![图片[1]-Shopify如何开通Messenger销售渠道,在Messenger开店 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
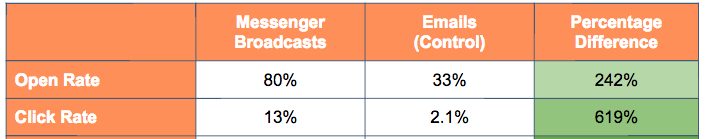
如果说,只能安装一个Shopify销售渠道,那我会毫不犹豫选择Messenger。为什么?因为相比较于其他销售渠道来说,Messenger这一销售渠道能给我带来更多的订单啊。Messenger在我们独立站行业里面的重要性,用两个数据来说明,一个是Hubspot上关于Messenger和Email在Open Rate和Click Rate两方面的PK数据。

一个是Shopify App Store上Messenger Marketing的营销利器Recart的评分和Review数量。

关于Recart,我们后面会再详细说。本节内容作为Messenger Marketing的入门,带大家看看Shopify 自带的Messenger这一销售渠道能帮我们做什么,虽然它的评分和Reviews数量相对来说都比较低。。。

首先Messenger这一销售渠道可以帮我们做什么?
添加Messenger这一销售渠道之后,我们可以把产品同步到这一销售渠道中,这样客户就可以直接在Messenger中查看我们的产品,在Messenger中和我们的客服聊天咨询产品问题,通过Messenger直接购买产品,通过Messenger接收到订单通知信息,以及在我们的网站前台展示Messenger在线聊天工具。
Shopify Messenger 销售渠道安装
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
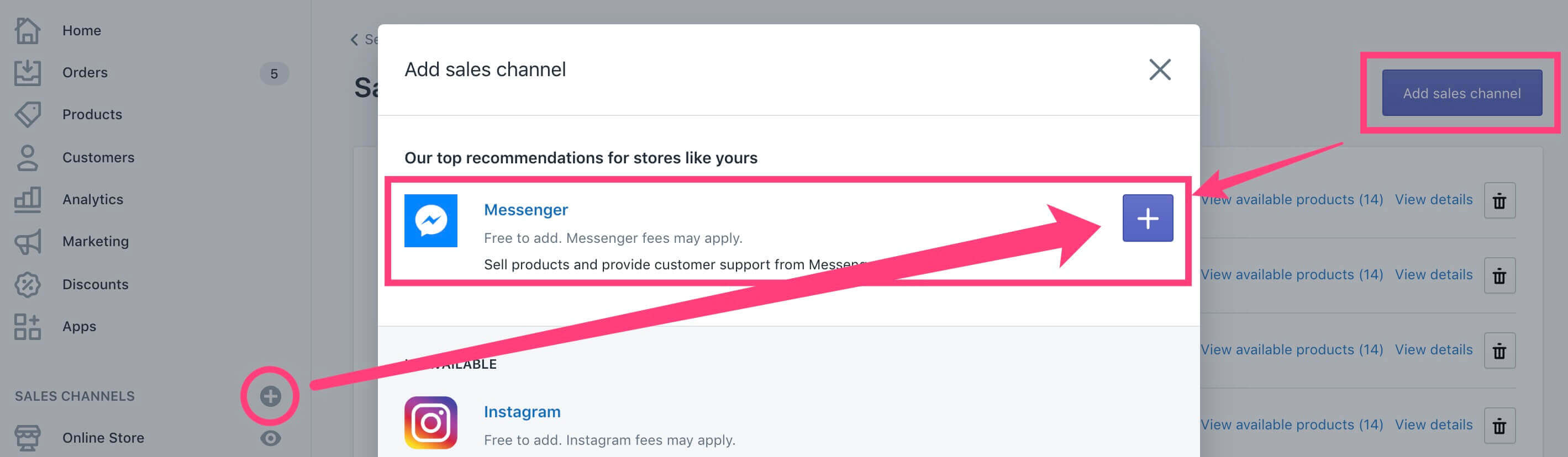
接下来就和我一起安装试用下Messenger来一探究竟。和我们之前安装Facebook销售渠道一样,首先要点击Sales Channels后面的加号,或者在Sales Channels页面点击Add Sales Channel按钮,在弹窗中点击Messenger后面的加号。

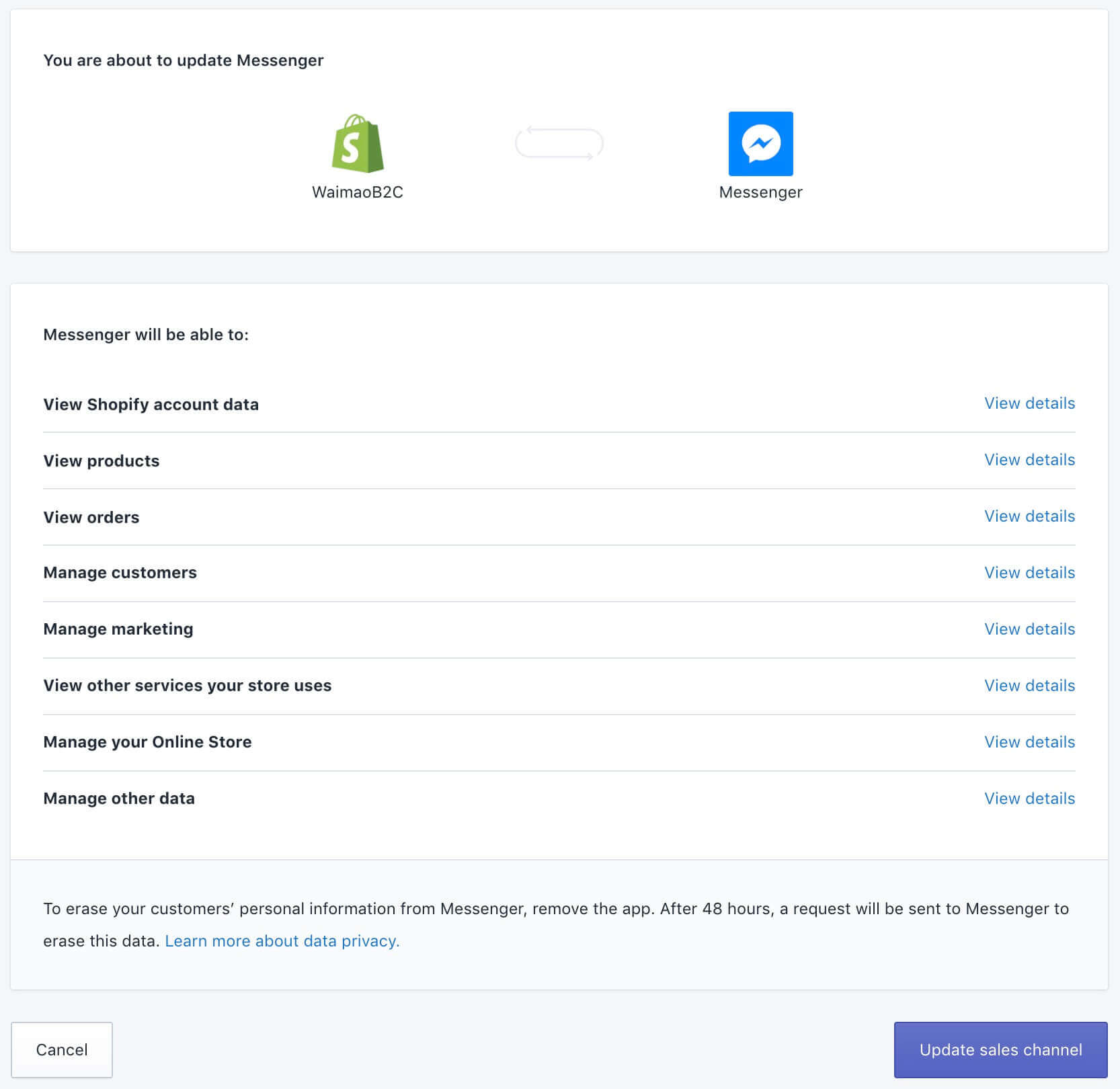
页面刷新之后出现如下图所示页面,直接点击右下角的“Update Sales Channel”按钮即可。

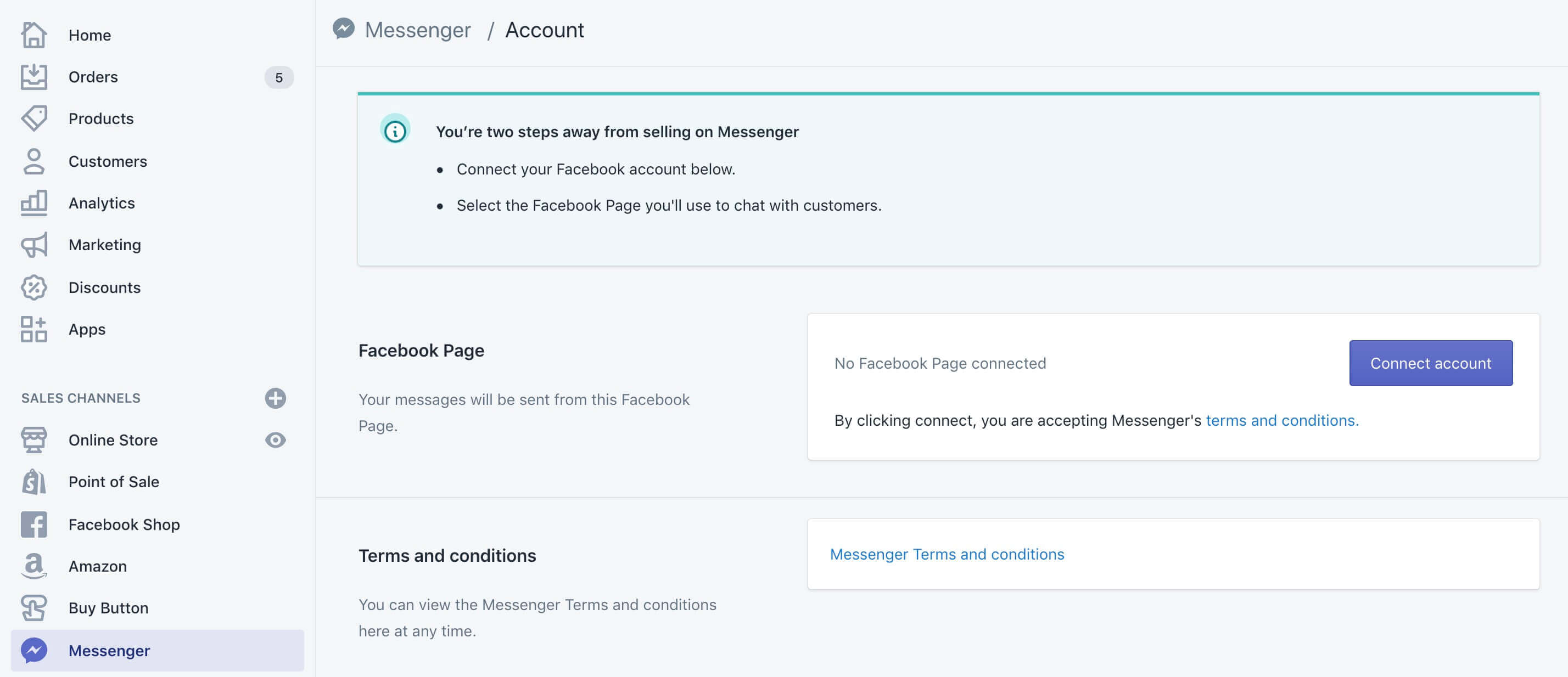
页面刷新跳转到如下图所示页面,要我们把Shopify和Facebook Page绑定起来,接下来整个绑定的过程和之前我们开通Facebook Shop功能的流程是一样的。

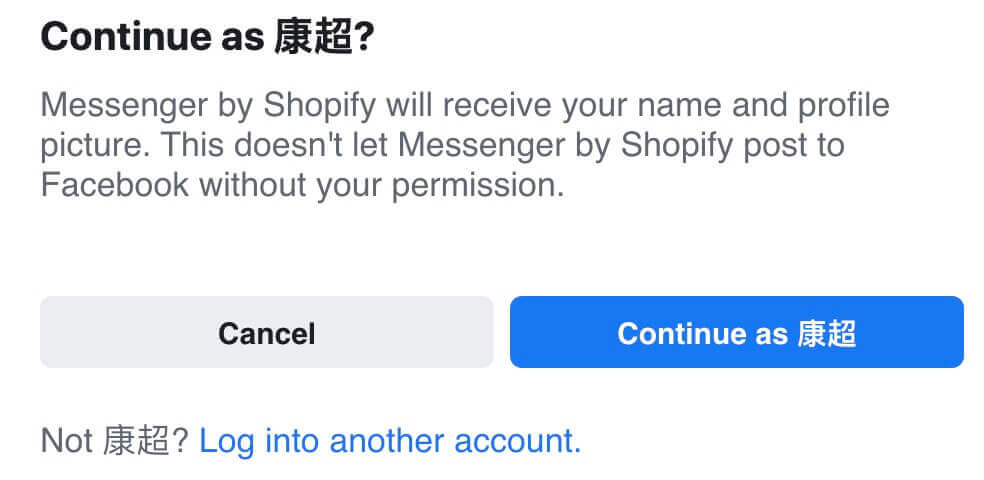
点击上图中的Connect account按钮,就进入到了账户绑定流程。页面会在新窗口中打开提示登陆你的Facebook账户,或者询问是否使用当前已经登陆的Facebook用户名绑定。

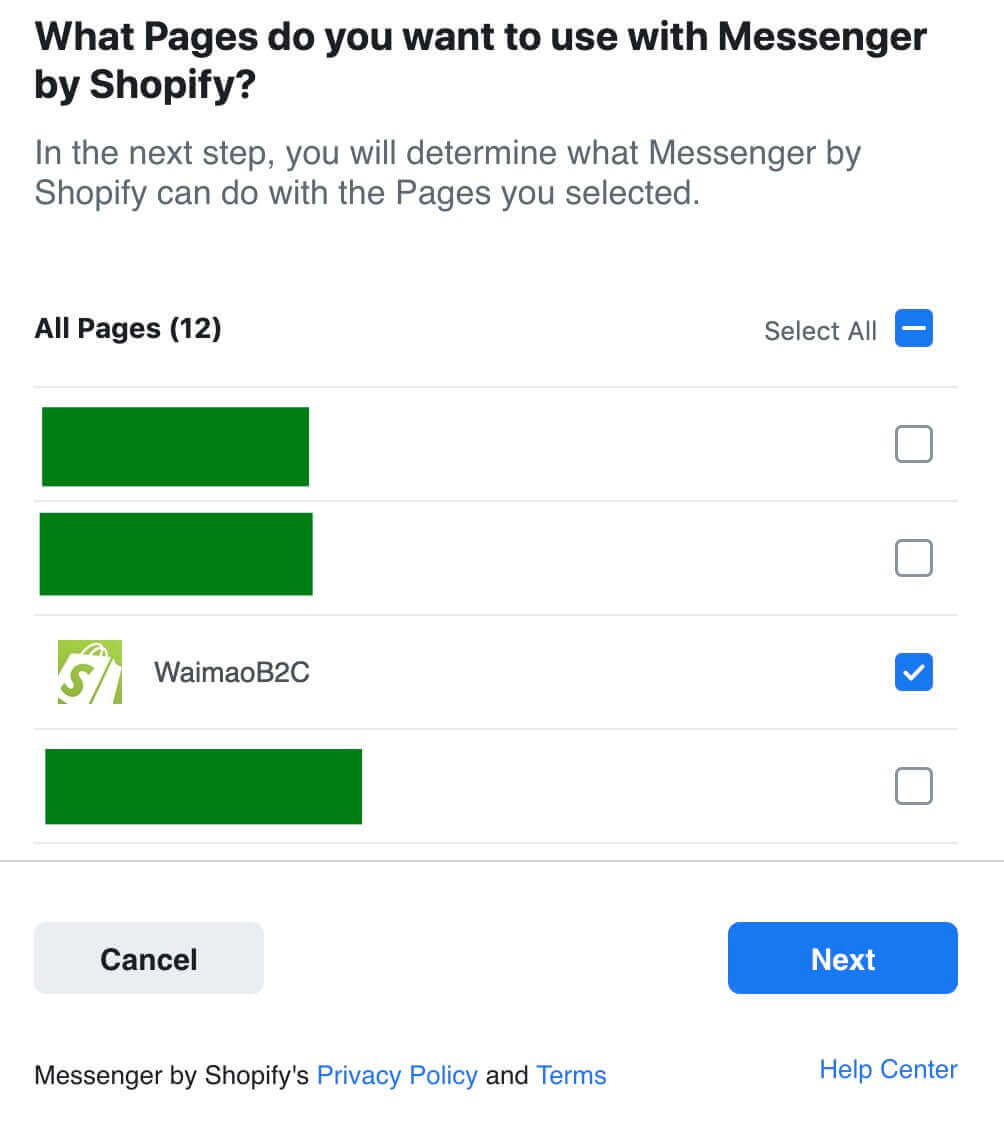
没有问题的话点击Continue按钮继续。在下一个页面中,Facebook会把这个账户下面创建过的所有的Facebook Page页面展示出来。选择你为Shopify网站创建的主页就可以了。

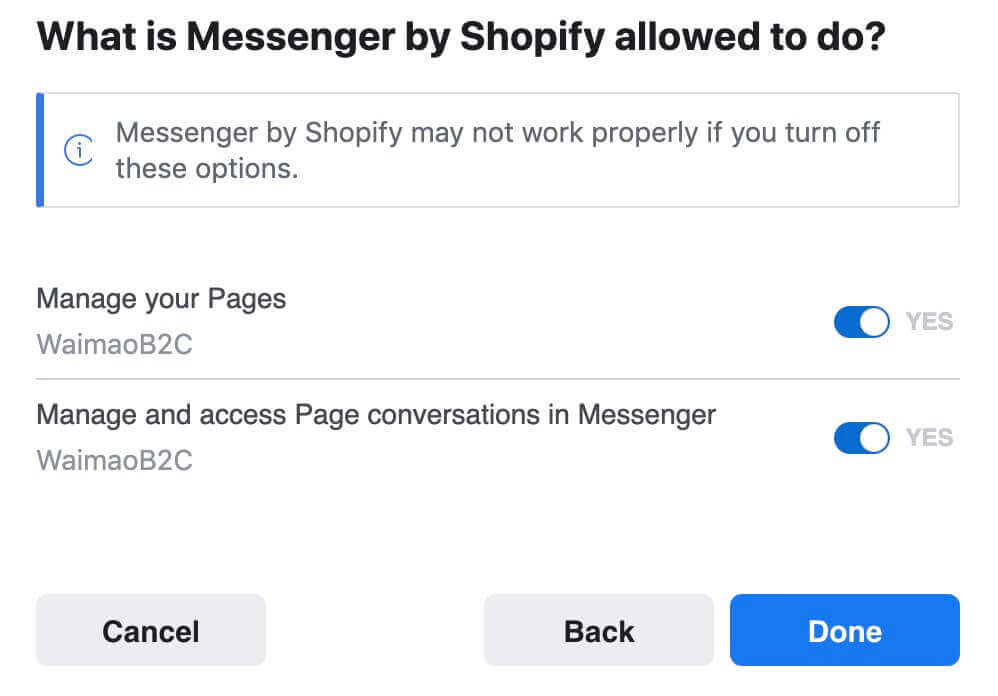
选择好之后点击下一步按钮 Next,授权给Shopify管理你的Facebook主页以及Facebook主页的Messenger。

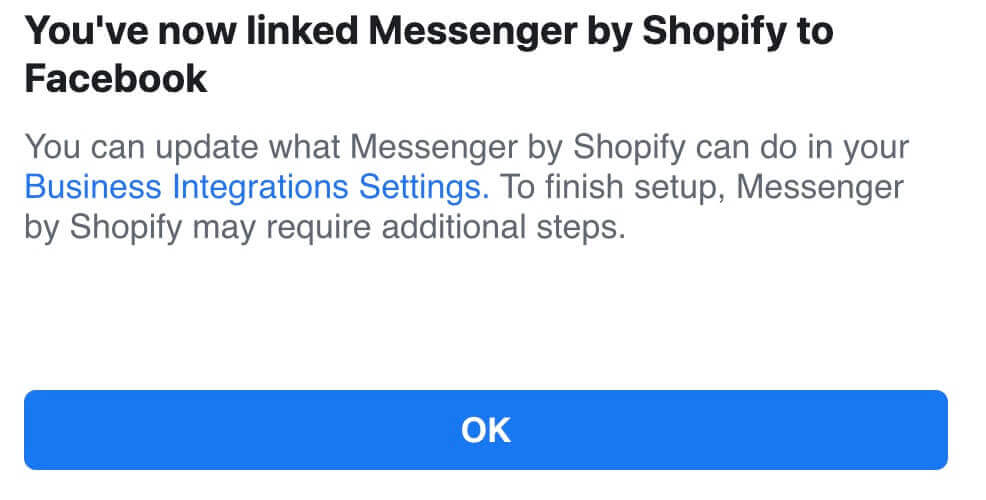
点击Done按钮完成授权。出现如下图所示页面,则说明已经成功将Shopify连接到了你的Facebook页面。

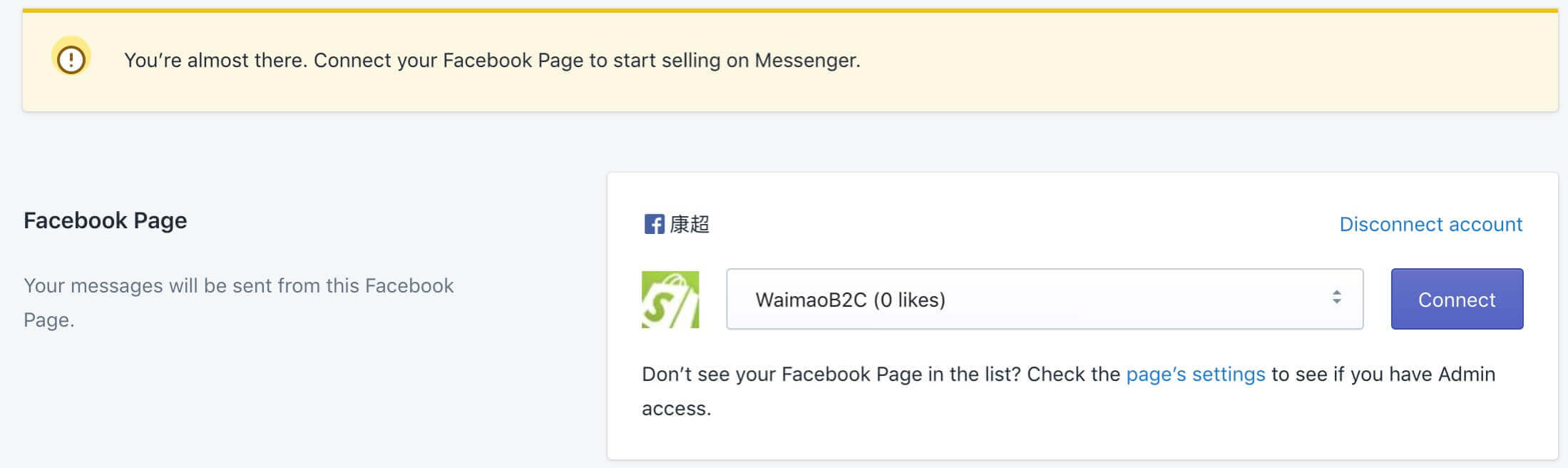
点击OK按钮则回到Shopify后台,需要你在Page下拉菜单中,再次选择刚刚绑定的Page页面,然后点击Connect按钮

页面刷新之后,则显示主页已经绑定成功,如果你要修改绑定的主页信息,可以点击Change Page按钮更换主页。至此,我们已经完成了Shopify和Messenger的绑定工作。

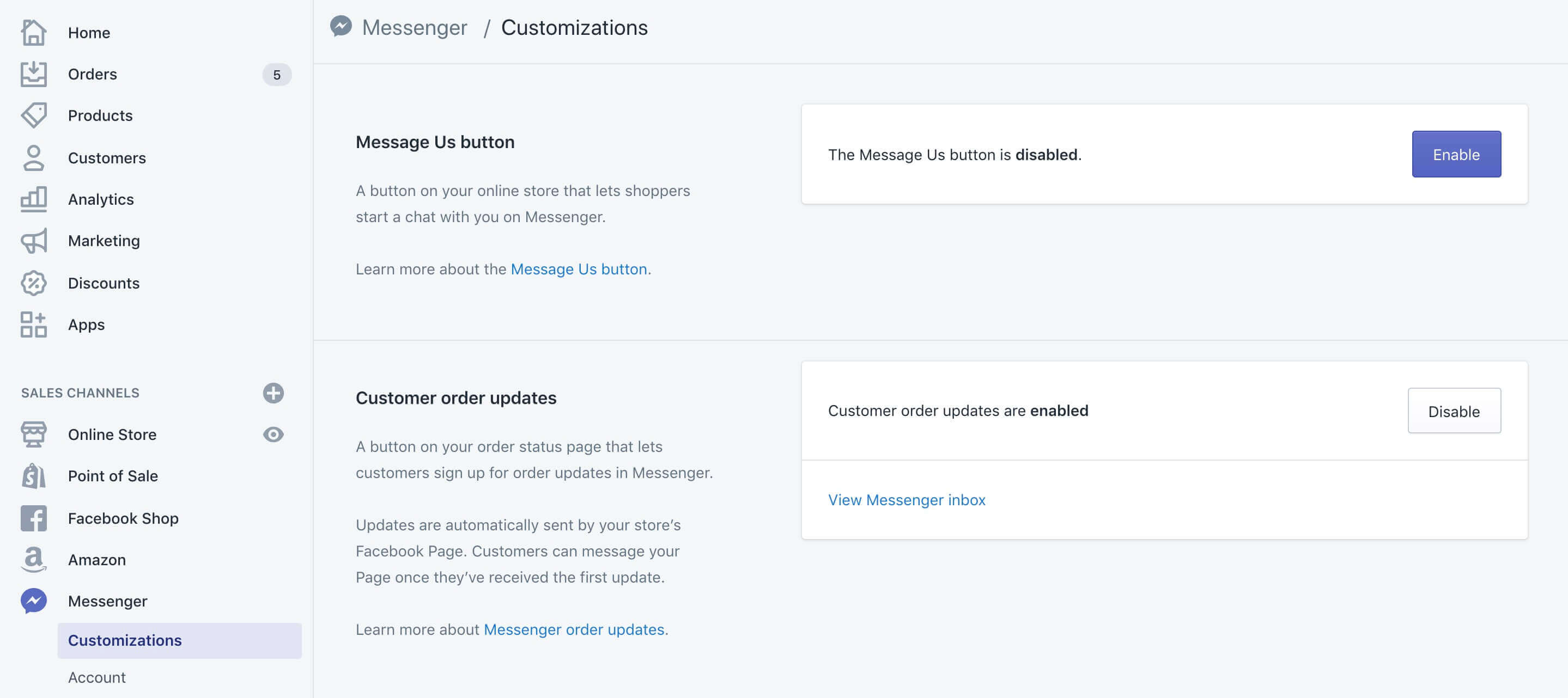
完成绑定之后,点击Messenger项下的Customizations按钮,则是我们接下来要进行的,对Messenger的进一步设置,设置内容包括:
- 是否要在网站前台显示Message us按钮
- 是否在Thank you页面显示Messenger订阅按钮
- 当客户使用Messenger联系我们的时候,快捷菜单的设置
- 订单更新和人机对话时Messenger自动化信息的设置
是否要在网站前台显示Message us按钮
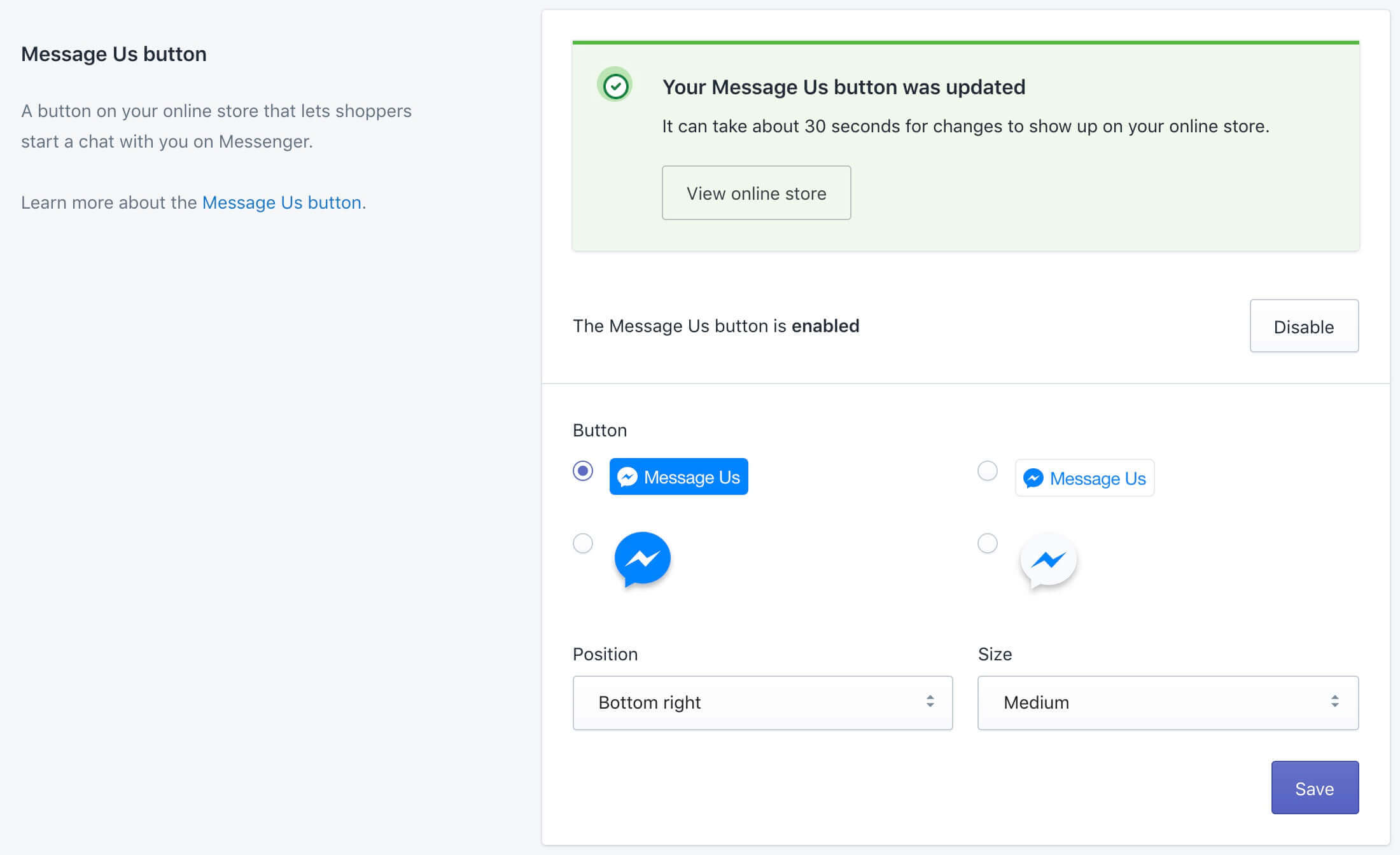
如果你想在网站前台显示Message us按钮,只需要在Message us button选项中点击Enable按钮即可。

点击Enable按钮之后,就会在Button下面显示4种按钮样式,4个位置以及3种大小的选项。选择好之后点击保存按钮

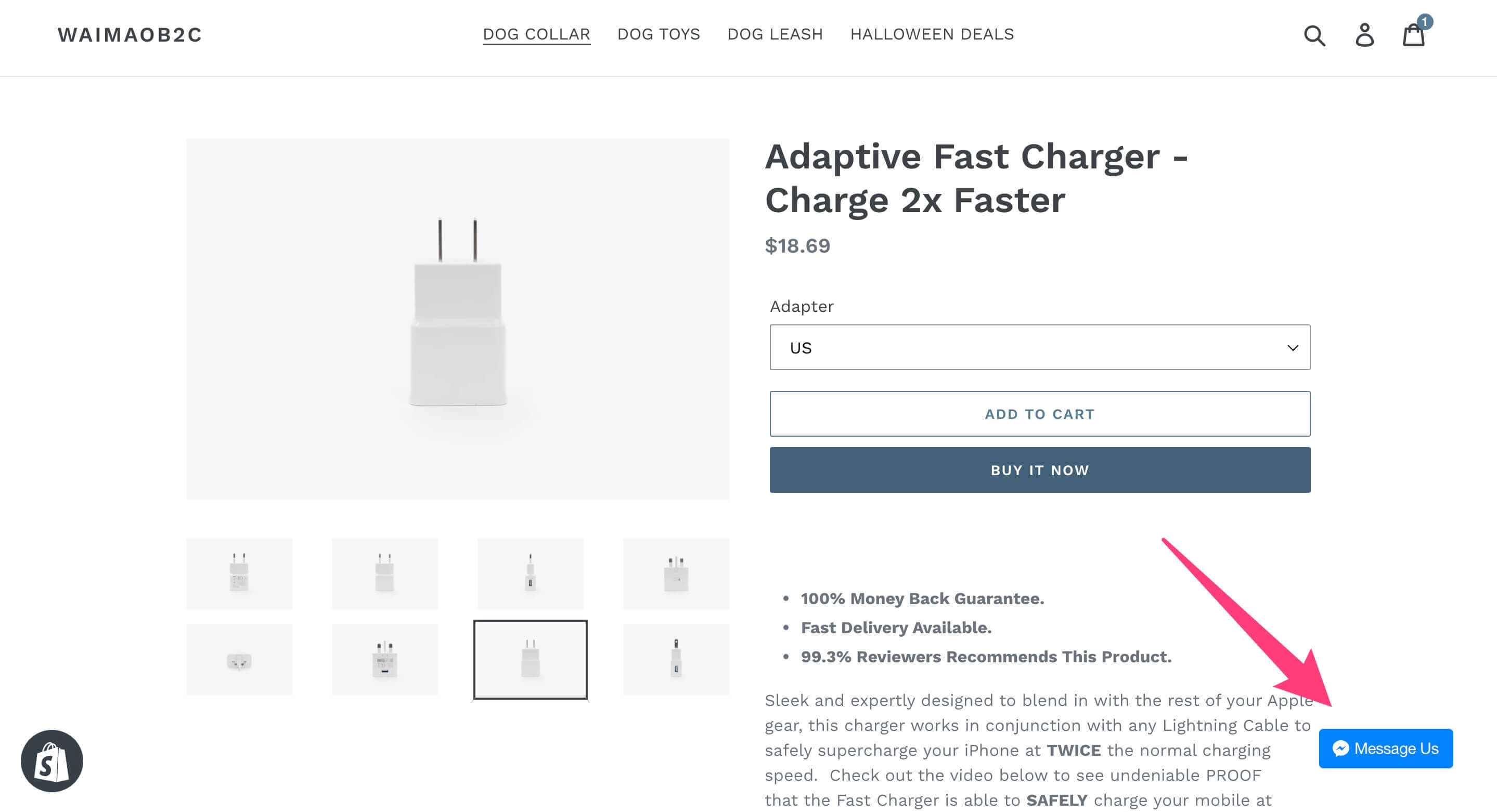
然后打开网站前台,看下Message us按钮在我们网站前台的显示样式,大小,以及位置,是否满足你的要求。这里尤其要注意的是,看看Message us按钮在移动端的显示效果是什么样子的,Message us的按钮会不会影响到checkout按钮,会不会影响到其他app的使用。

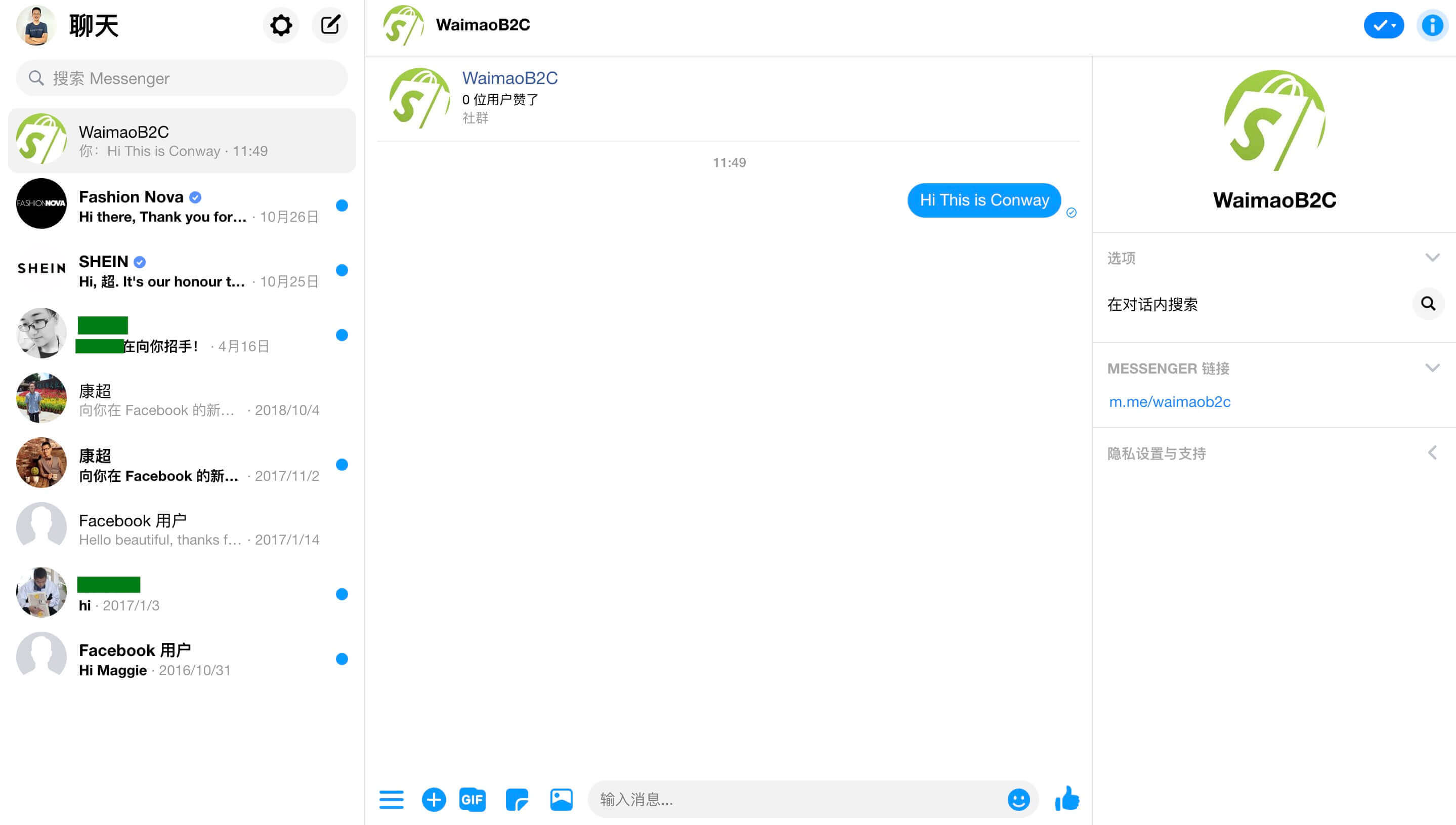
当有用户点击Message us按钮之后,如果是在电脑上点击的,页面就会在新窗口中打开Messenger的聊天窗口。如果是在移动端上点击Message us按钮,则是直接打开Messenger的手机客户端,当然前提条件是手机上已经安装了Messenger的客户端。

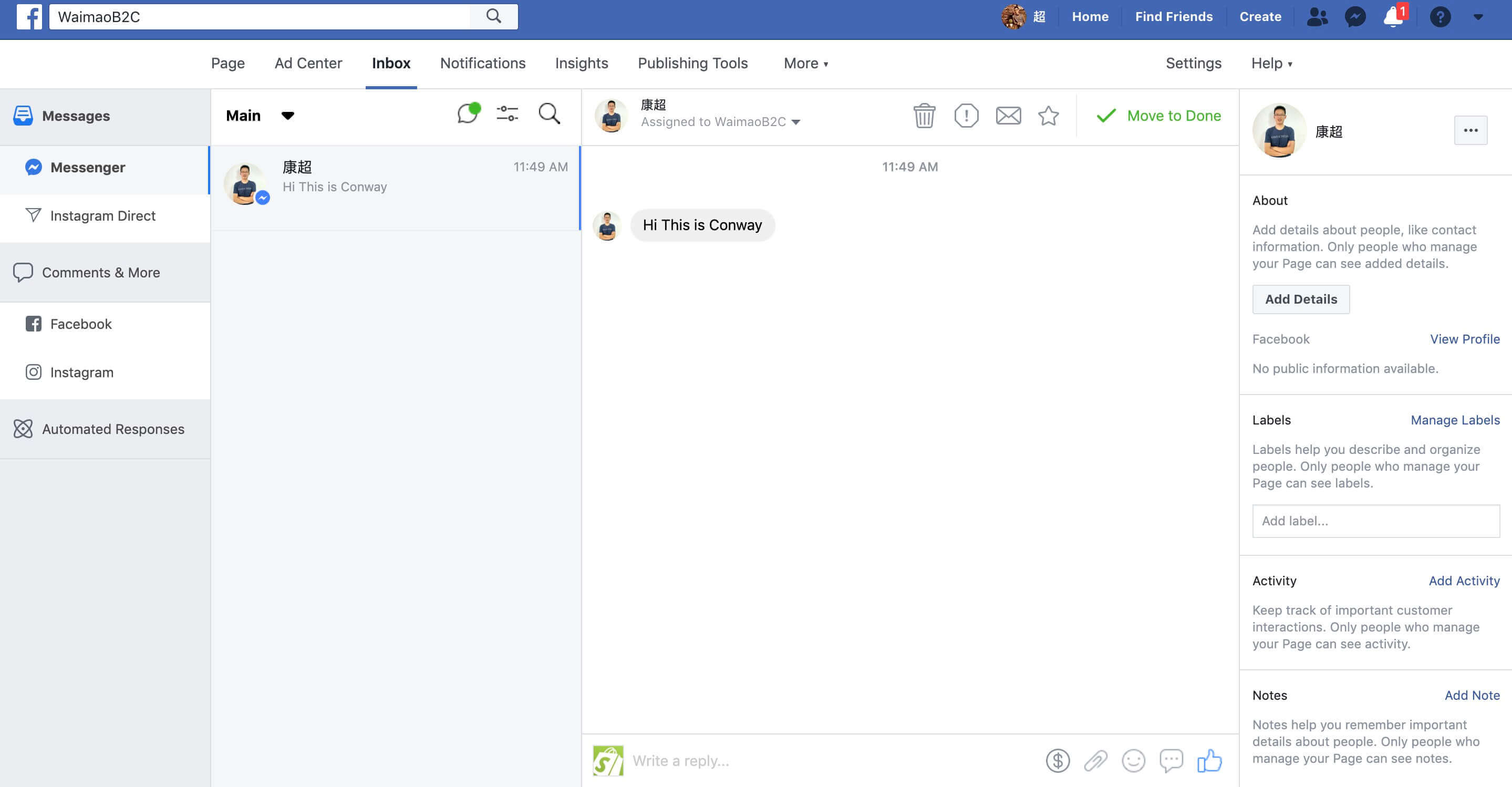
然后用户就可以在这个聊天窗口中向我们的主页发送消息。同时,我们在主页的Inbox里面,就会看到用户给我们主页发送的消息。同时,在Inbox页面的右侧,我们可以给这个用户添加用户信息,标签,用户跟进进度,以及用户备注信息。方便我们管理所有联系过我们的客户。

关于要不要使用Messenger这种类型的聊天工具,看你自己吧。虽然说在线聊天方式可以极大的提高客户的购物体验,实时的解决客户在下单过程中遇到的问题,提高订单转化率,但是考虑到时区问题,有可能不少客户消息我们都没有办法及时回复,反而会在客户体验上起到反作用。我之前的做法是,在手机上保持外网FQ状态,打开Messenger睡觉,只要有Messenger消息,手机就会有声音提醒,把我叫起来去回复客户的问题,确实是辛苦💦
现在老了,晚上睡不好,第二天一天都不在状态。
所以,如果你有精力,可以在网站前台上开Messenger,或者其他任何类型的在线聊天工具,客户体验当然是最好的,但是要保证可以及时回复客户信息,如果时区问题不能及时回复,可以考虑fiverr上找个远程客服;退而求其次的是使用自动化的Messenger工具,比方是Recart,尽可能通过人机对话完成客户常见问题的解答;再或者就是使用邮件的方式处理客户的问题了,比方说使用Easy Contact Form,https://apps.shopify.com/better-contact-form-1,可以实现在网站上出现和Message us类似的悬浮按钮,客户点击按钮之后,打开邮件表单弹窗,客户可以把自己的问题通过邮件的形式发送到你的邮箱里面。
是否在Thank you页面显示Messenger订阅按钮
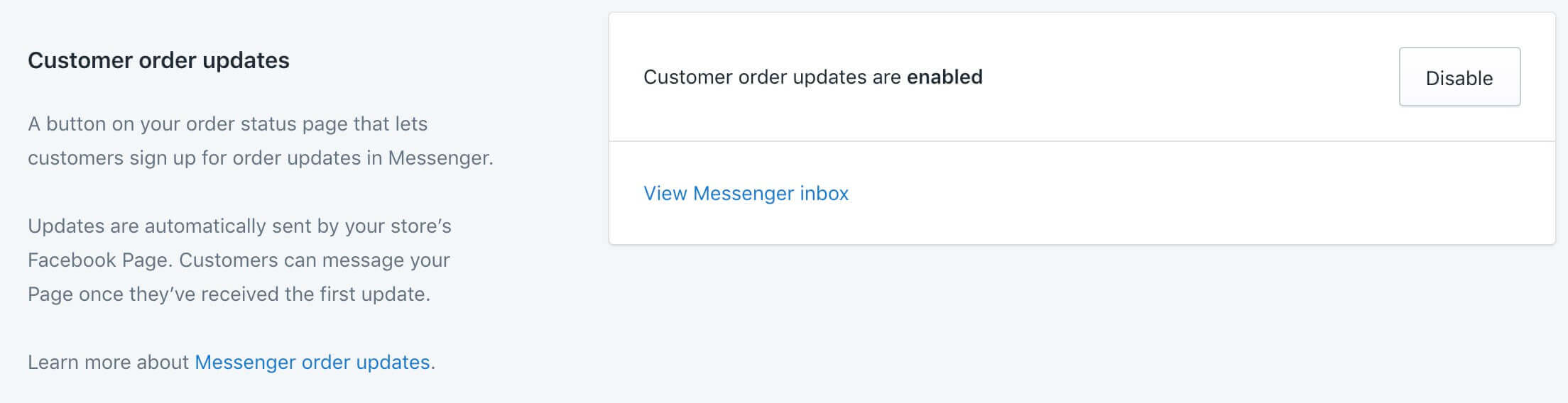
当我们开通Messenger这一销售渠道之后,Customer order updates默认就是开启状态Enable了。

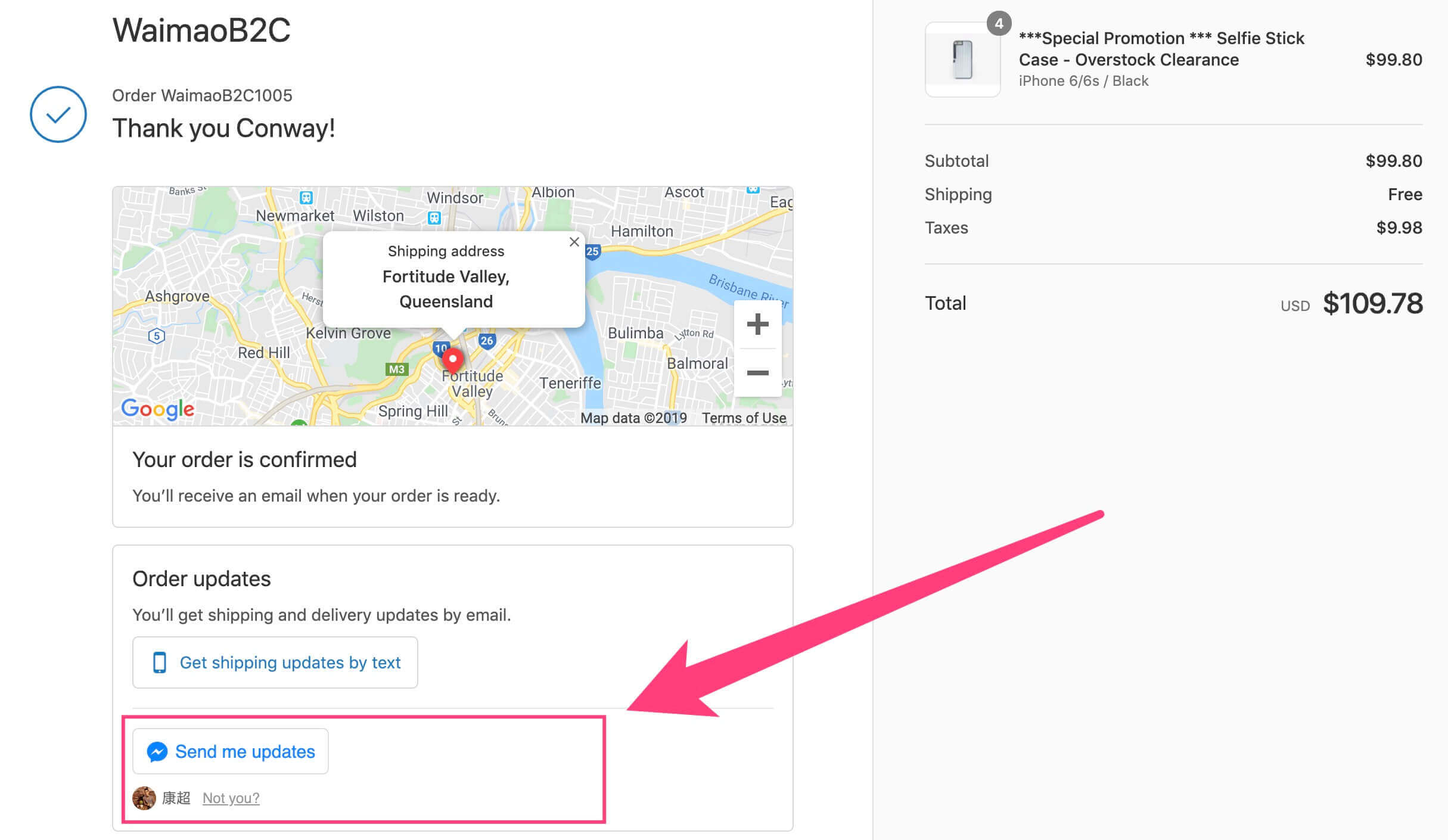
在开启状态下,Customer order updates就会显示在你Shopify网站订单的Thank you页面,如下图所示,客户可以点击该按钮订阅Messenger信息,这样,你的网站在订单处理的每个阶段都会通过Messenger自动给客户发送相关的消息。例如客户下单成功之后,Messenger会自动给客户发送订单确认消息。

当客户使用Messenger联系我们时快捷菜单的设置
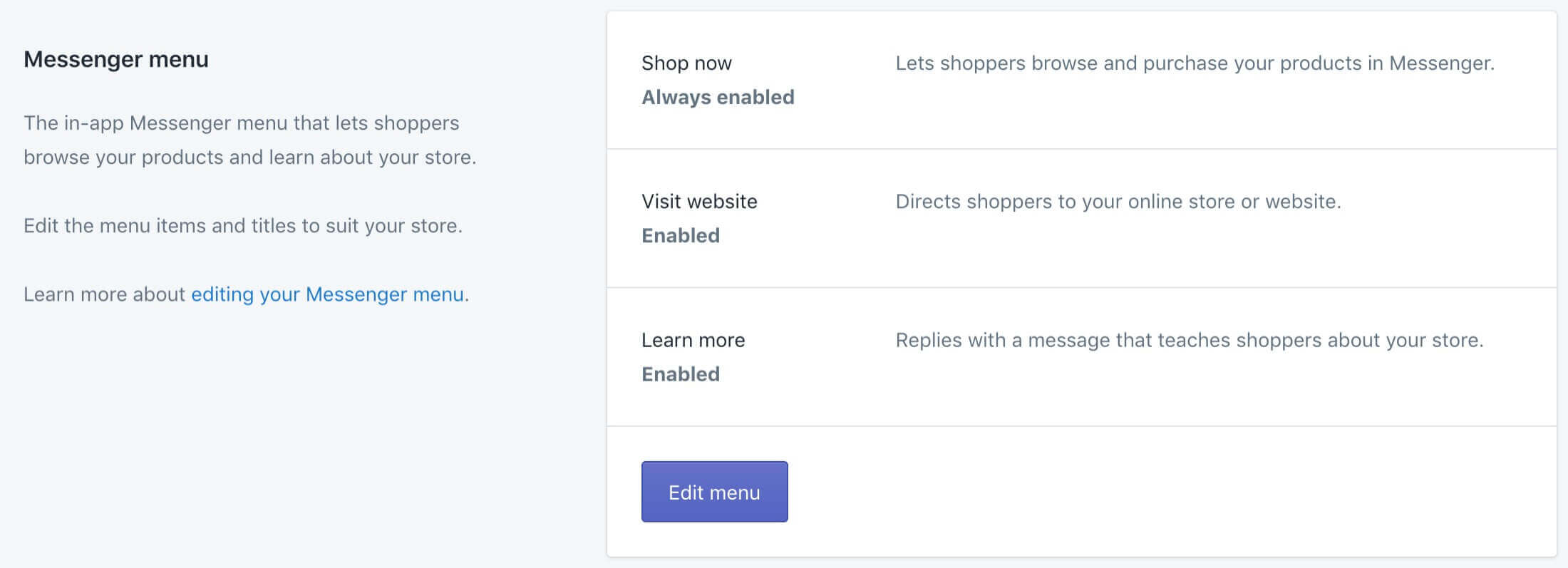
启用Messenger这一销售渠道之后,自动激活的除了Customer order updates这一功能之外,还有Messenger menu。

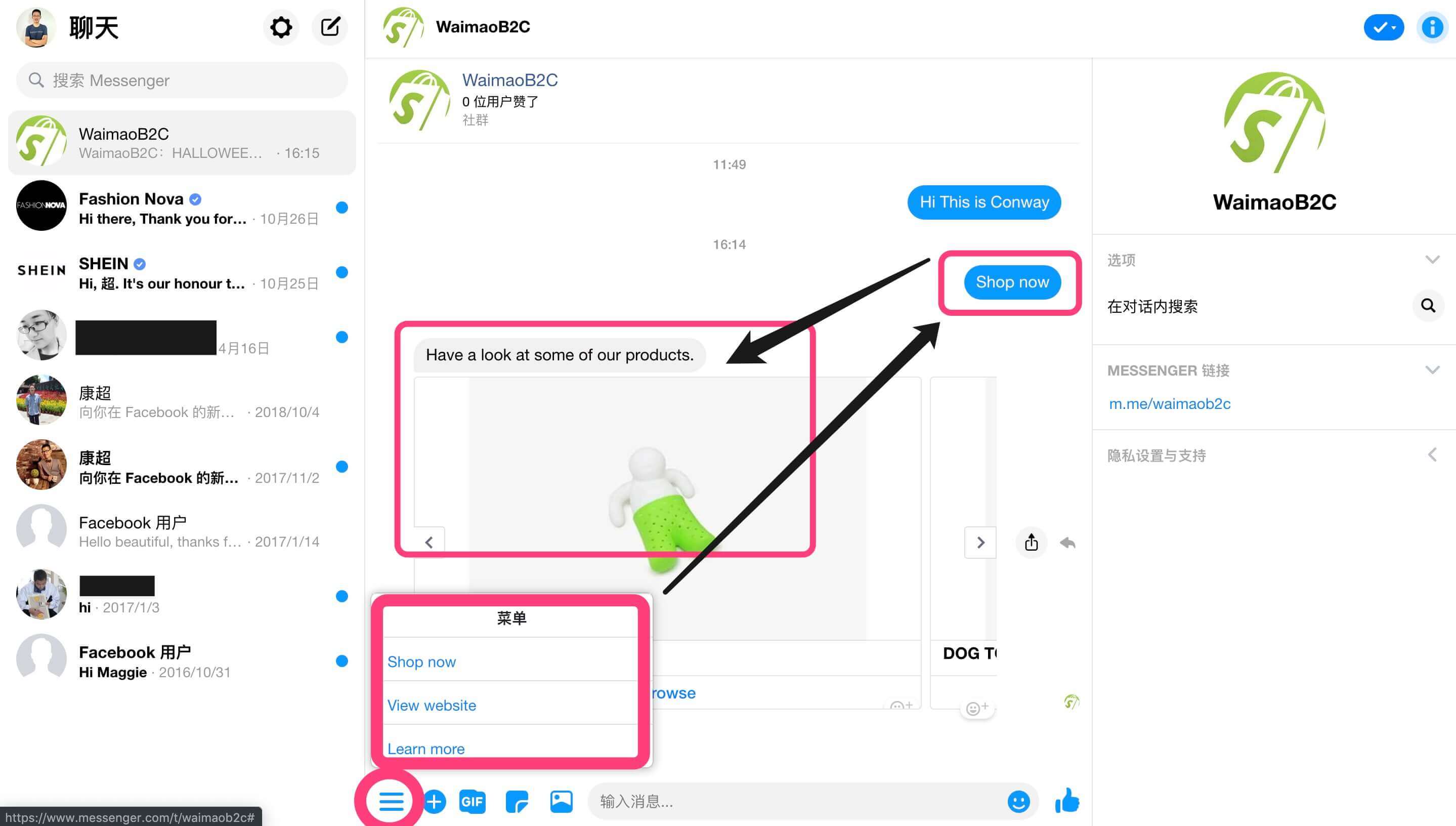
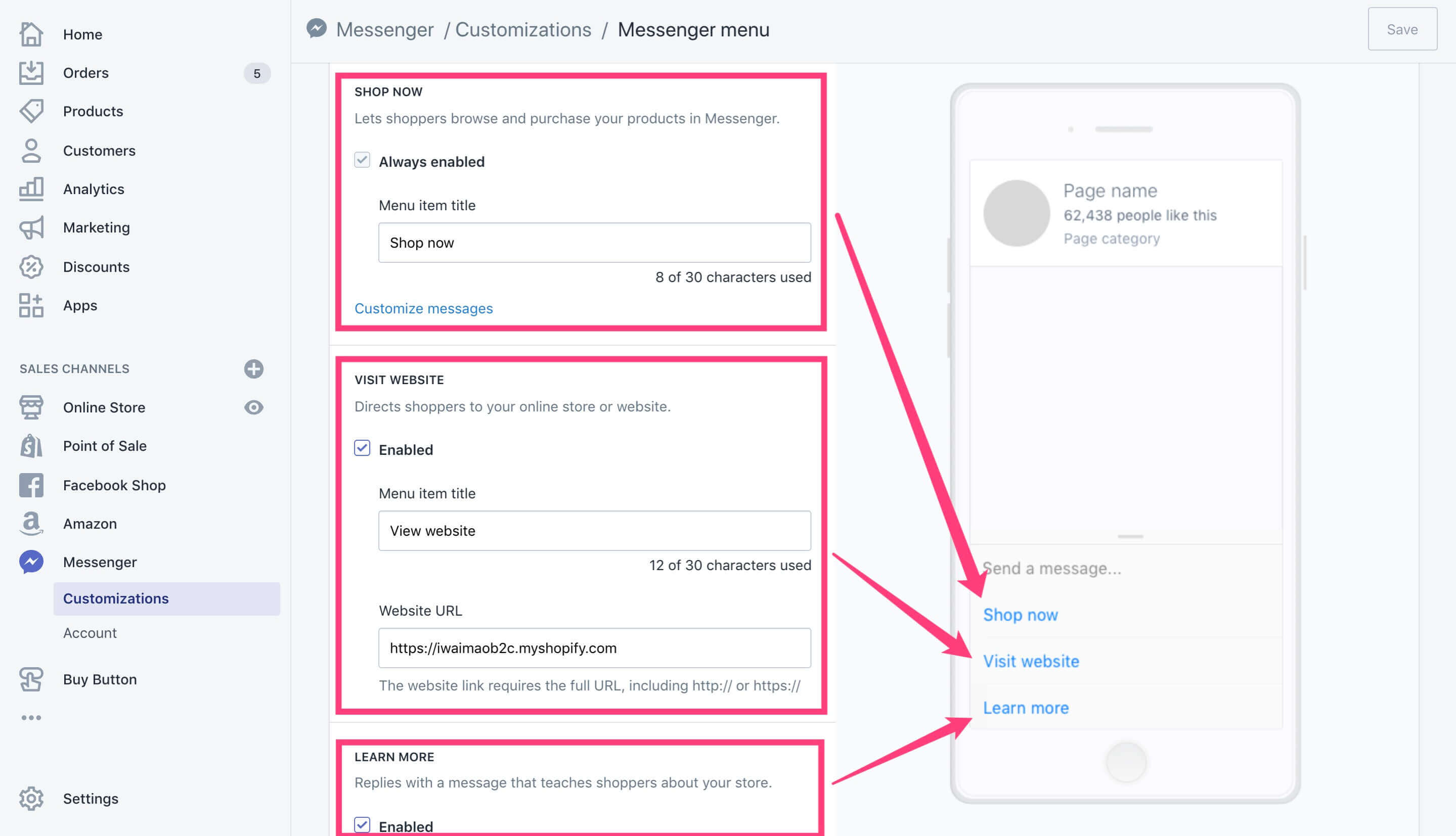
默认的Messenger menu有三个按钮分别是Shop now按钮,Visit website按钮以及Learn More按钮。我们可以点击Edit menu对这些按钮进行编辑。当客户在Messenger上跟我们沟通的时候,在信息编辑框旁边会有“少先队员大队长专有的三道杠”。点击三道杠之后,就会出现Messenger menu设置好的三个菜单选项 – Shop now,View website,以及Learn more。

我们回到Shopify的后台,点击Edit menu按钮之后就可以分别对这三个Menu项目进行设置。可以设置的内容包括:是否要显示这些按钮选项,修改显示的文字内容,修改Visit website按钮的目标网址,修改Learn more按钮自动回复的信息内容。如下图所示。

订单更新和人机对话时Messenger自动化信息的设置
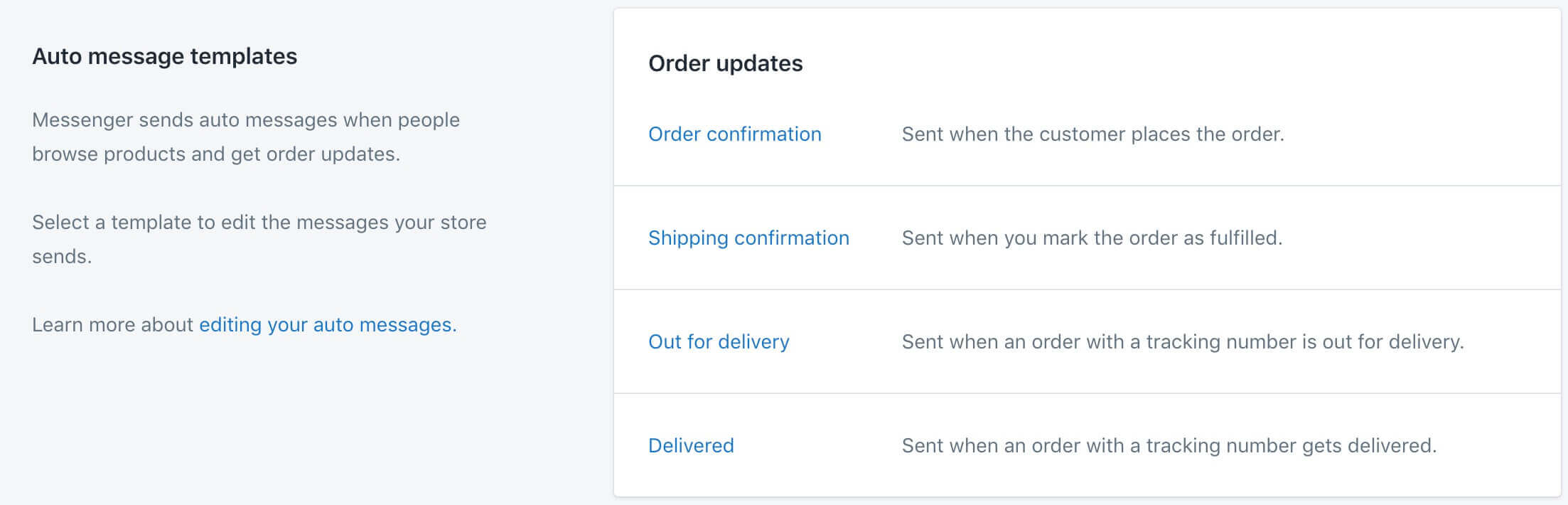
Auto message templates修改的则是Messenger自动发送的所有信息内容。这些自动信息包括客户下单之后,给客户发送的订单确认信息 Order confirmation;我们在Shopify后台填写运单号,订单标记为已发货之后给客户发送的Shipping confirmation;当运单号上网,可以实时追踪之后发送的Out for delivery信息;当订单完成配送之后给客户发送的Delivered信息。

除了上面的Order updates信息之外,我们还可以设置的Messenger信息包括
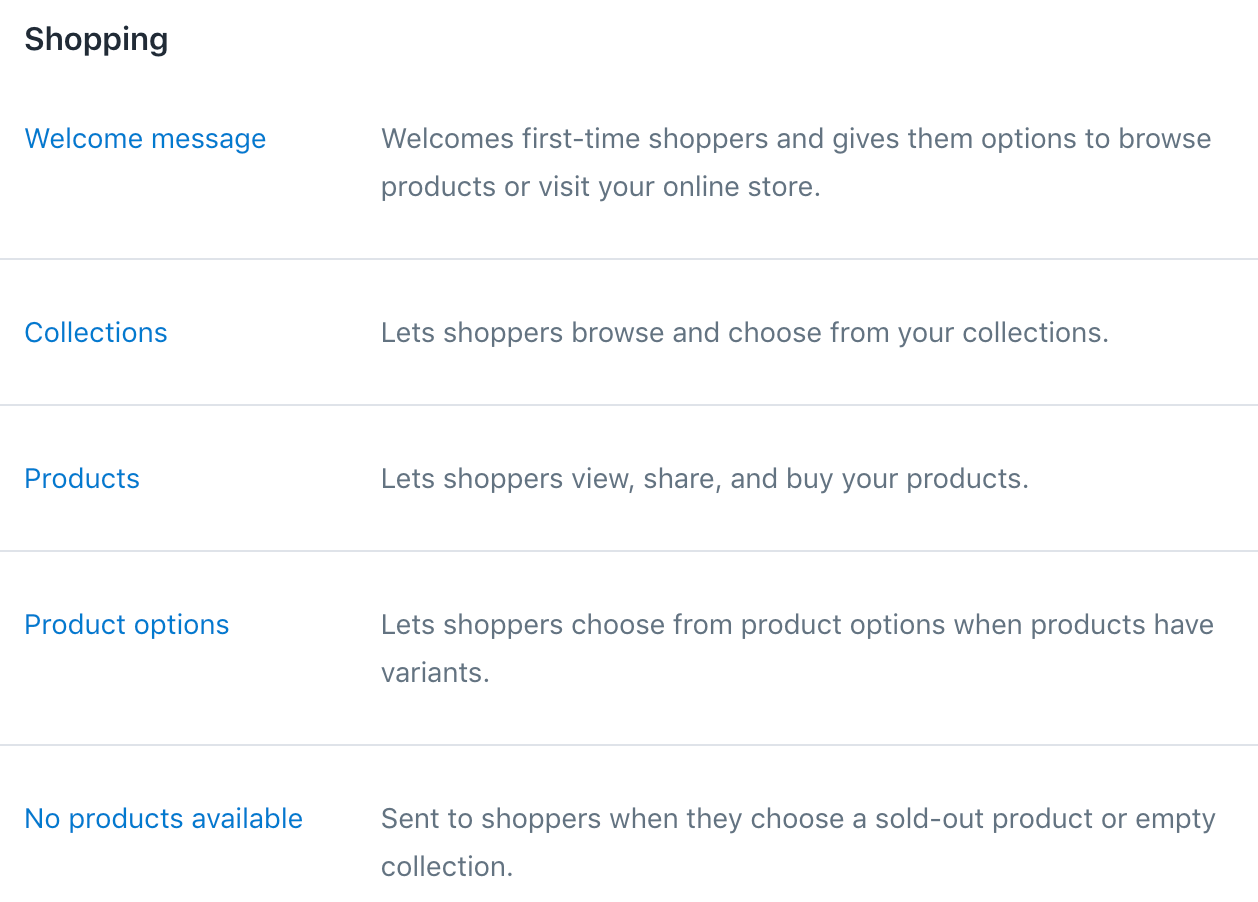
Welcome message:Messenger会依据客户的来源来判断发送什么样的内容。例如如果客户是通过网站上的Message us按钮打开Messenger的,那么自动发送的内容就是默认的:“Need help? You can leave us a message here, we’ll get back to you as soon as we can.”;如果客户是通过Facebook Page页面上的发送消息按钮打开你的Messenger的,则会发送默认消息“Welcome! Tap the Shop now button to check out our products.”。

Collections / Products / Product options 设置的则是当客户在Messenger上点击Shop now按钮之后,Messenger后续自动发送的产品信息,让客户在产品分类中选择产品,然后再查看产品详细信息,变体信息等等内容。
No products available 设置的内容则是当产品已经没有库存显示售罄状态下,或者他看到的某个产品组中没有任何产品的时候,Messenger自动发送给用户的信息。默认的信息内容是 “We don’t have products to show right now. Try visiting {{your_shop_website}}.” 其中的 {{your_shop_website}} 是需要修改为我们自己的网站地址或者某个产品分类/产品页面的链接地址的。
Messenger这一销售渠道在设置上要比其他任何销售渠道的设置上都要复杂很多很多,但是相比较于更加专业的Messenger营销工具Recart来说,还是很简单弱小的。关于Messenger Marketing,现在要讨论的不是要不要做的问题,而是讨论我们应该如何把它做好的问题了。
就这样。
![图片[27]-Shopify如何开通Messenger销售渠道,在Messenger开店 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[5]-Shopify如何开通Messenger销售渠道,在Messenger开店 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)











暂无评论内容