![图片[1]-Webpagetest 网站打开速度测试和优化工具使用教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
Webpagetest是一款非常好用的网站打开速度测试工具。我们在谈到网站优化的时候,肯定会谈及网站打开速度的优化,不仅仅是因为它是Google搜索结果页面排名算法中考虑的200多因素之一,更重要的是,网站打开速度会直接关系到网站访客的浏览体验和购物体验,你的网站打开速度越快,那你留给访客的第一印象越好,信任度越高,就越容易把他转化成客户。
国外的一项调查显示,如果你的网站打开速度比较慢,也就意味着你的网站是不安全的,是不可信任的,79%的网上购物者不会再打开这样的网站:“ Fast websites to be professional and reliable. We relate speed to efficiency, trust, and confidence. A slow website, on the other hand, makes us think it’s unsafe, insecure, and untrustworthy. And it’s really difficult to turn around that negative first impression. 79% of online shoppers say they won’t go back to a website if they’ve had trouble with load speed.”
Kissmetrics 的一项数据调查显示:47% 的人希望网站加载时间在2秒以内。网站如果超过3秒还没有打开,40%的人会选择关闭页面离开。85%的互联网用户希望移动端的网站加载速度比PC端更快。
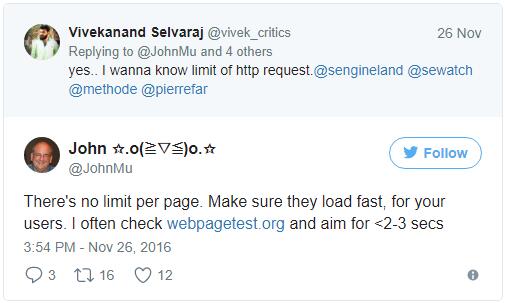
在Google从事Webmaster Trends Analyst 相关工作的John Mueller在Twitter上回答网友的问题曾经提到:“There’s no limit per page. Make sure they load fast, for your users. I often check https://webpagetest.org and aim for <2-3 secs”

本篇文章我们就来使用Webpagetest来测试我们的网站打开速度,并依据测试结果对我们的网站打开速度进行针对性的优化。
网站优化是一个系统而繁杂的工作,相比较于WooCommerce等独立站建站系统,Shopify已经从技术上帮我们解决了相当一部分的优化工作,但是其中还有很多要优化的细节,需要我们借助Webpagetest或者类似工具查出来,在日常工作中就做到位,让 Shopify 网站的转化数据表现的更加优秀。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
WooCommerce 相比较于 Shopify 来说,操作空间更大更自由,也就意味着要我们亲自处理和优化的 WooCommerce 网站细节比 Shopify 网站要多的多的多。选择一个靠谱的,针对WooCommerce 建站系统做过针对优化的服务器,是 WooCommerce 网站后续细节优化的前提。就我目前用过的几款 WooCommerce 建站主机或者服务器相互比较,我个人更推荐 Cloudways。
以下以Shopify站为例,说下Webpagetest的使用方法
Webpagetest 使用教程
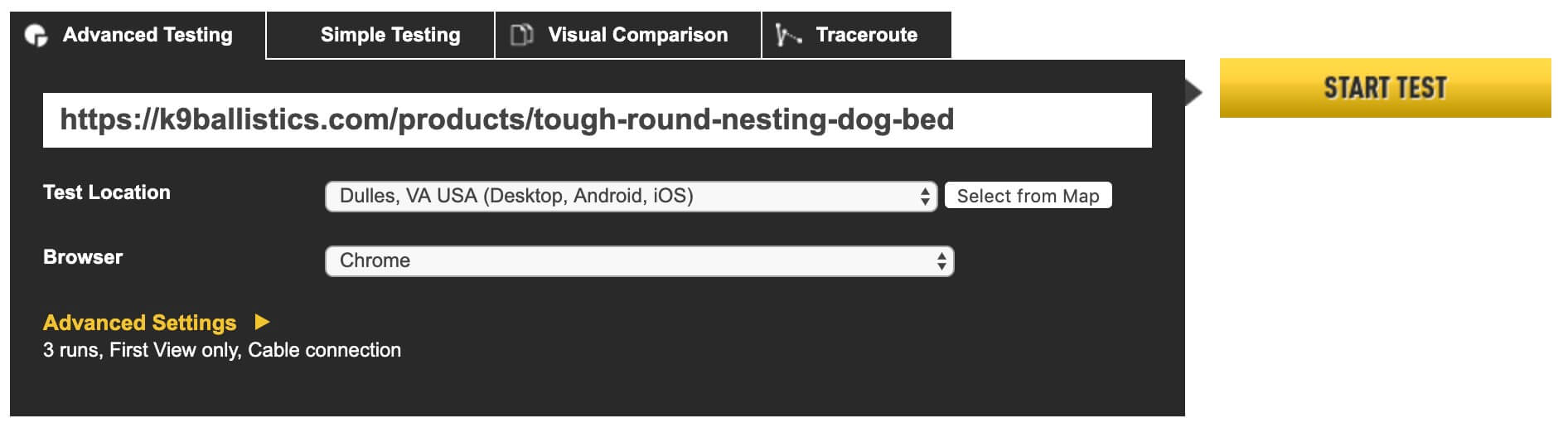
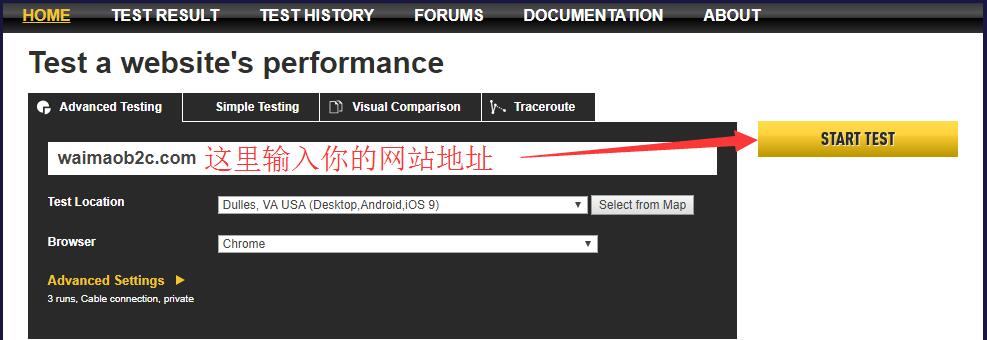
打开Webpagetest的网站首页,显示如下图所示,你需要做的是把你要测试的链接地址填写到Enter a Website URL文本框中。通常这里我们要填写的地址为广告着陆页,也就是我们的产品页面,因为我们在打广告的时候,通常都会把客户直接带到我们的产品页面以尽可能让流量直接形成转化成为订单,但是这并不意味着首页或者其他页面不重要,只不过从轻重缓急上来讲,要先保证我们的广告着陆页的打开速度够快。

Test Location是测试网站打开速度的地址。Webpagetest可以模拟全球各地的用户打开你的网站,并生成对应的数据报告。所以,如果你在打广告的时候目标市场是美国,那么你在Test Location可以选择美国地址。如果你打广告的时候目标市场是澳大利亚,那么你可以在Test Location选择澳大利亚的地址进行测试。
Browser则是模拟客户所使用的浏览器,例如Chrome,IE,Firefox,或者手机浏览器如iPhone,Nexus,Galaxy等等。
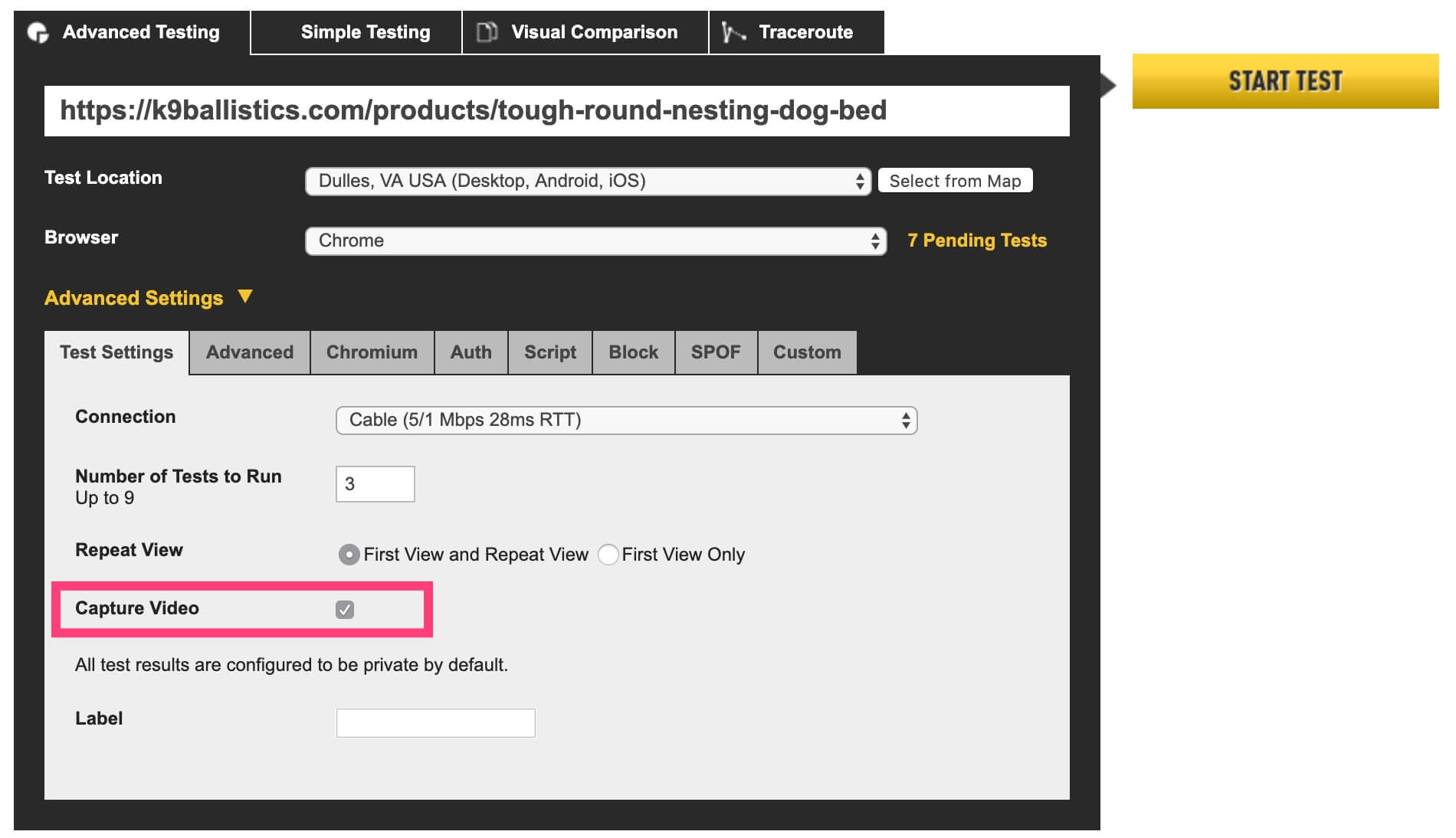
这里我填写K9 Ballistics的任意一个产品页面,地址选择美国的Dulles,浏览器选择Chrome,然后点击Start Test.
如果点击“开始测试”按钮之后提示 “Failed recaptcha validation. Please go back and try submitting your test again”则说明Webpagetest误判你的测试请求是机器人发送的,你需要完成Google的人机验证测试才行,因此,这个时候需要你搭梯子,然后刷新页面重新测试,就会出现验证流程,完成验证之后才能继续操作。
Webpagetest默认会对你的网站进行3次测试,开始测试之后大概需要10秒-1分钟的时间生成报告,期间你不需要做任何操作,静静等待即可。

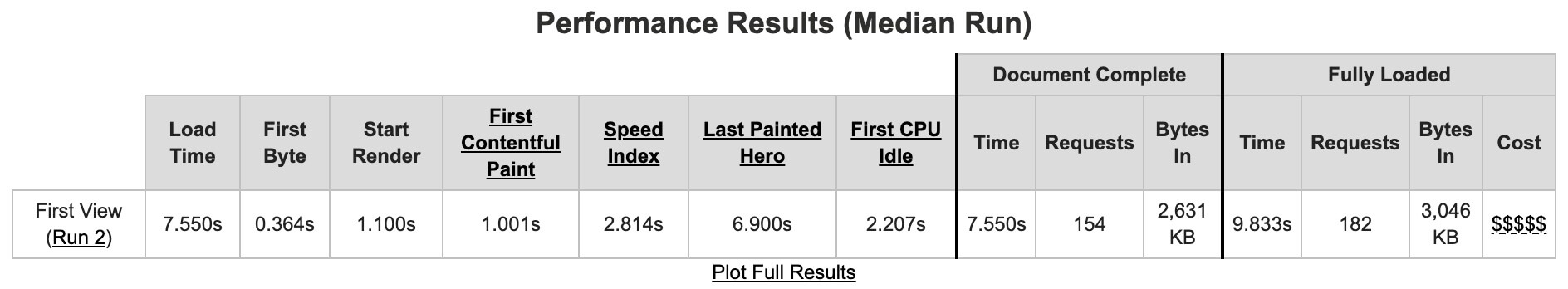
测试结束之后,就会出现如下图所示的测试报告。

- Load Time 你可以理解为从客户点击链接开始到网站页面完成加载所需要的时间。理想的Load Time在2-3秒,显然7.55秒的网站加载时间是一个很不理想的表现。The Load Time is measured as the time from the start of the initial navigation until the beginning of the window load event (onload).
- First Byte 是从客户点击链接到浏览器获取到第一个内容字节的时间。这期间通常包括服务器处理请求,网络传输,DNS解析,建立连接所需的时间以及SSL认证时间等等。The First Byte time (often abbreviated as TTFB) is measured as the time from the start of the initial navigation until the first byte of the base page is received by the browser (after following redirects).
- Start Render 是浏览器打开网页显示白色屏幕到非白色内容出现在浏览器中的时间。The Start Render time is measured as the time from the start of the initial navigation until the first non-white content is painted to the browser display.
- Speed Index 是用户看到的网页第一屏加载完成的时间。相比较于Load Time(网页完全加载完成),Speed Index更能直接的表现出客户打开网页时候的实际体验。The Speed Index is a calculated metric that represents how quickly the page rendered the user-visible content (lower is better).
- Fully Loaded 是从客户点击链接发送访问请求开始,到网页没有任何活动之后再延迟2秒的时间。The Fully Loaded time is measured as the time from the start of the initial navigation until there was 2 seconds of no network activity after Document Complete. This will usually include any activity that is triggered by javascript after the main page loads.
在以下图片所有的数据中,我个人更加关注Load Time,Speed Index 和 Fully Loaded三项数据。通俗来讲,Load Time就是网页内容加载完成所需要的时间,也就是从打开网页到浏览器标签中的加载小圈圈不再转圈圈为止所需要的时间。Speed Index是从点击链接发送访问请求到浏览器中第一屏加载完成所需要的时间,更能体现用户体验。Fully Loaded则是所有网站功能完成加载并展现在浏览器中的时间,更能体现网站功能的完整性,尤其是app的功能的展示。
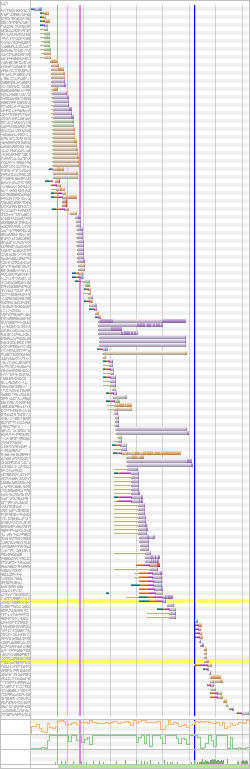
在数据表单下方会展示网页加载的瀑布流信息。你可以点击瀑布流图片打开瀑布流详情。

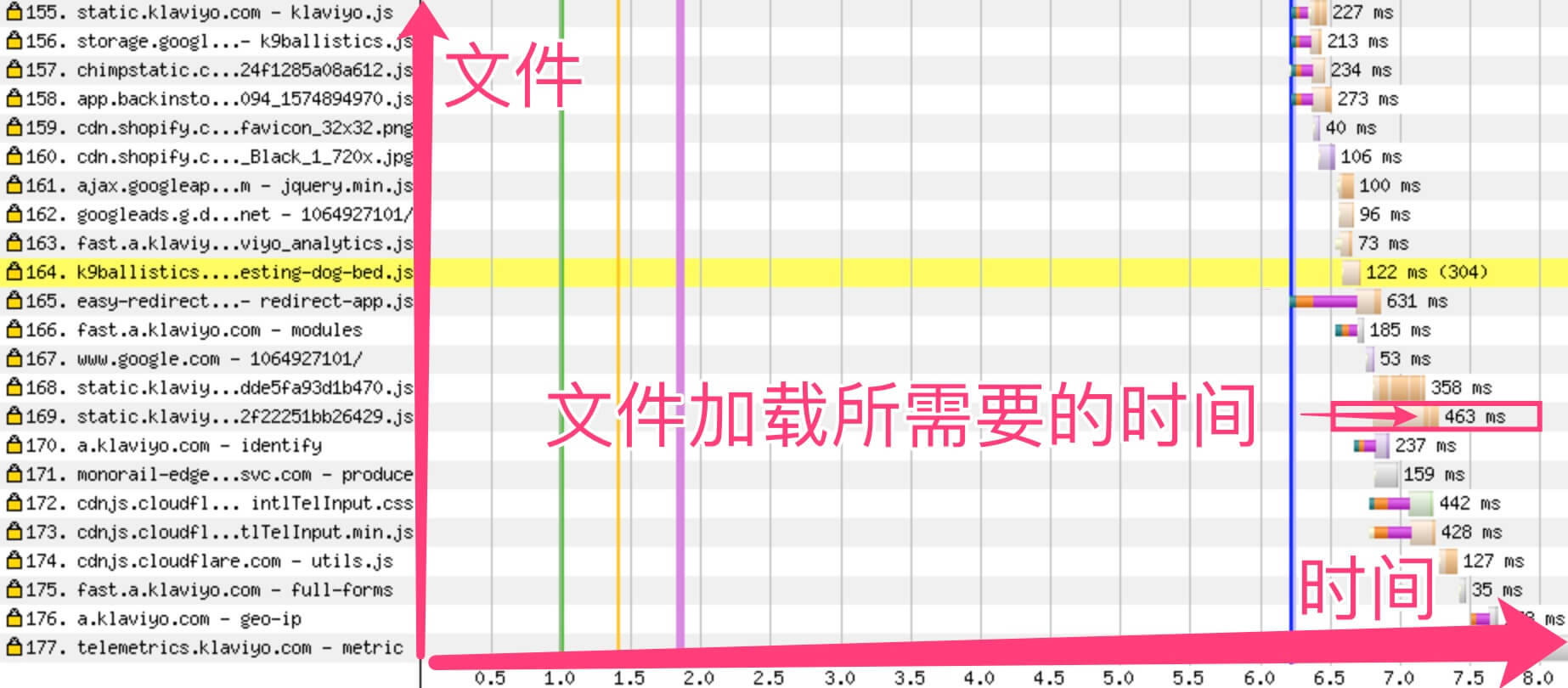
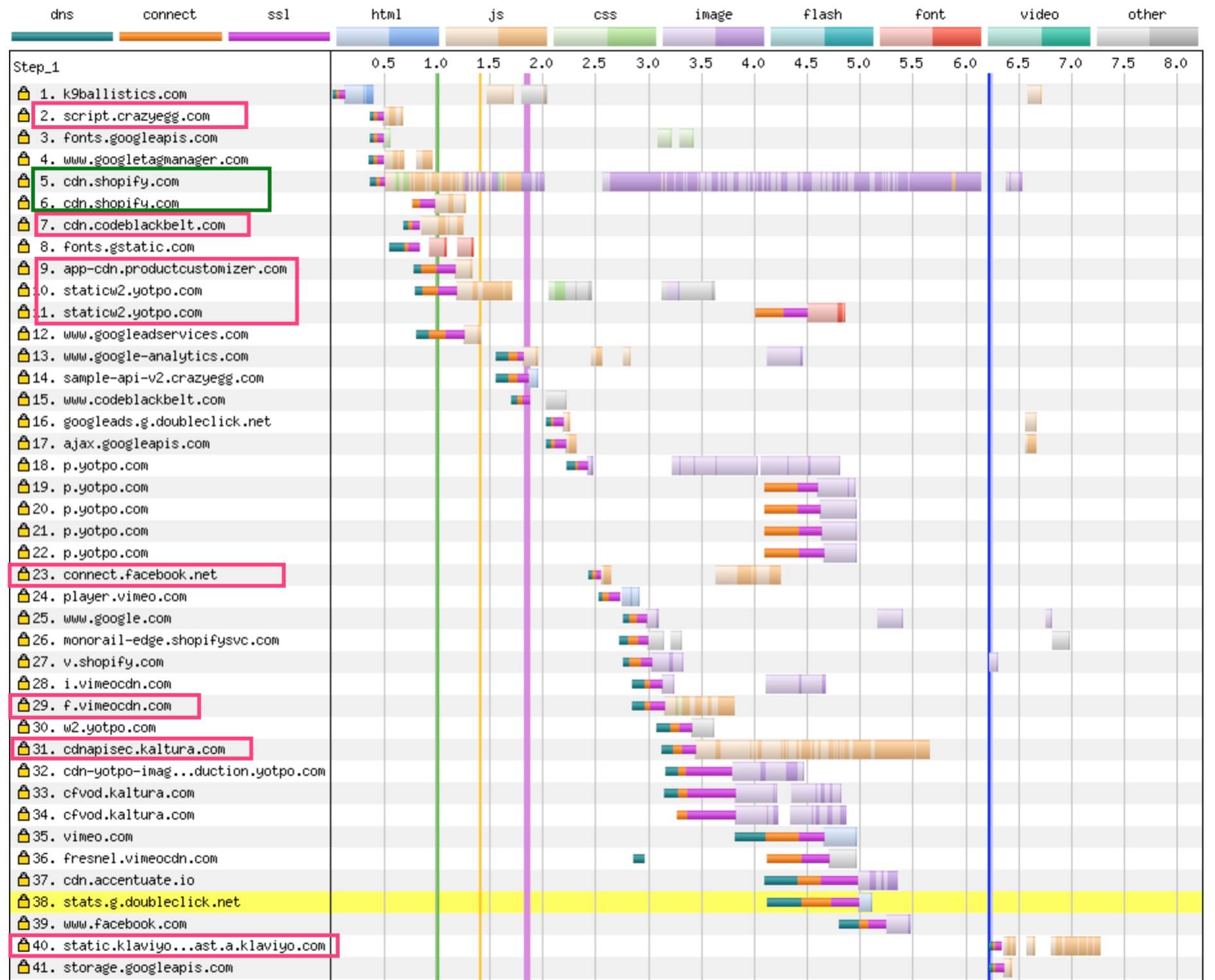
如下图所示,整个瀑布流的纵坐标是网页打开所需要加载的所有文件,也就是在下图中我要打开一个网页,需要加载177个文件。横坐标是时间轴,表示加载文件所需要的时间。每个文件后面都会带有一个不同颜色和不同粗细的线来表示该文件加载所需要的时间。例如第169个文件是Klaviyo的文件,完成加载需要463毫秒。

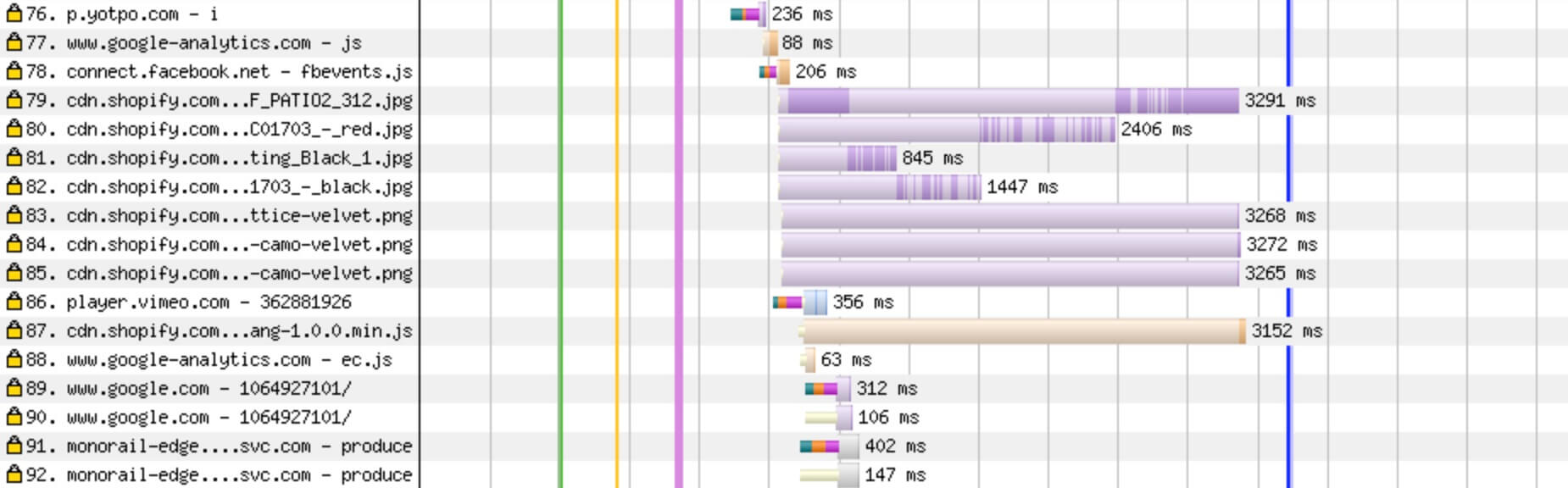
我们需要做的就是找到整个瀑布流中加载时间过长的文件,然后对这些文件进行针对性的优化操作。例如下图中所示可以看到当前页面中有4张图片的加载时间都在3秒以上,那么我就可以有针对性的对这些图片进行压缩优化,来提高下载速度,保证网站的打开速度。

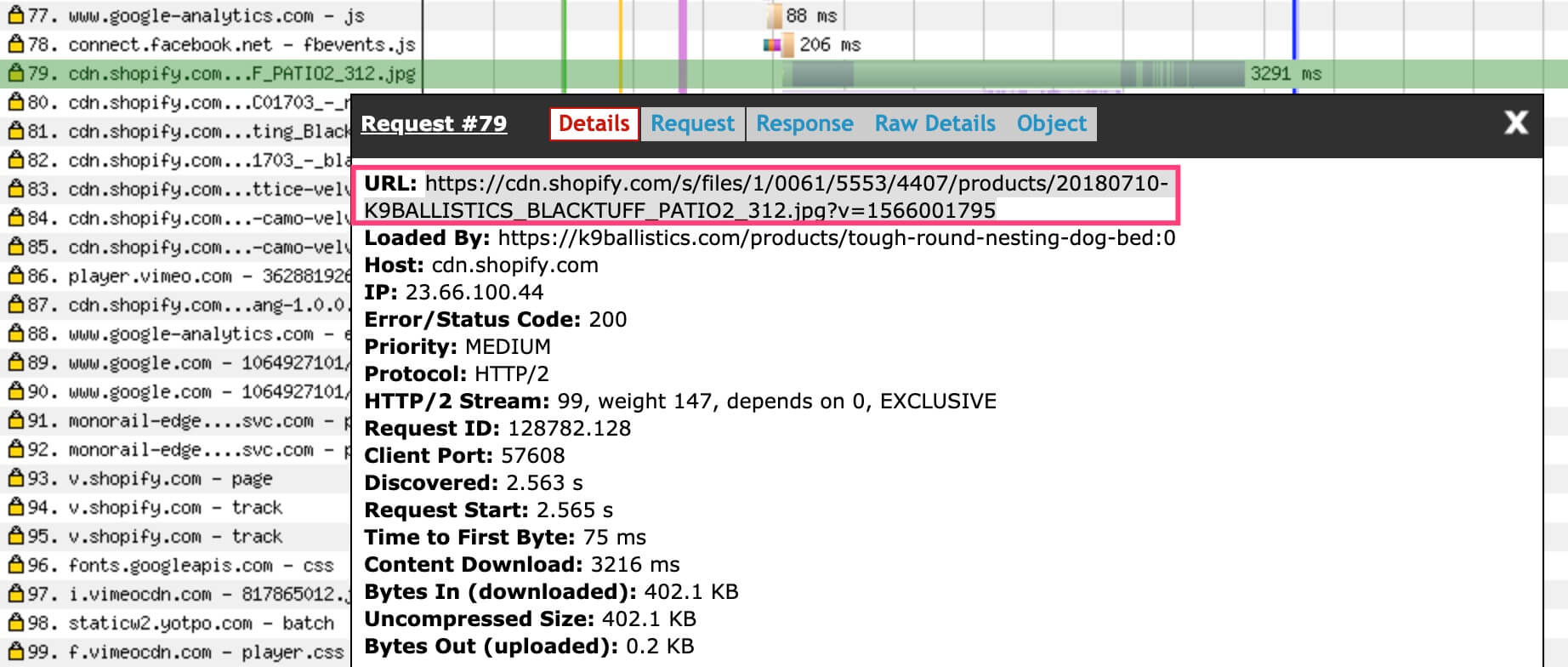
要查看上图中是具体哪张图片拖了网站的后腿,我们只需要使用鼠标点击文件后面的横线,就可以在弹窗中看到文件的URL和该文件的一些基本信息。例如第79个文件大小为402KB (Bytes in downloaded), Content download 用时3216ms

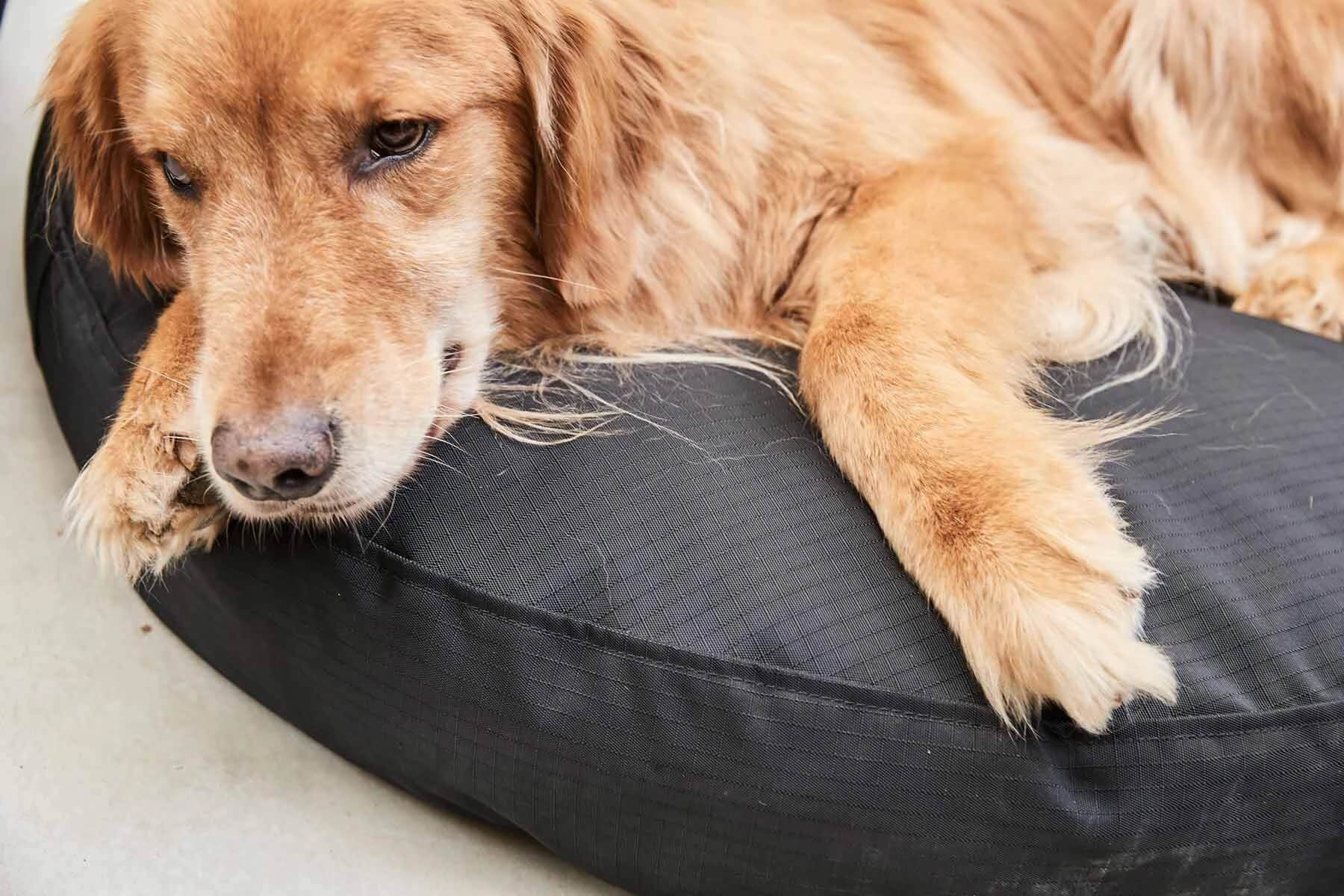
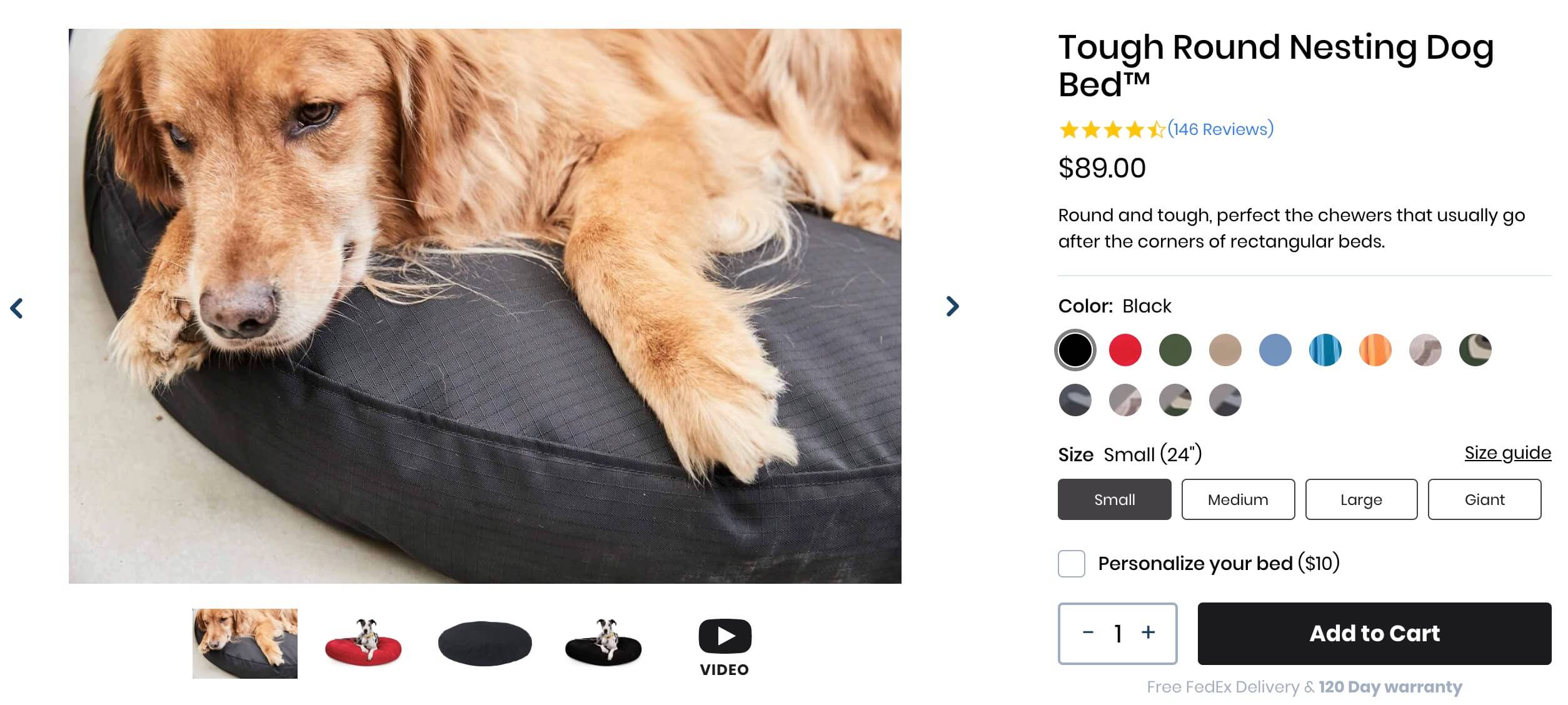
复制URL的链接地址到浏览器中回车,打开如下图所示图片,可以看到该图片就是这个网站的产品主图。


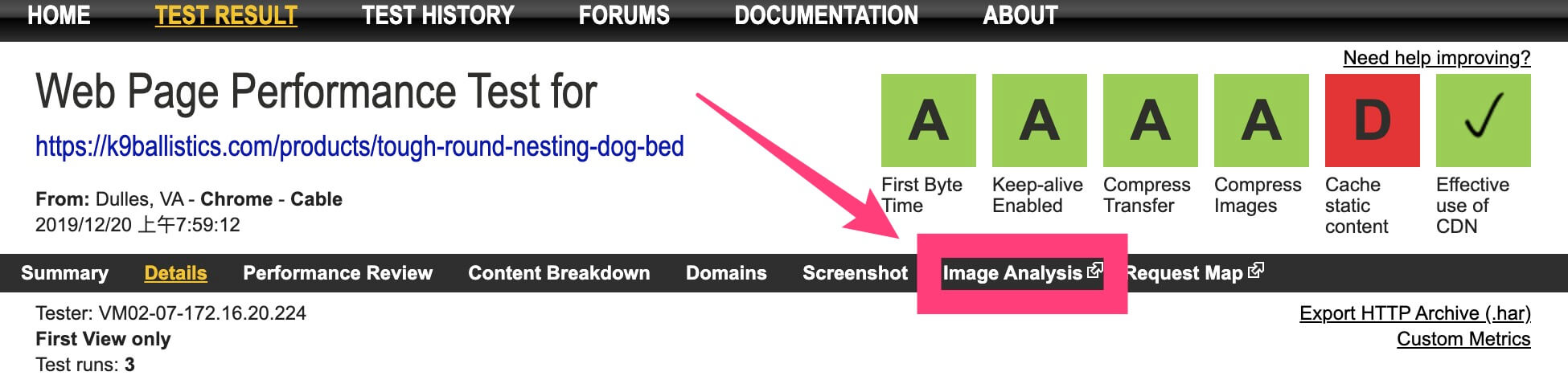
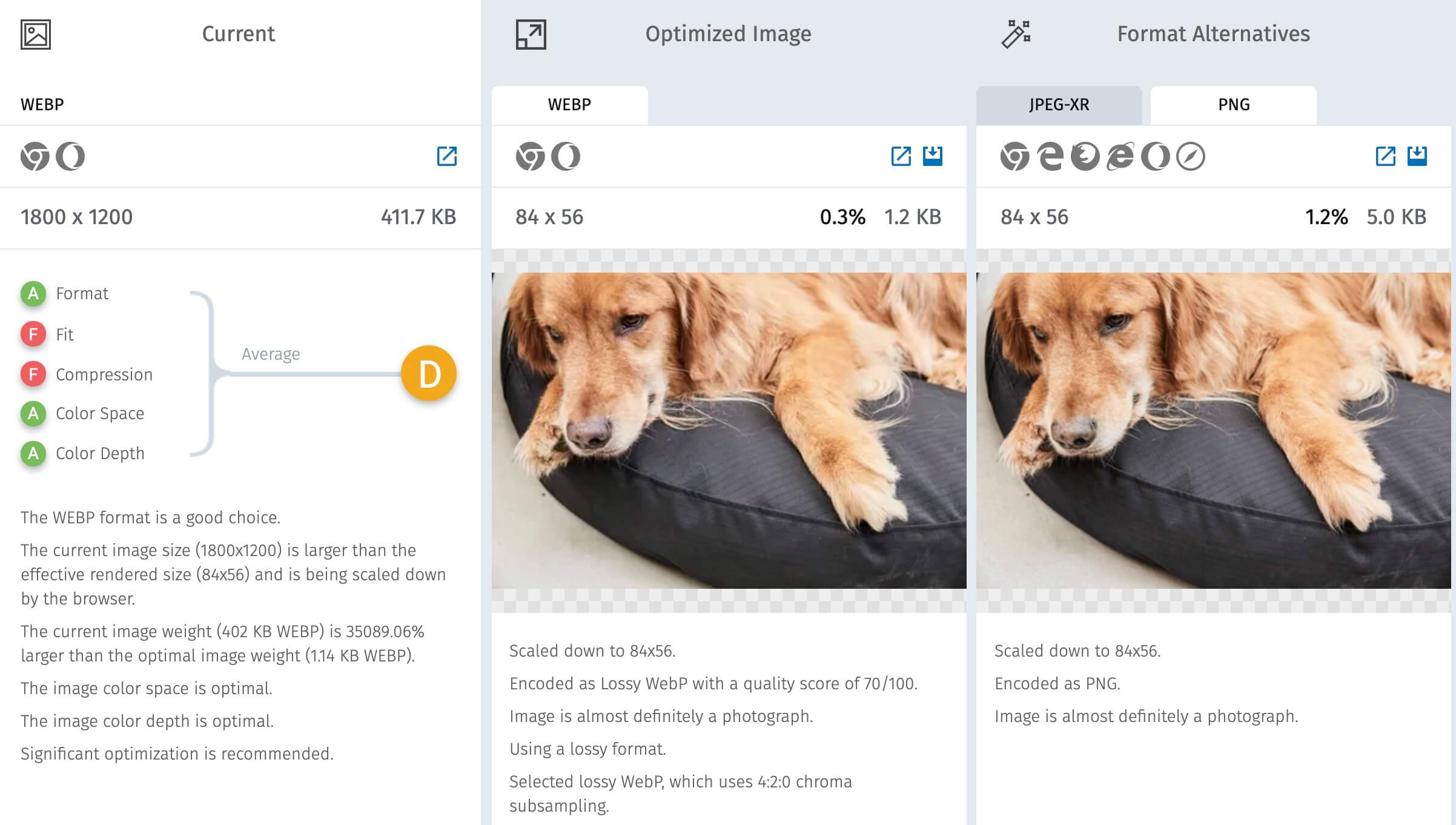
那么这张图片该如何优化呢?你可以点击如下图所示菜单栏中的Image Analysis参考Webpagetest给出的分析数据进行图片的优化,也可以直接把图片下载下来,使用Photoshop或者Tinypng把图片进行下无损压缩,然后再替换掉原来的图片,再或者,直接删除掉该图片也可以。


其实就Webpagetest给出的数据可以看出来,对于大部分的Shopify卖家来说,我们所能做的优化操作其实相比较于Woocommerce来说还是比较有限的。我所看到的大部分影响Shopify网站打开速度的问题都在于图片,主题和插件。
图片优化就像上面所说的,我们可以通过报告找到问题并解决问题,至于主题和插件导致的网站打开速度比较慢的问题,则是需要多一些经验积累来做判断的。
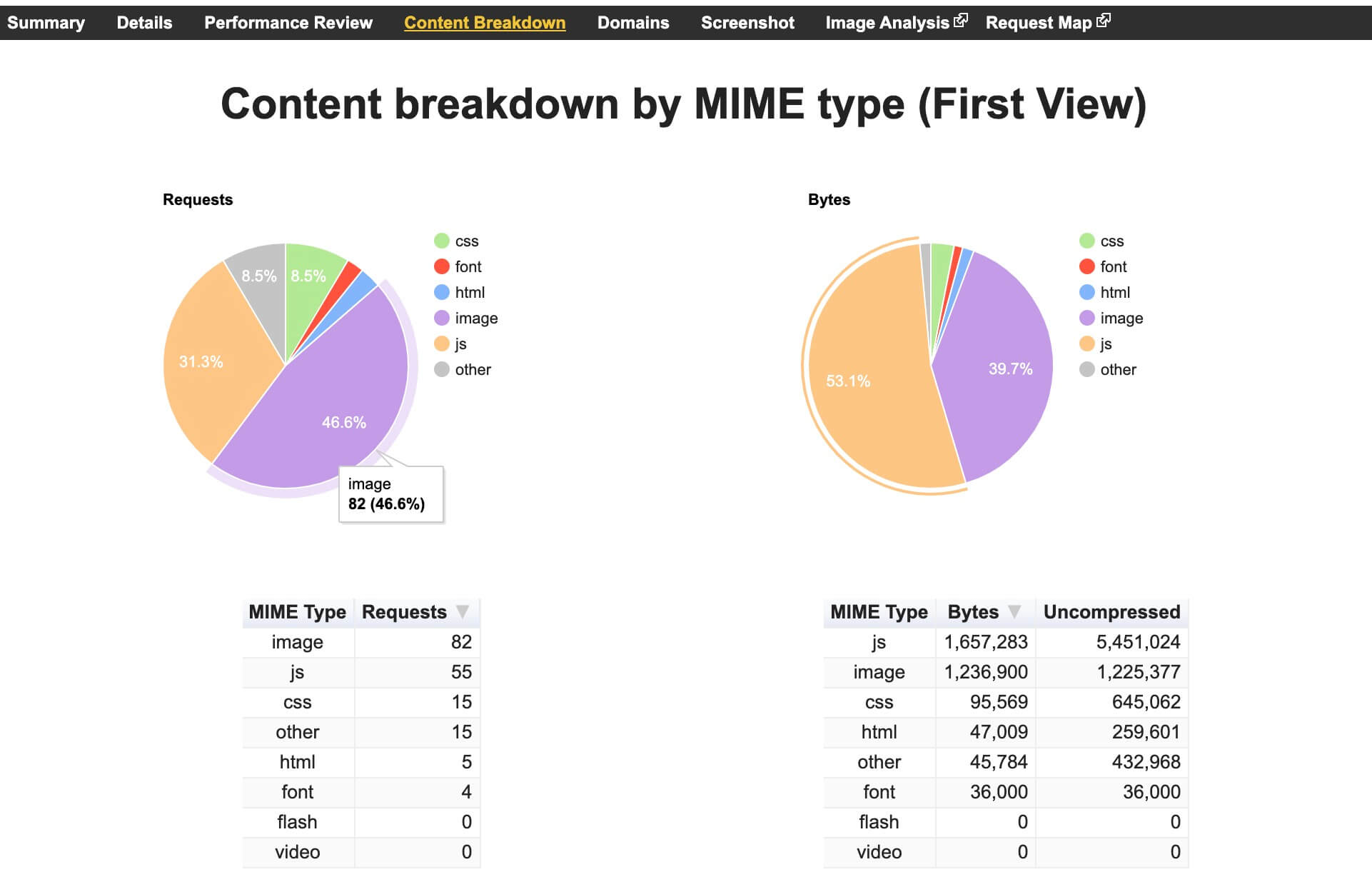
如下图所示,我们在Webpagetest给出的Content Breakdown页面中可以看到我们所做的测试页面按照文件类型进行归类之后,各种文件类型的数量和大小数据,以及占总数据的比例。

在上图中可以看到,在所有的文件中,无论是数量还是大小,紫色的image和黄色的js都是占大头的。在网页里面的js文件的作用就是为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,所以JS文件通常就是Shopify主题和Shopify插件所要使用的文件。从下图中所显示的链接地址可以看到,该网站安装了Crazyegg,Product Customizer,Yotpo,Klaviyo等等Shopify应用,而这些应用要在网站上正常工作,就需要调用到存储在他们各自网站上的js文件。
因此判断主题或者应用对于网站打开速度有什么影响,一个是和看图片一样,看哪个js文件加载时间过长,我们能做的就是要么使用其他主题或者应用替换当前这个主题或者应用,要么就是下架这个应用,减少总体要加载的文件数量。

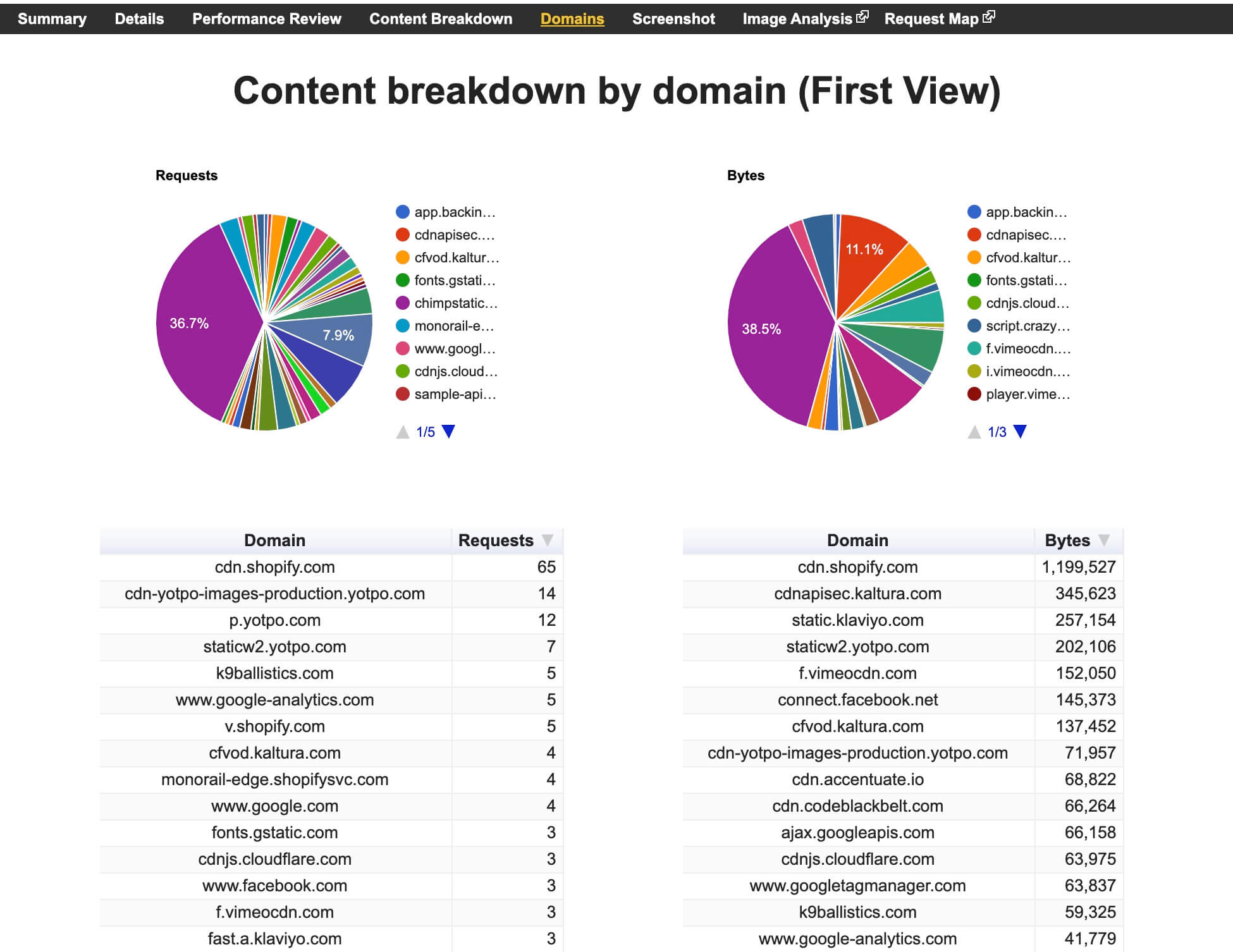
在如下图所示的Domain页面中,则可以更清晰的看到,我们在打开要测试的网页的时候,究竟加载了哪些外部的链接资源。其实通过这个页面,我们也可以更加清晰的看到这个Shopify网站安装了哪些应用,你可以对照竞争对手的网站,和下面的图表,来综合判断下他们的网站的哪些功能是使用了哪些Shopify应用来实现的。然后把对应的shopify应用安装到自己的Shopify网站来实现相同的功能就可以了。

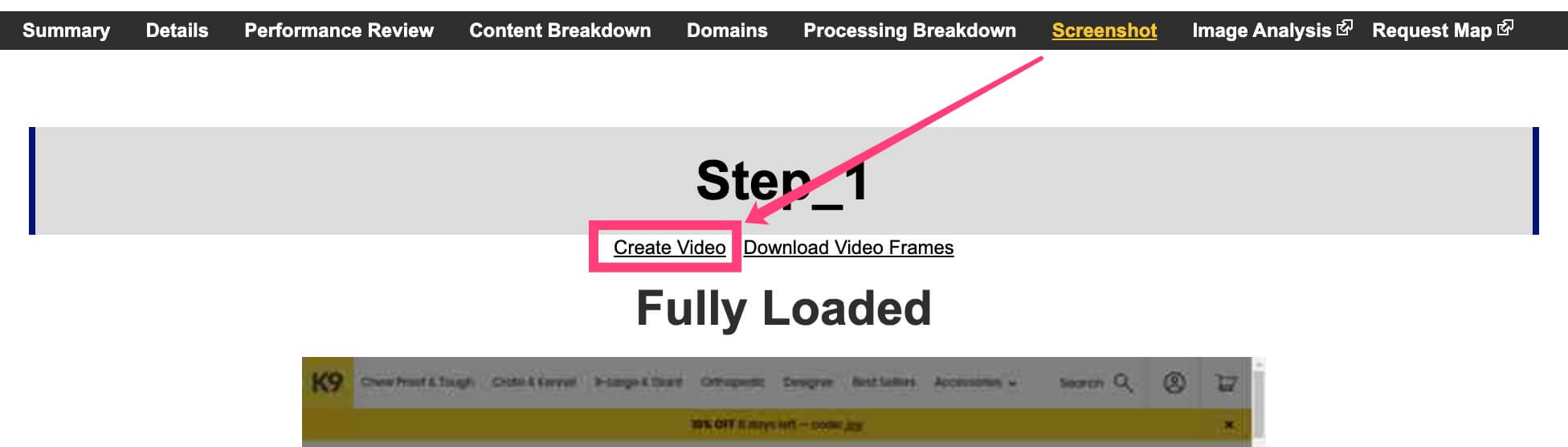
除此之外,如果你在测试网站打开速度的时候在Advanced Settings中勾选了Capture Video的话,在生成的数据报告中,就可以在Screenshot页面页面生成一个网站打开速度的小视频,帮你更加直观的看到网站打开的过程。


点击Create Video之后,就可以看到Webpagetest帮你生成的网站打开速度的视频了。
当我们谈网站优化的时候,我们究竟在谈什么?
希望大家思考的一个概念就是— 优化,你所理解的优化是什么? 以下是我个人观点:
- 优化首先是一个系统工程,不是一朝一夕的事情。有些优化是经过事实验证的正确的普遍经验之谈,比方说网站的打开速度,这个优化目标是毋庸置疑的,肯定是速度越快越好,所用的时间越短越好,我们只需要以这个为目标去优化网站即可。有些优化是没有理论依据的,没有经验参考的,就需要进行不断的测试,对测试结果进行比较,取最好的那个结果。
- 优化是要以数据为导向的,最直接的,就是经过你的“优化”操作,网站的订单有没有上涨。仔细分析就是你的网站产品加入购物车的比例有没有增长,购物车到实际订单的转化率有没有增长,邮件订阅的转化率有没有增长等等。
- 数据是否有参考价值,也是一个值得商榷的问题。数据里面会有噪音,要思考如何尽可能的减小数据噪音对优化结果判断的影响。同时,数据量越小,参考价值就越小。例如今日访客数量2,产生了1个订单,依据这个数据做网站优化,是无从谈起的。
感觉自己说了一堆废话。。。 -_-||
回到本篇,为什么我们要谈下网站的打开速度优化呢?
Google早在2010年就已经声明网站打开速度是Google排名算法考虑的因素之一,当然是网站打开速度越快,越受Google的青睐。更重要的是,网站打开速度直接关系到网站访客的浏览体验。网站打开速度越快,留给访客的第一印象越好,这个第一印象是相当重要的!
国外的一项调查显示:
“ Fast websites to be professional and reliable. We relate speed to efficiency, trust, and confidence. A slow website, on the other hand, makes us think it’s unsafe, insecure, and untrustworthy. And it’s really difficult to turn around that negative first impression. 79% of online shoppers say they won’t go back to a website if they’ve had trouble with load speed.”
生活节奏的加快,让网上购物的消费者越来越没有耐心。Kissmetrics 的一项数据调查显示:
47% 的人希望网站加载时间在2秒以内。网站如果超过3秒还没有打开,40%的人会选择关闭页面离开。85%的互联网用户希望移动端的网站加载速度比PC端更快。
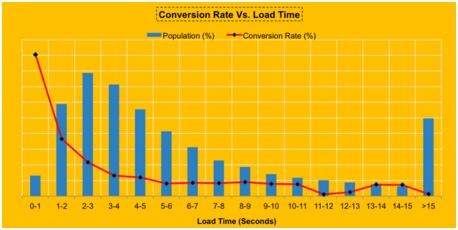
网站打开速度越慢,网站跳出率越高,网站停留时间越低,最终影响到网站的转化率和订单量。下图为Walmart网站的一项关于网站Load time 和 Conversion Rate的关系的图表。

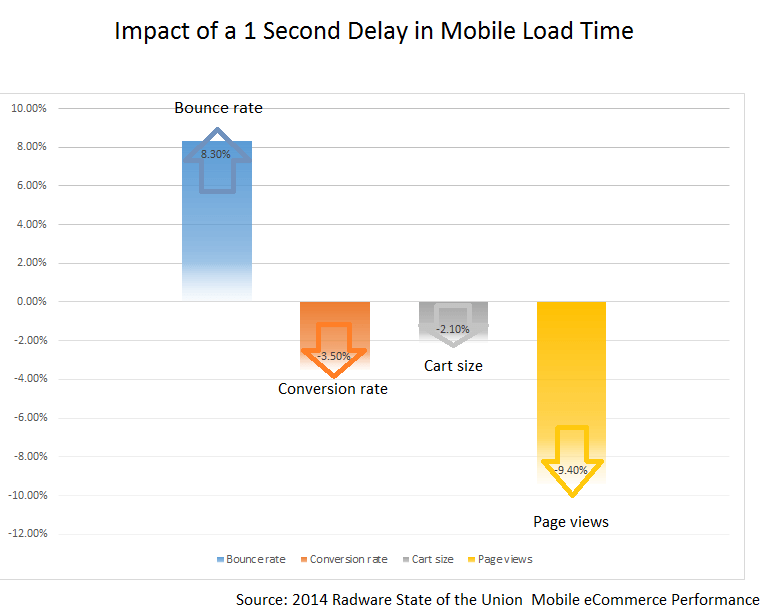
一秒看似没有多长时间,但是Radware的一项关于移动端网站打开速度对网站各项指标的影响数据分析显示,1秒钟的时间对网站的各项转化率数据确实有相当大的影响:

由此,可以看出网站打开速度的重要性了吧? 尤其是如果你在花钱做Facebook广告,请务必先检测下你的网站的打开速度,否则花费了大量的广告费,带来了大量的点击,有可能很多的点击连你的网站都没有打开就已经离开了,更别提转化了!

来做个测试,盯着上图看5秒,你是什么样的感受?
那么问题来了,我们该这么做来提高我们网站的打开速度呢?网上有几款免费的网站打开速度分析工具,大家可以拿来分析自己的网站,看看具体是什么问题,然后对症下药。
本站推荐的3个网站打开速度测试分析工具:
因为本文的读者大多使用的是Shopify,而Shopify其实已经完成了大部分的网站加速优化工作,例如,Shopify网站服务器的优化,CDN内容网络分发技术的使用,网站基础代码的优化,甚至你上传到Shopify上的每一张图片Shopify都会进行压缩优化等等,因此,我们使用上面的工具测试出来的数据,对我们来说能做的并不是很多,因此这里就不再赘述上面工具的使用方法了,三个工具都比较简单,输入你的网站地址开始测试就可以了。这里要说明的是,网站的测试数据仅供参考,不同测试服务器测试结果有时候相差也比较大,不同测试工具测试结果相差也有可能比较大。不用纠结。
网站打开速度优化重点考虑对象
下面就Shopify以及WooCommerce网站,我们还可以做哪些具体的优化工作,展开来说:
优化你的网站图片
有句话说,“成也萧何,败也萧何”, 网站上的图片之于网站也是如此。精美清晰的图片,尤其是产品图片可以提高用户的浏览体验,提高网站的转化率,但是另外一方面你需要警惕的是,高清晰度的图片,文件大小必然比较大,如果只是追求图片质量而忽略了图片文件过大影响到网站加载速度,就得不偿失了。再精美的产品图片,如果连展示给客户的机会都没有,也就无所谓精美不精美了。
考虑到Images make up to 60 percent of an average page’s total size,因此网站图片的优化,是网站速度优化的重中之重了。
在网站图片的格式上,优先推荐使用jpg格式的图片,在同样文件大小的情况下,jpg格式的图片清晰度是最好的。如果有必要使用透明背景的图片,可以选择使用png格式的图片。
其次在产品图片或者Banner图片上传之前,一定要清楚你的图片尺寸在多少像素X多少像素是合适的。如果主题说明文档里面没有相关的说明,可以自行先做几张不同尺寸的图片上传到Shopify看下,哪个尺寸的图片效果更好。如果800*800的图片和1000*1000的图片在效果上并没有太大的差别的话,果断使用800*800的。
再次,在规划好产品图片的尺寸之后,在图片上传之前,一定要用无损压缩工具对你的图片压缩一下,虽然上文中提到上传到Shopify的图片Shopify会进行优化处理,但是我们提前做一些预处理,效果可能会更好一些。
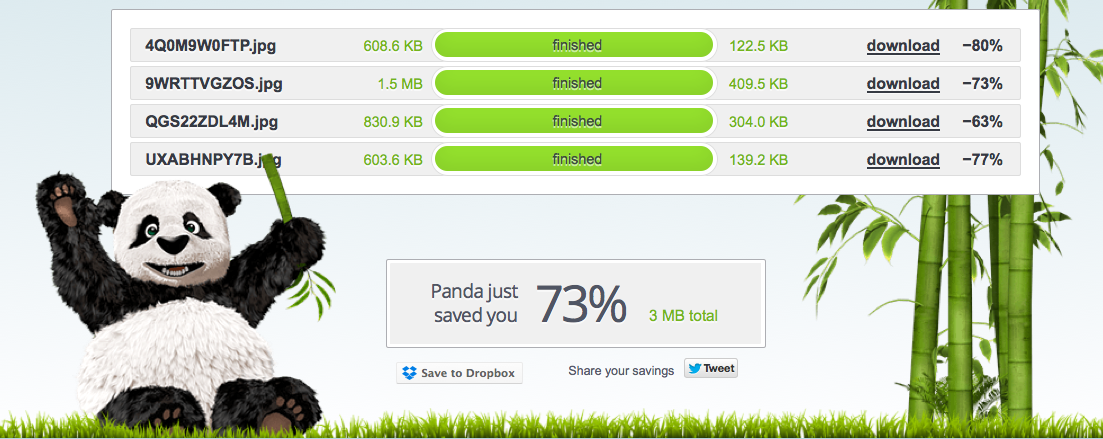
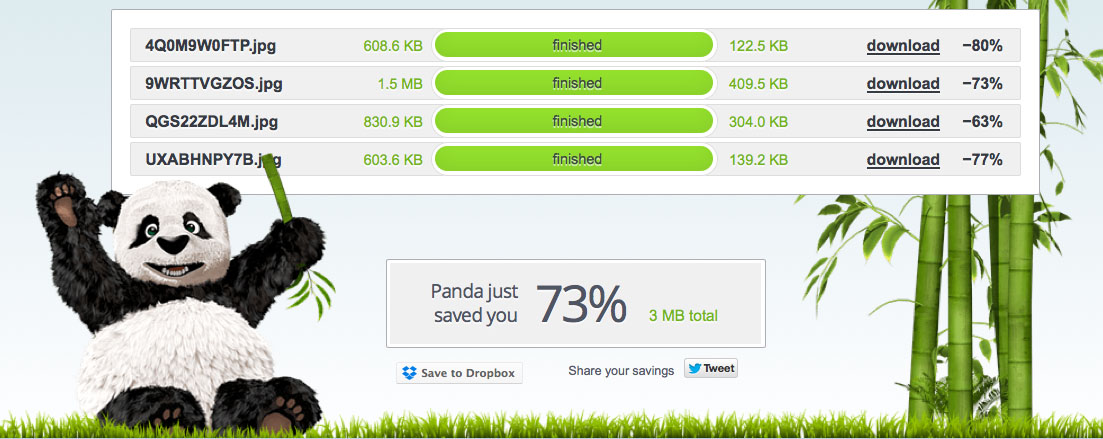
压缩前的图片 – 200K

压缩后的图片 – 150K

推荐的图片在线压缩工具有:

另外Photoshop也是一款不错的图片压缩工具。下面两张tinypng压缩效果的截图图片的尺寸一致,都是1103*439. 上图图片大小为443K,格式为PNG,下图图片大小为113K,格式为JPG,如果是你,你更倾向于选择哪张图片?
PNG / 443K

JPG / 113K
另外,现在的网站都比较流行Full Width Slider大图,不少Shopify的主题都支持这一功能。个人建议是,可以使用,但是尽可能的控制Slider的数量,控制单个Slider图片的尺寸。图片在上传使用之前一定要进行压缩。例如Ella主题的Demo站Slide图片(下图)尺寸为1880*720,但是文件大小仅118K,比上面经过优化的tinypng的截图稍稍大一点儿。

然而很多人上传的Slideshow的图片是从网上下载下来就直接上传上去的,通常要大几百K甚至2M的大小,尤其是一些免费图片资源网站提供的图片,下载下来的高清图片要10M甚至20M,直接上传到Shopify上也难怪网站慢了。
关于Shopify网站图片的优化,可以查看文章《Shopify网站图片要求与优化》了解详情
尽可能减少Apps的使用,没有在用的App要及时删除
安装Apps可以帮你的Shopify网站变的更加强大,但是并不是说安装的Apps越多越好,和上面我们用“成也萧何败萧何”来描述图片对网站的作用一样,安装过多的Apps会让你的Shopify网站变的臃肿不堪。因为大部分的Apps功能的实现需要额外的JavaScript和Css文件来支撑,也就意味着,你安装的App越多,客户在打开你的网站的时候,需要下载的JavaScript文件和Css文件也就越多,直接导致你的网站打开速度变慢。

我推荐大家安装App来实现Shopify功能的拓展,但是具体安装哪些App,需要你以自己的实际需要来判断。具体安装多少数量以内的App比较好,这个没法说,因为不同的App功能上不同,需要的JavaScript文件Css文件的数量和大小不同,但是你可以使用上面的Webpagetest工具来测试App安装前后网站打开速度的变化,来做一个参考。
但是那些你安装了却没有在用的App,一定要及时删除掉,因为这些App虽然你没有在使用,但是客户在打开你的网站的时候同样会加载JavaScript文件和Css文件。
选择一款优秀的网站主题
什么样的Shopify主题算是一款优秀的Shopify主题呢?

首先要是一款移动友好的网站主题,Mobile Friendly 或者叫 Responsive 类型的Shopify主题。好吧,我承认这是句废话,因为现在绝大部分的Shopify主题,无论是Shopify官方提供的免费或者付费的主题,还是Themeforest等等第三方主题网站提供的Shopify主题都是Mobile Friendly的主题。但是不排除一些主题可能是非Mobile Friendly的。为什么一定要 Mobile Friendly 或者 Responsive? 因为现在移动端发展势头很猛,你可以看下这篇文章了解下2016年一季度Shopify的财报数据
- 在Shopify上开店的商家所产生的订单总数中,有超过51%的订单来自于移动端
- 在Shopify上的总流量,有62%的流量来自移动端
而那些Mobile Friendly 或者叫 Responsive类型的Shopify主题在文件大小和访问速度上都是经过对Mobile流量进行优化的。最简单的检验一款主题是否是移动优化好的,就是使用你的手机浏览器访问主题的demo站点体验一下。
除此之外,你可以使用上面我提到的三款网站速度测试工具对主题的Demo站点进行测试,看下他们的评分数据如何。下面是Shopify官方免费主题和Themeforest热销榜前十名在Google Pagespeed Insight里面的得分,测试时间为2017年9月4日,具体数据在不同时间可能会有变化,数据仅供参考。满分100. 以下列表按照Desktop的评分由高到低排序。
对以上三个方面进行一些优化操作,基本上你的网站打开速度就能有一定的改善了。现在就先动手试试吧。
另附一张kissmetrics出品的关于网站打开速度的信息图 (点击下图查看大图或者下载本图)
![图片[30]-Webpagetest 网站打开速度测试和优化工具使用教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[2]-Webpagetest 网站打开速度测试和优化工具使用教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)
![图片[29]-Webpagetest 网站打开速度测试和优化工具使用教程 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/loading-time-lrg.jpg)










- 最新
- 最热
只看作者