![图片[1]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
在Shopify店铺中有很多存在感很低,但是却非常重要的Shopify页面,例如关于我们页面,联系我们页面,服务条款页面,退款政策页面,隐私政策页面,等等,这些页面虽然不会像产品页面和Checkout页面那样直接影响到网站的订单转化,不过这些页面做的好不好,或多或者少还是会影响到客户对你的网站和业务的信任,进而间接影响到你的网站转化率。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
如何创建关于我们联系我们等等Shopify页面
要创建页面在Shopify后台的在线商店 Online Store 点击页面 Pages,然后点击添加页面 Add Page 按钮。
![图片[3]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Page-WaimaoB2C-230326.jpg)
在打开的新页面中可以添加 Shopify 页面的标题 Title,内容 Content,可以设置页面的搜索引擎优化 Search engine listing preview。在页面的右侧可见性 Visibility 可以设置页面发布时间,Template 可以设置页面的模板。模板的数量和我们使用的Shopify主题有关系,这个演示站点使用的是 Themeforest 上购买的 Ella 主题
![图片[4]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Page-WaimaoB2C-230326-1.jpg)
如果使用主题模板样式的话,通常我们需要在主题自定义页面编辑具体的页面内容。如下图,是我使用 Ella 的 Template-about-us-1 这个页面样式创建页面之后,生成的页面半成品。
![图片[5]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Page-WaimaoB2C-230326-2-1.jpg)
经过主题自定义设置,把相关内容添加和修改之后,关于我们页面最终展示效果如下图:
![图片[6]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Page-WaimaoB2C-230326-2.jpg)
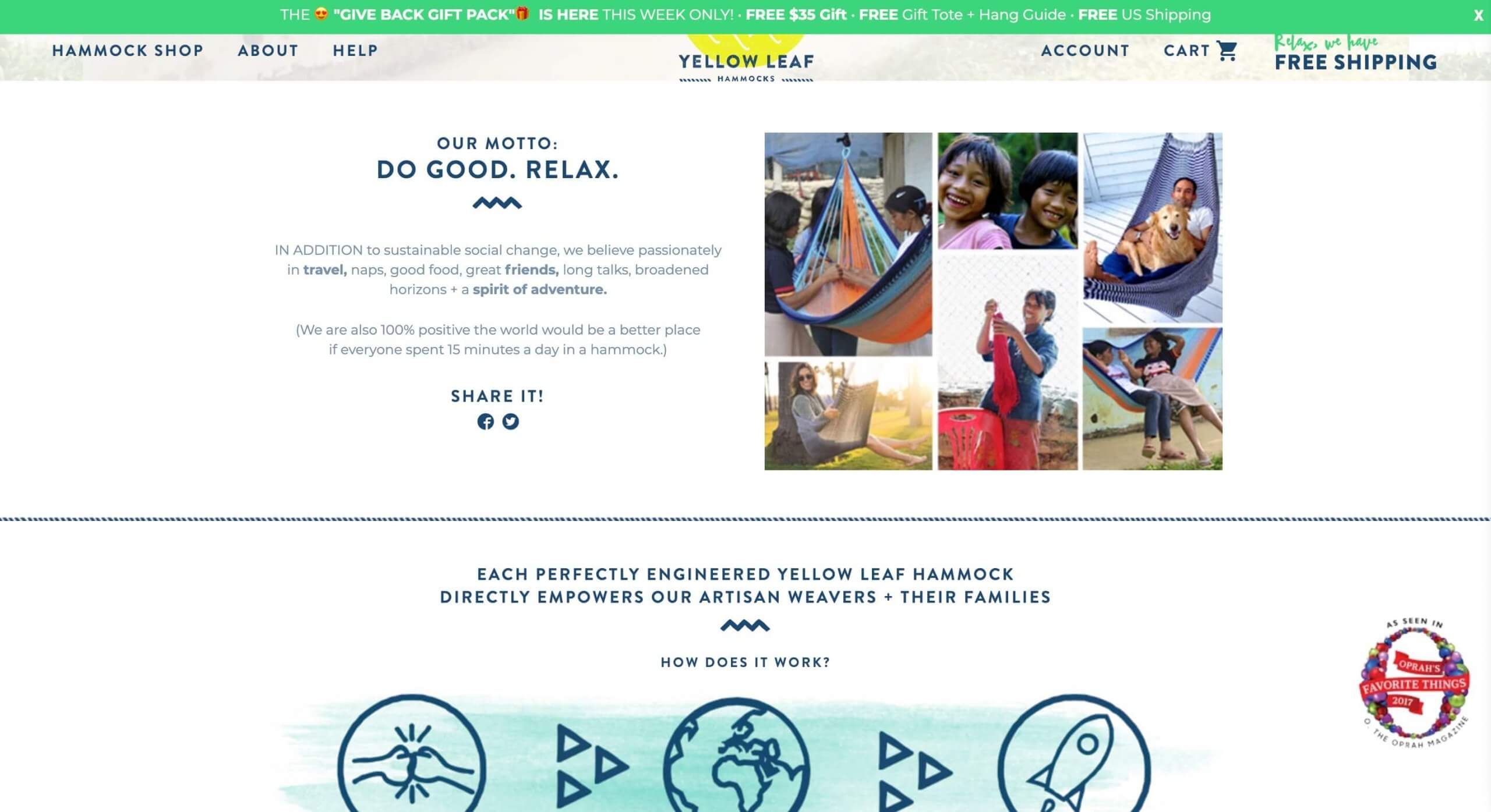
除了直接调用主题内置的页面样式之外,我们还可以通过研究竞争对手的网站,以及其他优秀独立站卖家的网站,学习如何设置关于我们页面,当然,研究的不仅仅是怎么把关于我们页面做的好看,更重要的是如何提高客户信任,提高网站转化率。如下图案例网站地址 www.yellowleafhammocks.com

关于我们页面是一个向客户展示我们的产品,业务,以及团队的舞台,是我们和客户建立更紧密关系的渠道。那么关于我们该怎么写呢?除了直接去Google上搜索我们的竞争对手去研究学习他们的关于我们页面之外,我这里推荐去看下网站RocketSpark上关于我们该如何去写的几点建议:
Goods and services: “So, what do you do?” – The key thing to remember here is not just that you need to say what you do; you have to say what you do in a way that’s easy to understand.
Images: “Wow, you look great!” – Users want to see your people (stock photos are a no-no!), so include a group photo or individual photos of your staff. This is important even if you’re a sole trader because putting a face to the name really helps give you a credibility-boost, no matter what your size.
Authenticity: “You’re so real.” – The best “About Us” pages really show off the business’s personality. Some brands and industries might require a more formal approach, but generally the more human you can come across, the more likely users will be to trust you. Tell the story of how your business came into being or some other part of your history that really speaks to what your business is all about.
Navigation: “Where have you been all my life?” – your homepage needs to have a direct link to your “About Us” page that’s easy to spot. giving your page a non-standard name,More creative names, like “Who Are We?” or “Meet the Team”
Call to action: “Can I get your number?” – have a link to your online store. By doing this, you’re making it as easy as possible for a user to convert to being a customer. If they like who you are, they can simply click the button and start buying.
www.rocketspark.com
联系我们页面和关于我们页面创建的流程是一样的,不一样的地方在于,如果你的主题的Template中有如下图所示的Page.contact选项,则建议你将联系我们页面的Template选择为page.contact模板。
当我们选择了该模板之后,在网站前台该页面才会显示对应的联系我们的表单,客户可以直接在表单中填写内容给我们发送邮件,这里发送的邮件我们不会在Shopify后台看到,邮件内容会直接发送到我们在General设置中填写的Customer Email提供的邮箱地址中。
![图片[8]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-Page-WaimaoB2C-230326-3.jpg)
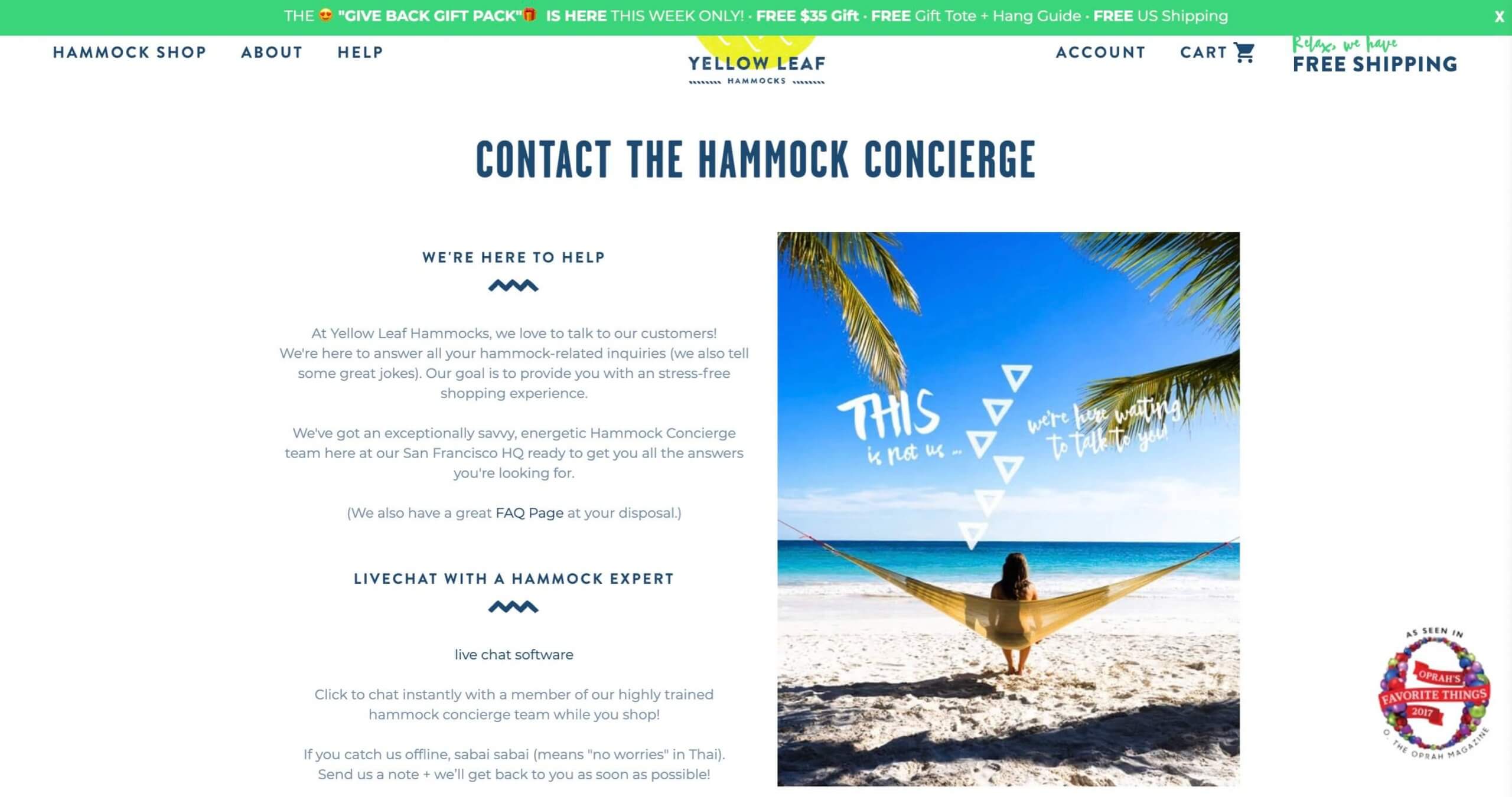
同样的,如果你的主题支持更丰富的页面排版的话,或者你懂代码编辑的话,也可以做到如下图所示更丰富美观的联系我们的页面。案例网站地址 www.yellowleafhammocks.com

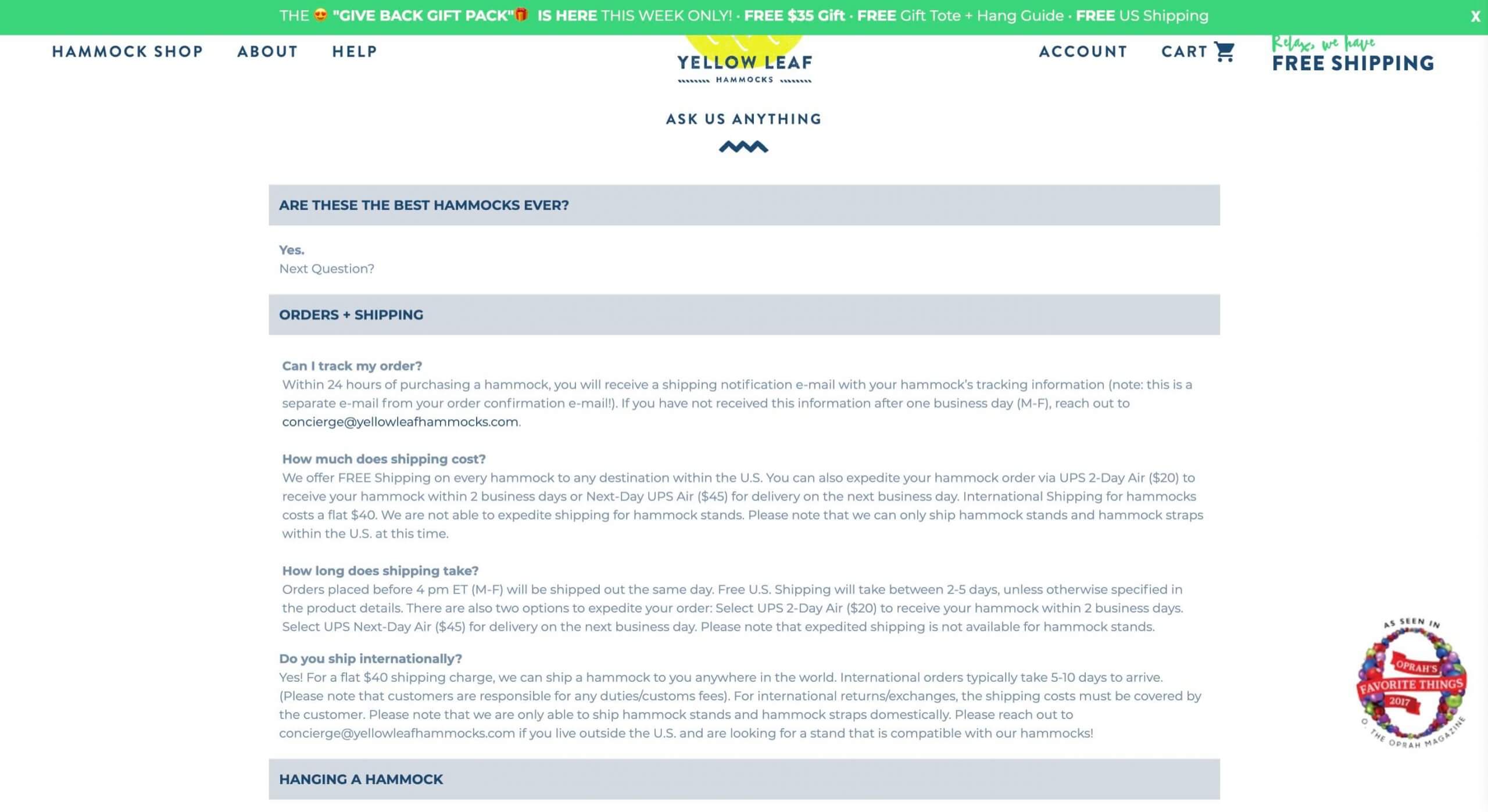
FAQ页面就是常见问题解答页面,在这个页面中我们也是可以直接参考竞争对手网站的FAQ内容,综合整理我们自己业务的实际情况和平常客户经常问到的问题,生成自己的常见问题解答页面。通常都是一问一答的形式,不过建议做好排版,用户体验要好很多。
国外的客户在遇到问题的时候还是非常去愿意查看FAQ页面的,这一方面可以给客户提供更好的售前服务体验,另外一方面,也是可以极大的减少我们的客服压力的。案例网站地址 www.yellowleafhammocks.com

以上截图中的案例网站为 www.yellowleafhammocks.com,网站做的不错,如果你做的也是吊床,或者其他相关的户外用品网站,建议深度研究下。
当然,除了我们上面所说的关于我们,联系我们,FAQ页面之外,Shopify页面还有非常大的发挥空间,比方说你可以利用Page页面和Loox的Review做一个Review的合集页面,并把其做成“What our customers say”放到网站的菜单栏中。
https://freyabranwyn.com/pages/happy-customers
![图片[11]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/shopify-page-200825-1.jpg)
![图片[12]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)

![图片[2]-Shopify 页面的添加和管理 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)















- 最新
- 最热
只看作者