![图片[1]-Shopify主题Brooklyn优化以提高网站转化率 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
在我们以Brooklyn主题为例大致说明了Shopify主题的安装与配置过程之后,本篇内容将继续以Brooklyn为例,主要从代码层级对Brooklyn做一些“优化”,或许说做一些修改更合适,做的这些修改只是个人觉得如果这样做会在一定程度上提高客户体验,提高订单转化率。当然目前我还没有就这些修改做过A/B Test,从数据的角度来验证这些修改是否合理,不过以后会做一些测试,通过数据表现来进一步优化整个体验流程。(2021年2月2日更新:下面对Brooklyn主题代码的修改都是2018年的操作,现在3年过去了,可能有一些已经失效了,所以,以下对主题代码的修改,仅仅提供思路和方向,如果你不懂代码的话,建议在Fiverr上找专业人士帮你做主题的修改。)
记得最一开始做Shopify的时候,会花很多的时间去挑选主题,好不容易看中了一款,没过几天看烦了,就又想换了,就这样颠过来倒过去换了好几次。不过最终还是使用了Shopify的免费主题,Brooklyn。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
为什么选择Brooklyn呢?
- 免费;
- 支持Slide-Out Cart(20180604更新:Shopify主题支持在产品页面Add to Cart按钮下方添加Buy Button和PayPal按钮,这一功能和Slide-Out Cart功能冲突,二者只能选其一,请查看文章《如何在Shopify产品页面添加Buy Button和PayPal按钮》了解更多内容),就是那种侧边栏滑出购物车的功能,个人感觉这样设计的购物体验会好很多,当客户点击Add to cart之后,因为不需要跳转重新加载页面,而是直接在侧边栏立即滑出购物车,并显示Checkout按钮,顺畅的购物体验可以有效的降低跳出率,提高了购物车的转化率;
- 移动端同样支持侧边滑出购物车功能,而且整体风格简洁漂亮(其实建议大家在购买主题的时候,优先查看该主题的移动端体验如何,因为在后面的推广过程中你会发现移动端的流量要比PC端的流量高很多很多,我这边移动端流量占到总流量的75%以上)
在最受欢迎的Shopify官方主题列表中,Brooklyn能排第一肯定是有理由的。
查看本篇文章 《Brooklyn主题的安装设置》了解更多关于主题安装与设置的内容
除了Brooklyn之外,也可以看下Themeforest上的付费主题,相比较于官方主题市场,Themeforest上的Shopify模板往往价格更低,功能更全面。
下面就详细的列出几个我对Brookyln主题做的一些修改,这些修改仅供大家参考。对于由于修改代码导致主题产生问题,WaimaoB2C不承担任何责任,请知悉,😁
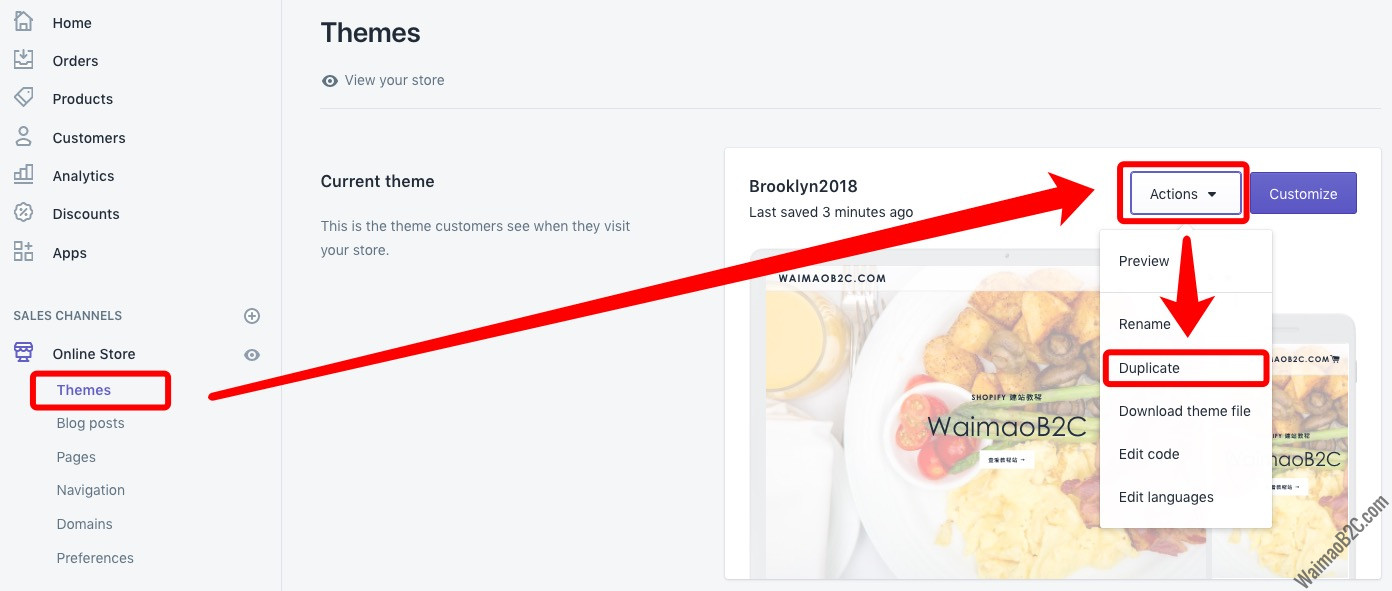
注意:无论何时,你对Shopify进行代码方面的操作,也就是Edit Code操作,请务必先对Shopify主题进行备份。备份过程也很简单,打开Themes > Actions > Duplicate 然后就可以完成主题的备份了。在下方的More Themes里面就会出现备份的Copy of “theme name“主题了。如果因为误操作,导致主题不可用了,可以启用备份的主题,就可以立即将网站恢复到以前的样子。

Shopify主题Brooklyn主题优化
修改内容一: 修改网站的菜单栏Menu为顶部固定菜单栏。
使顶部菜单始终固定显示在电脑/手机屏幕的顶部,方便客户,尤其是移动端的客户快速查看自己加入到购物车里面的产品,完成购买。
打开文件夹Asset下的theme.scss.liquid文件,将以下代码加入到文件的末尾,然后保存文件。
/* –tim: FIX a header at the top of the page */
.header-wrapper {
position: fixed;
z-index: 1000;
top: 0;
left: 0;
right: 0;
}
.site-header {
background: rgba( 255,255,255,.7);
padding-top:0;
margin-top:5px;
border-bottom: 1px solid rgba( 200,200,200,.5);
border-top: 1px solid rgba( 200,200,200,.5);
}
.main-content {
margin-top: 90px;
}
.product-single__meta.scroll-to-fixed-fixed {
padding-top: 100px;
}以上所有数字部分的内容都是可以修改调整的,可以根据实际情况,尤其是手机端的显示效果,进行颜色,间距等等内容的调整。
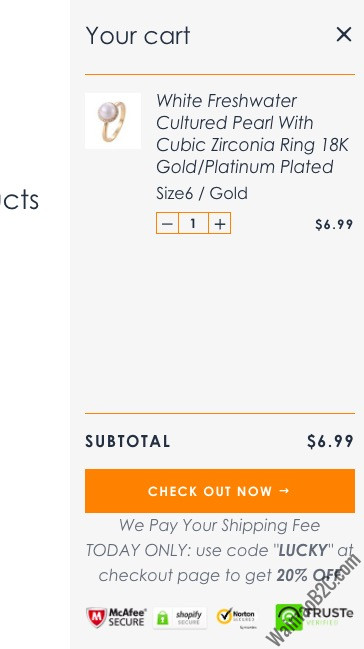
实际的显示效果如下图:通过上面的代码,可以将顶部菜单栏固定,同时显示半透明的效果,不占用有限的屏幕空间。这样,无论客户在浏览哪个页面,无论在页面的什么位置,都可以直接点击右上角的购物车按钮打开侧边滑出的购物车,进行结算。用户体验是不是要好了很多啊?

修改内容二,产品页面下方的相关产品推荐功能
Brooklyn主题在产品页面默认是没有相关产品推荐功能的。不过这一功能对提高每个客户的订单金额又是至关重要的一环。如果你的产品相关/互补性比较高,强烈建议要实现这一功能。比方说你卖的是宠物用品相关产品,当客户将项圈添加到购物车之后,很有可能会依据你的推荐将狗粮,狗窝一起加入到购物车里面购买。
Shopify有很多的App支持这一功能,你可以安装试用,比较好用的几款都是付费的。你也可以通过下面修改代码的方式给Brooklyn主题添加相关产品推荐功能。
首先打开Template文件夹下面的product.liquid文件,找到如下代码:
{% section ‘product-template’ %}
在这一行代码的下方插入如下代码:
{% section ‘related-products’ %}
然后点击保存文件。
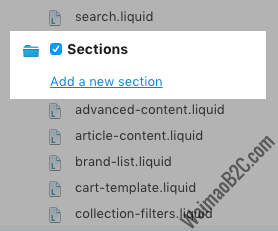
然后打开Section文件夹,点击Add a new section

命名新建的section文件名称为related-products,删除文件里面的已有的所有内容
将下面链接中的代码粘贴到上面的related-products文件里面保存
完成代码添加之后保存文件。现在已经设置好Shopify支持在产品页面显示相关产品功能了,但是这一功能还未被激活,下一步操作就是激活这一功能。
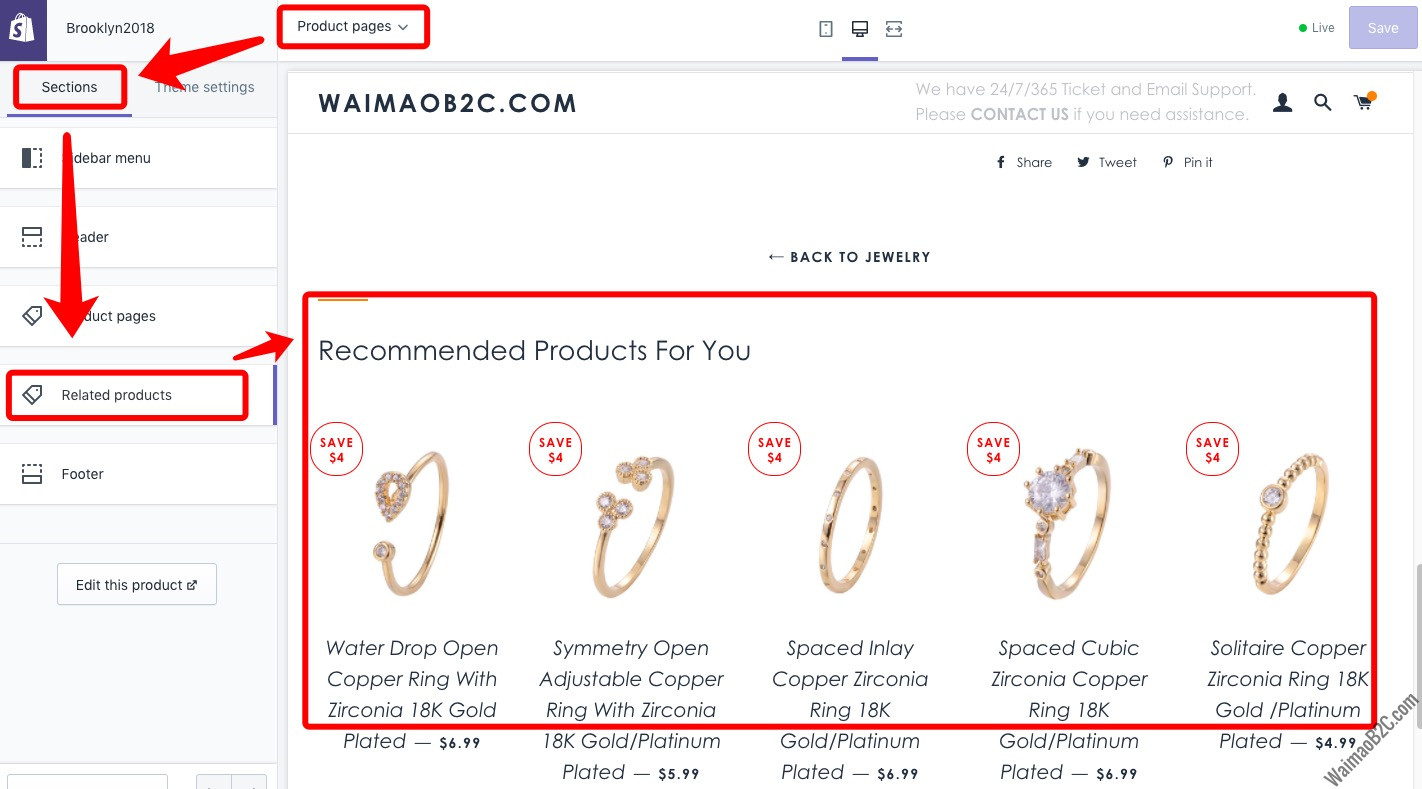
打开shopify后台 – theme – theme editor,打开网站的任意产品页面,在左侧边栏就可以看到Related products选项,然后选择 Show related products 保存就完成设置了。如下图所示。

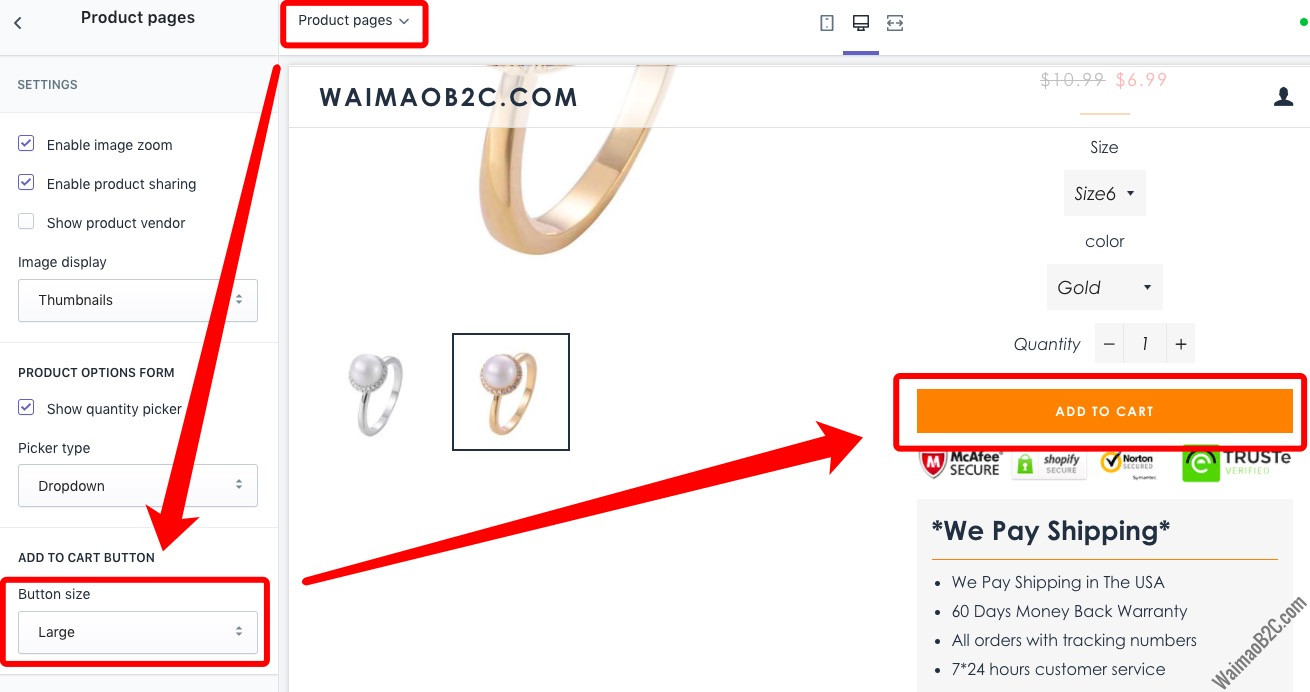
修改内容三,购物车按钮修改
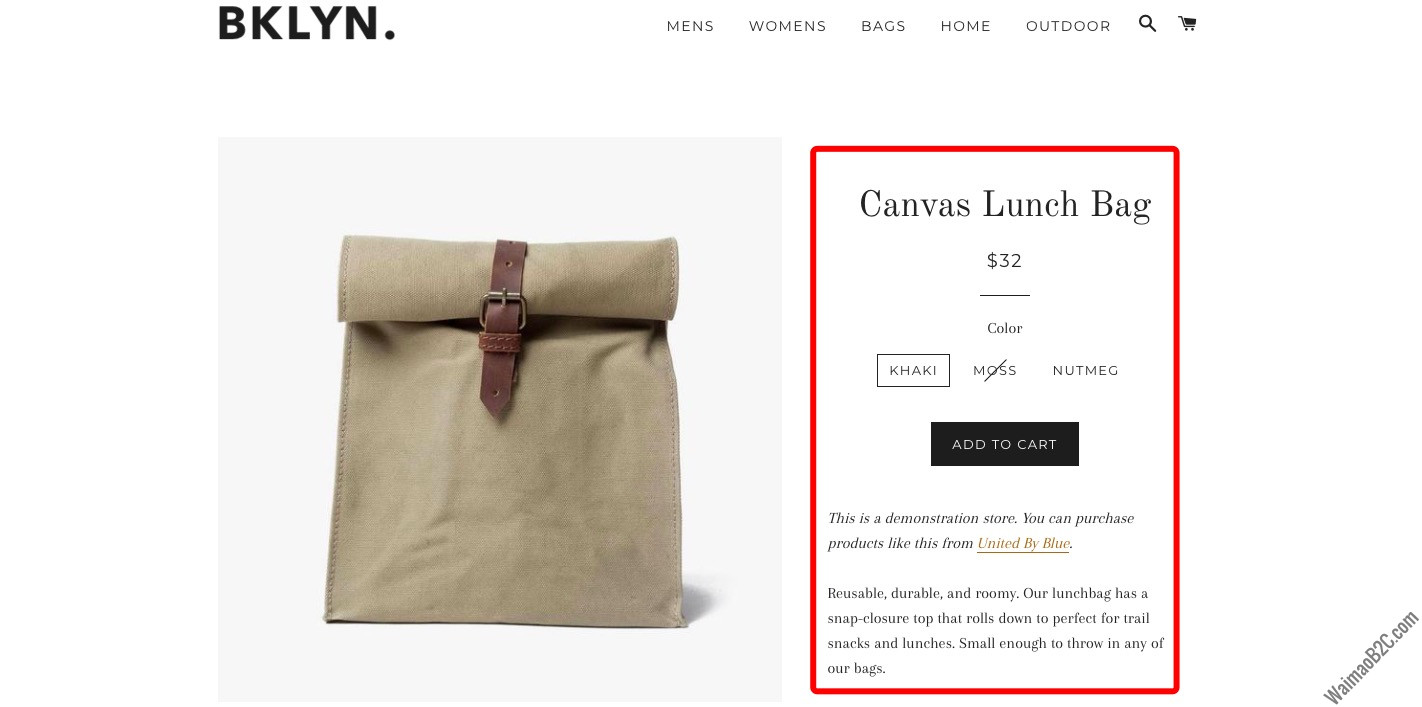
Brooklyn主题默认的购物车按钮是比较小的,不够醒目,可以通过进入 Customize Theme – Product Page页面进行修改,如下图所示, 将Button Size改为Large之后,页面的Add to Cart按钮就会自适应的铺满右侧文字描述区域。

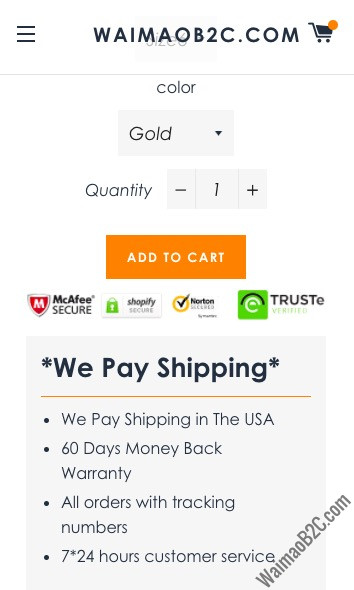
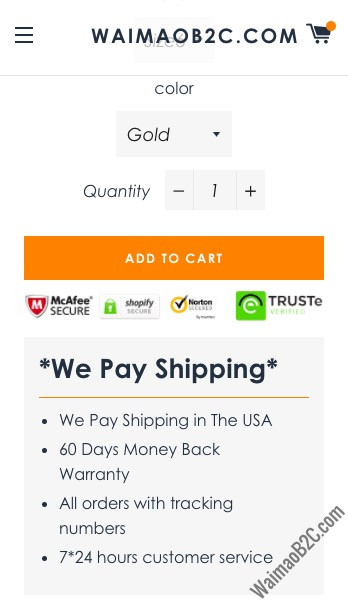
PC端的感受可能不够明显,不过看看移动端不同的设置带来的显示效果,就能看到明显的差别了。


是不是下面的购物车按钮更加的明显,引人注意一些?移动端触屏操作,按钮被点击的概率也提高了一倍,移动端的操作体验会好很多的吧?
那么购买按钮的颜色如何选择?什么样的颜色能够提高用户的点击呢?在我第一次去考虑这个问题的时候,首先想到的就是为什么Amazon,速卖通的ATC按钮是橙色系的,而不是其他颜色,为什么Ebay的ATC是蓝色的,而不是其他颜色,选择橙色或者蓝色,肯定是有原因的,至少最基本的颜色选择准则,是够显眼,能吸引访客的眼球,勾起他们的点击欲望。在我们目前没有能力去做测试的时候,不妨直接照搬这些大站们的测试成果。因此从那时候开始一直到今天,我所运营的网站的购物车按钮颜色一直都是橙色系的,然后整个网站的颜色风格很大程度上也是为了匹配购物车按钮的颜色来搞的。
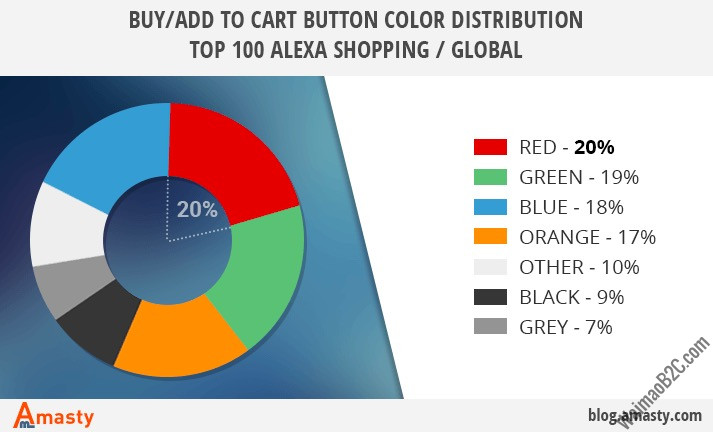
下图是Alexa排名前100的电子商务网站购买按钮颜色分布,供参考分析。

其实国外关于购物车按钮的设计,包括颜色,大小,位置等等的测试研究还是蛮多的,感兴趣的朋友们可以Google一下,这里推荐几篇文章
- https://convertize.blog/add-to-cart-button-color/
- https://www.postmm.com/ecommerce-button-color/
- https://www.crazyegg.com/blog/high-converting-cta-buttons/
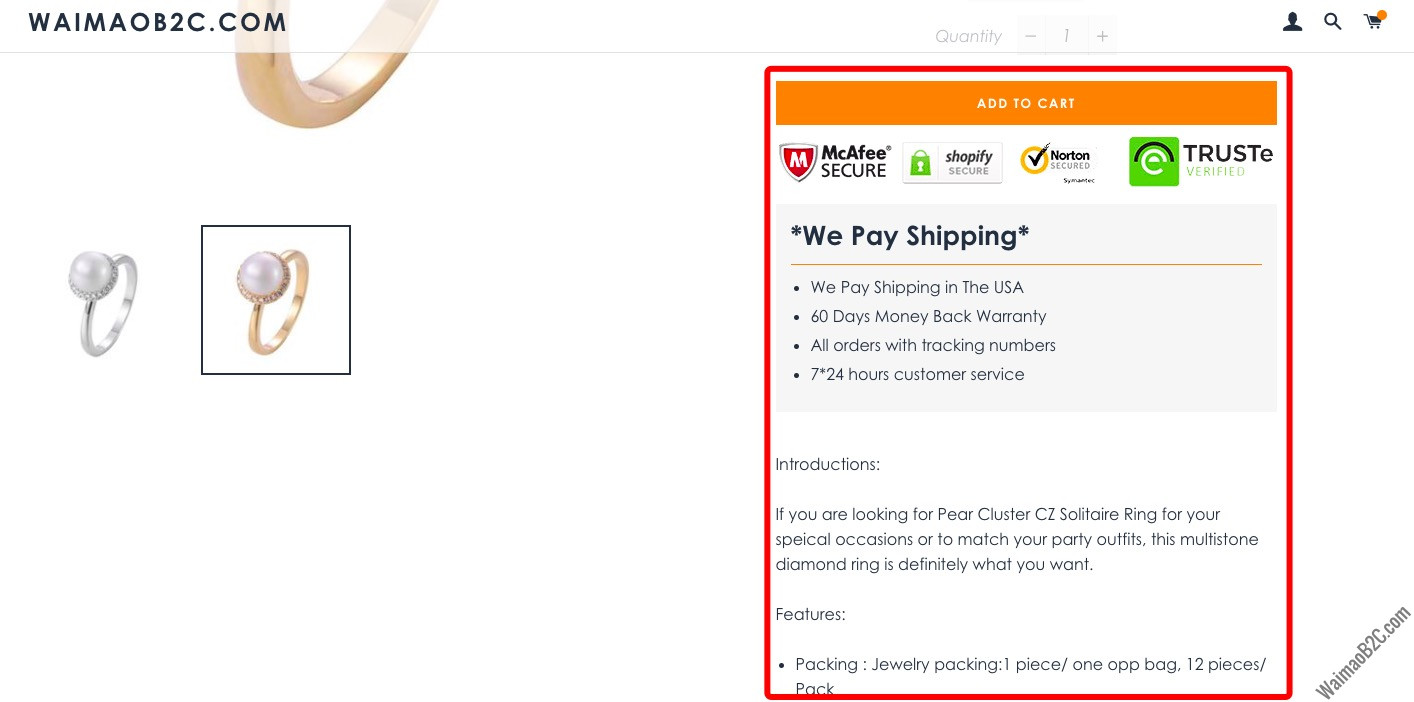
购物车按钮下方添加Trust Badge,也能够在一定程度上提高购物车按钮的点击率。具体添加方法之前在论坛里面写过,可以查看链接 https://waimaob2c.cn/thread-67-1-1.html 这里不再赘述。
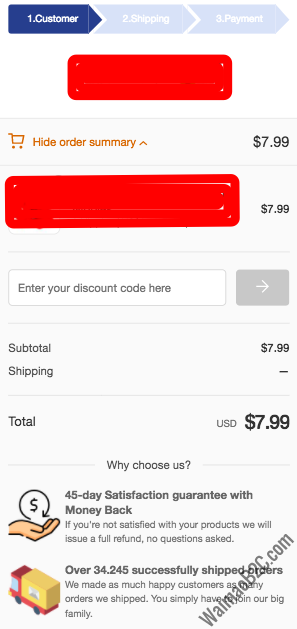
建议不仅仅是在购物车按钮下添加Trust Badge,在结款按钮Checkout按钮下面也要添加图片。如下图所示。最近在测试在checkout按钮下面放入折扣码信息,来刺激用户将产品加入到购物车之后去完成购买,实际上还是有效果的,ATC到PUR的转化率基本上在70%左右,最差也有50%。所以,如果你的ATC到PUR的转化率比较差的话,可以尝试下这个方法。插入方法和插入Trust Badge的方法一样,搜所cart文件,然后找到button代码,在</button>后面插入你想要添加的内容就可以了。

修改内容四,Checkout页面的修改
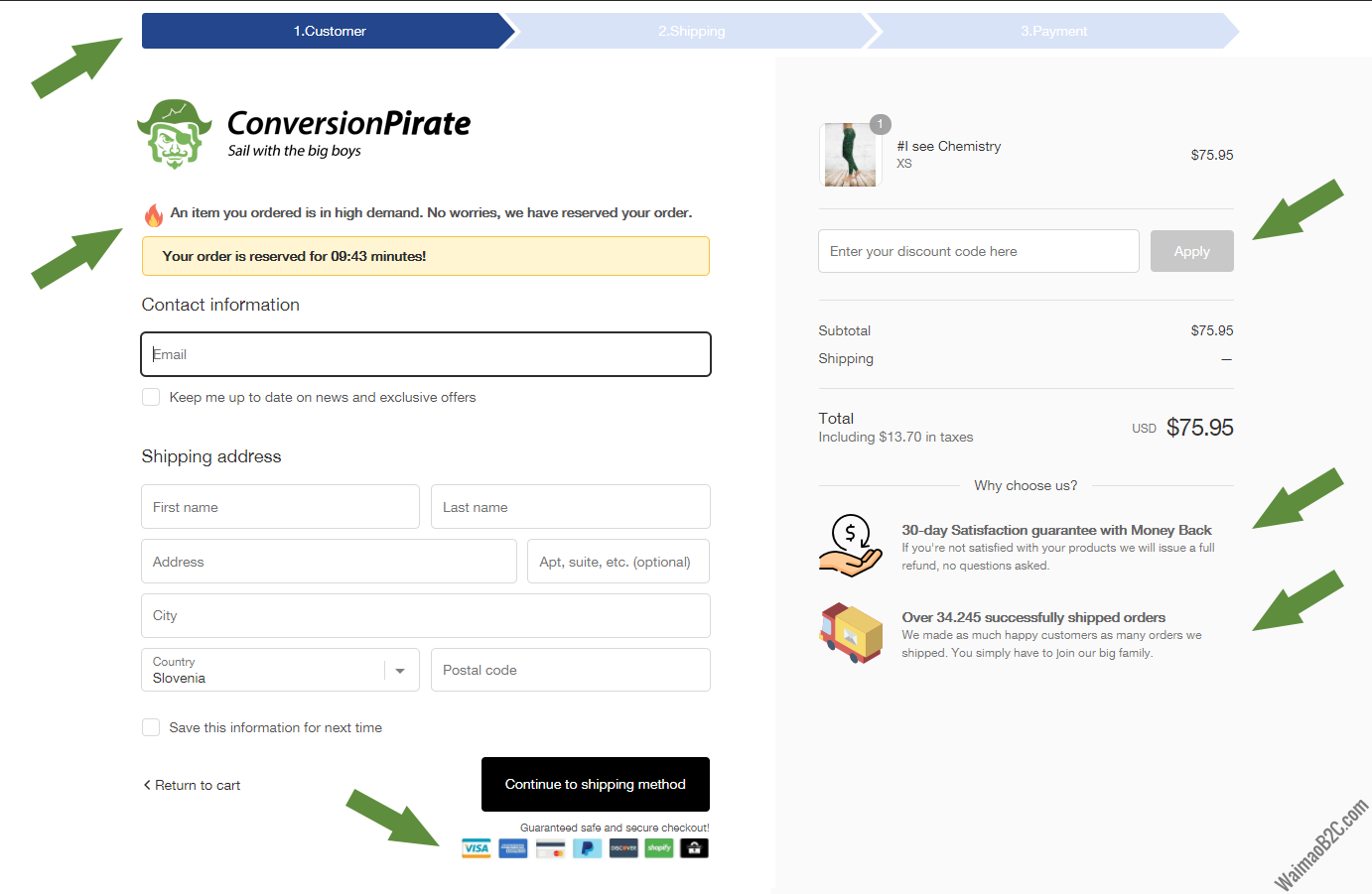
Checkout页面的修改,可以参考ConversionPrivat的代码进行修改,个人觉得这个版本对Checkout页面的修改还是蛮不错的。修改之后的显示效果如下图:(此功能早已失效)

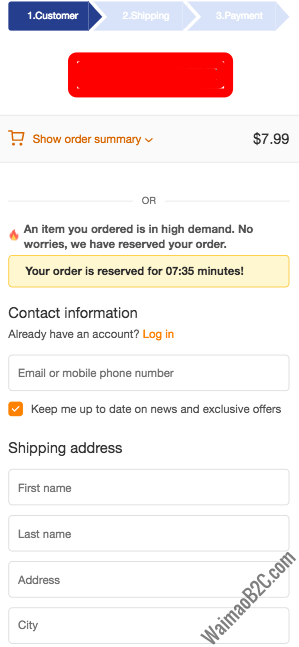
移动端显示效果如下图:


以上是几个个人觉得比较重要的修改。尤其是针对移动端的优化。下面的,是针对PC端的一些修改。这些修改在移动端是没有任何变化的,可选操作。
针对PC端的一些可选操作
考虑到PC端的流量较小,改不改无所谓,看你自己的选择了。
调整网站全站/产品页面的显示宽度
文件位置Assets – timber.scss.liquid
$viewportIncrement: 1px;
$siteWidth: 1050px;
$small: 590px;
$medium: 768px;
$large: 769px;
$xlarge: $siteWidth + $viewportIncrement;
要调整网站的整体页面的宽度,显示全屏的话,将1050px改为1380px就可以了。
调整网站的产品页面的宽度
这个修改的主要目的是将右侧的文字部分内容的宽度做宽一些,尤其是当文字内容中有表格的时候,将显示宽度改成全屏,在PC端表格显示效果会更好一些。如下图

默认效果如下图:

如果调整了网站的宽度,你可能还需要
调整下网站首页产品列表,每行展示的产品数量
文件位置:section – featured-products.liquid
找到{% assign grid_item_width = ‘medium–one-half large–one-third‘ %}
将third 改为quarter(每行展示4个产品)或者fifth(每行展示5个产品)sixth(每行展示6个产品)
{% assign grid_item_width = ‘medium–one-half large–one-quarter‘ %}
在产品页面,还需要
调整左侧图片区域和右侧文字区域的比例关系
文件位置:Section – product-template.liquid
找到<div class=”grid__item large–seven-twelfths medium–seven-twelfths text-center”>
将large–seven-twelfths 改为 six-twelfths,如下
<div class=”grid__item large–six-twelfths medium–six-twelfths text-center”>
另外在某个产品目录下的产品列表页面
调整产品列表页面每行产品数量
文件位置 Snippets – product-grid-item.liquid
找到<div class=”grid__item grid-product {{ grid_item_width }}{% if sold_out %} is-sold-out{% endif %}”>
将其中的{{ grid_item_width }} 改为 one-whole medium–one-half large–one-quarter
如下:<div class=”grid__item grid-productone-whole medium–one-half large–one-quarter{% if sold_out %} is-sold-out{% endif %}”>
调整产品列表页面显示的产品数量
文件位置:Snippets/collection-template.liquid
找到{% paginate collection.products by 12 %}
将12改成每页要显示的产品数量,例如24,则页面显示的产品数量改为了24个,超过24个才会在最下放出现翻页按钮。
{% paginate collection.products by 24 %}
![图片[17]-Shopify主题Brooklyn优化以提高网站转化率 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[2]-Shopify主题Brooklyn优化以提高网站转化率 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)











- 最新
- 最热
只看作者