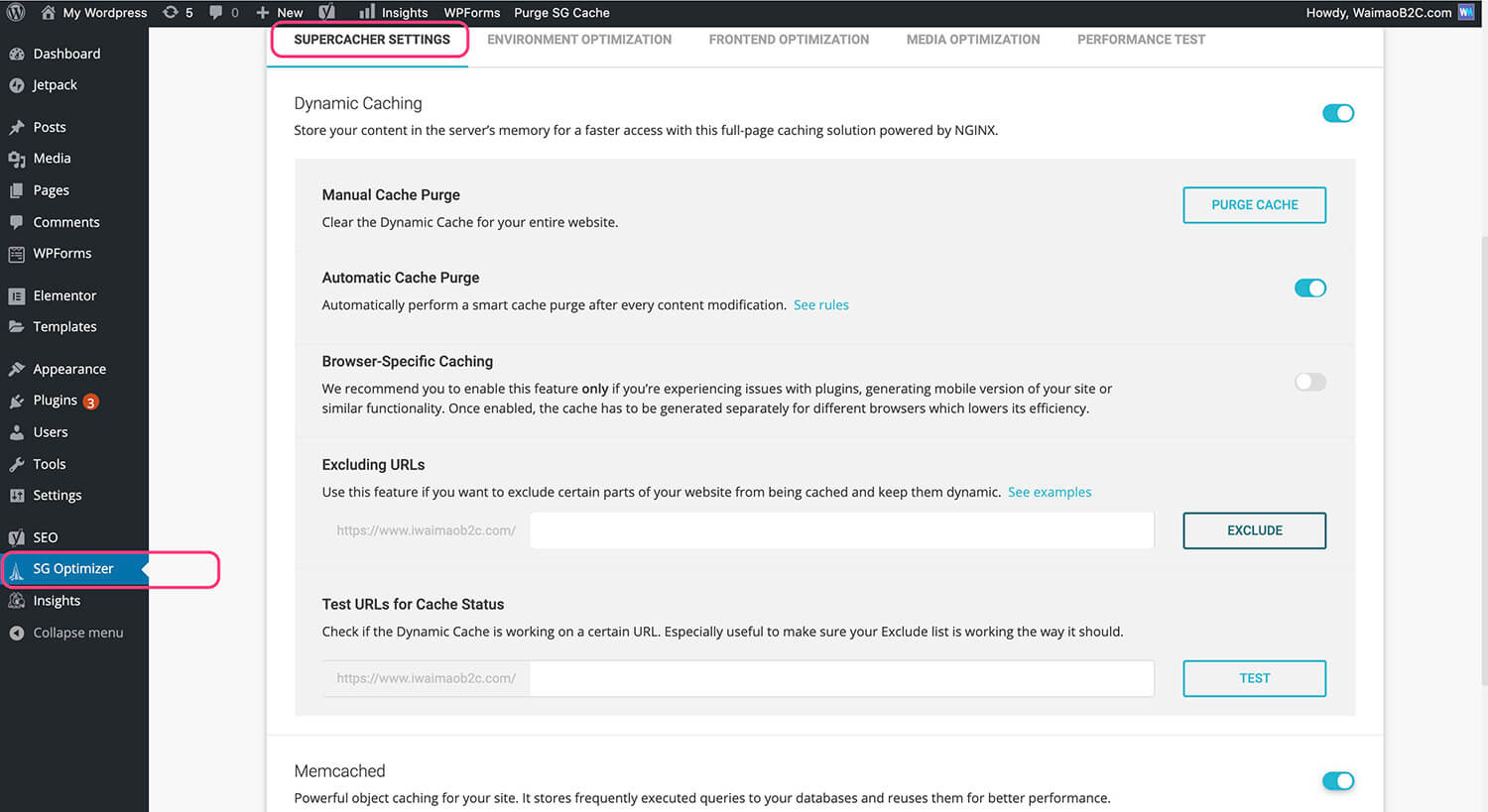
登陆到你的Wordpress网站的后台,在左侧边栏的底部打开SG Optimizer页面。如果你在Wordpress后台没有找到SG Optimizer的选项,则需要在Plugins页面搜索并安装该插件,安装成功之后在侧边栏底部就可以看到该选项了。
在SG Optimizer页面的SUPERCACHER SETTINGS选项中,按照如下图所示,开启Dynamic Caching选项,以及其项下的Automatic Cache Purge选项即可。
- Dynamic Caching 选项后面的设置按钮为蓝色则动态缓存功能已开启。
- Manual Cache Purge 为手动清理缓存数据,当你的网站有了特别重大的改版或者更新之后,要想要网站改版之后的样子立即生效,则你可以在这里手动删除缓存的数据。
- Automatic Cache Purge 为自动清理缓存数据,SiteGround会监控你对网站的更新,并将过期的缓存数据自动删除,并缓存数据替换为更新之后的内容。
- Browser Specific Caching 按照SiteGround的建议,除非你的网站遇到了插件问题,或者移动端出现了问题,否则不建议启用Browser Specific Caching 功能,因为这一功能会降低缓存效果。
- Excluding URLs 如果你不想让某个网页的数据内容以缓存的方式存储在内存中,那么你可以将该页面的链接地址填在Excluding URLs的文本框中将其排除。
- Test URLs for Cache Status 可以帮你检测你的网页中有哪些页面已经建立了缓存,哪些页面尚未建立缓存数据。将网页填写到文本框中点击TEST按钮之后,就会有弹窗告诉你答案。

Memcached 对象缓存设置
Memcached 的设置也非常简单,在上图 WordPress 网站后台 SG Optimizer 页面底部启用Memcached,在SiteGround后台Caching – Memcached页面同样启用Cache即可。Memcached可以提高Wordpress等程序和数据库之间的数据传输速度,某些无法在Dynamic Caching中建立缓存数据的页面,例如Checkout,网站后台等等页面都可以通过Memcached建立缓存来提高网站打开速度。
![图片[9]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/siteground-speed-200501-5.jpg)
SiteGround 主机启用免费 CDN 加速服务
关于 SiteGround CDN 设置的最新详细内容,建议查看教程:
SiteGround 在之前是将 Cloudflare CDN 服务集成到 Site Tools 供用户选择使用的,现在则是使用自己的 CDN 服务 – SiteGround CDN – 专门为 SiteGround 主机用户开发,它使我们的网站数据能够被缓存和复制到多个位置,将网站请求定向到访问者最近的SiteGround CDN位置,然后该位置将提供缓存内容(如果特定内容以前已经被缓存),或将请求转发到原始托管服务器。
SiteGround CDN 节点分布图
![图片[10]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/231027-siteground-12.jpg)
启用 SiteGround CDN
使用 SiteGround CDN 服务前提条件是使用 SiteGround 的DNS域名解析服务器,我们在域名解析设置的时候,使用的就是 SiteGround 的 DNS 服务。如果后面我们修改了 DNS 服务器,那么已经启用的 SiteGround CDN 功能则会自动失效,具体设置教程可以查看:
在SiteGround站点工具 Site Tools 后台,Speed – CDN 页面,选择要启用 CDN 的域名,然后点击 ACTIVATE FREE 就可以启用免费的 SiteGround CDN 服务了。未启用 CDN 的情况下 Status 显示是灰色的 “INACTIVE”。成功启用 CDN 服务之后,Status 就会显示绿色的 “ACTIVE”。
![图片[11]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/231027-siteground-13.jpg)
免费 CDN 设置
在免费 CDN 设置中,有2个设置选项:Cache Purge 和 Development mode。
Cache Purge – 清除缓存。当我们更新网站内容之后,尤其是图片之类的静态资源,用户查看的可能还是缓存里面的原来的网站内容,这个时候就需要我们点击扫帚图标清除旧的缓存数据,并且重建新的缓存数据。通常需要 60 秒完成所有 CDN 缓存数据的清除。
Development mode – 开发者模式。受CDN服务缓存数据的影响,我们在后台对网站的内容更新可能会无法立即显示在网站前台。因此,我们可以选择启用“开发者模式”,这种模式下,会暂时禁用 CDN 的缓存功能,这样我们对网站内容的修改就会实时显示在网站前台。默认情况下开发者模式生效时长为30分钟,30分钟之后会自动关闭。
![图片[12]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/231027-siteground-14.jpg)
付费 CDN 服务
SiteGround 免费 CDN 服务只能处理静态文件如图片,CSS,JS 文件。付费 CDN 还可以处理动态资源,也就意味着它对网站速度的优化也更加的显著。另外,付费CDN服务还可以为网站启用访客机器人验证,设置缓存有效期等功能。付费 CDN 的价格为每月7.49美金,不算便宜。按需购买。
![图片[13]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/231027-siteground-16.jpg)
当然提高网站打开速度的方式决不仅仅是以上这些内容,我们在后面的 SG Optimized 插件的详细设置教程中再详细说明。
Happy SiteGround!
![图片[15]-SiteGround 主机缓存和 CDN 设置提高网站打开速度 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/SiteGround-jiaocheng-waimaob2c-2024.png)















暂无评论内容