![图片[1]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-2024-article-top.png)
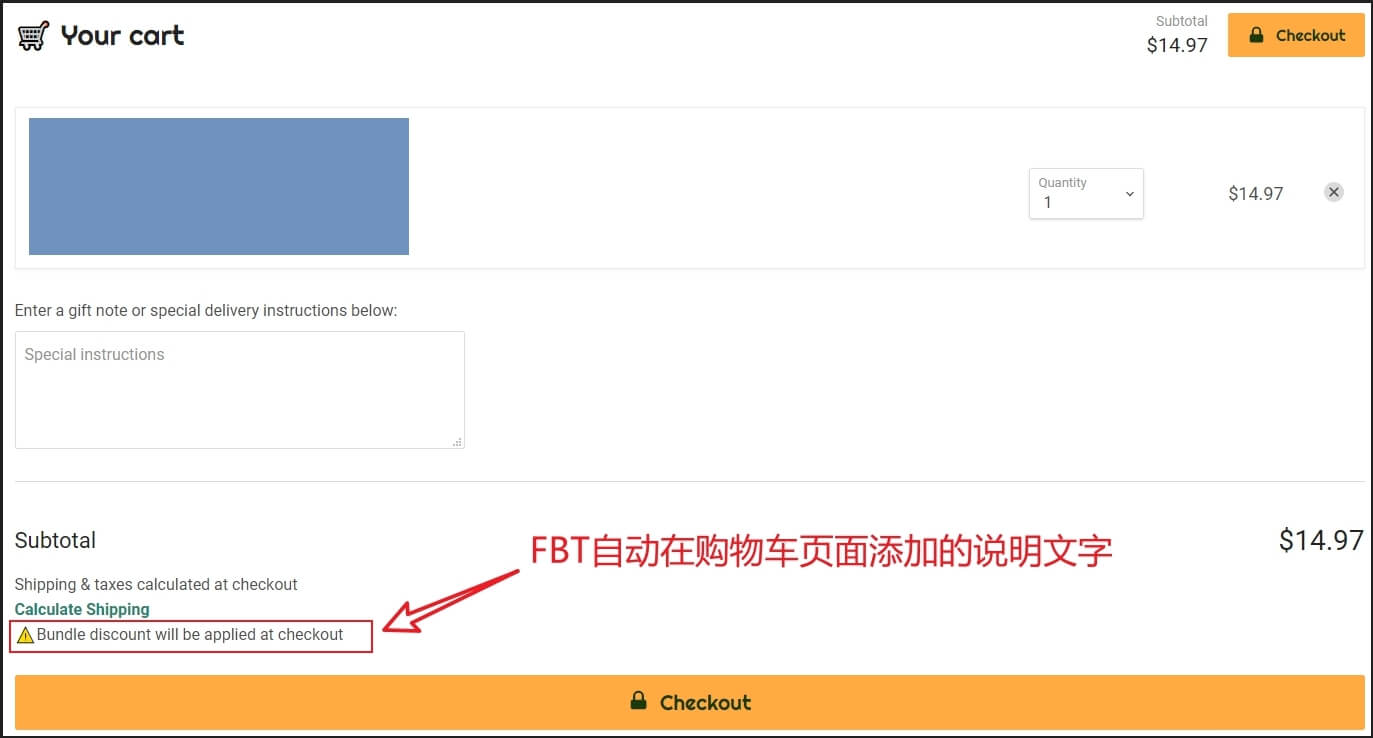
在之前的Shopify插件 Frequently Bought Together (FBT) 设置教程中,推荐大家勾选 Skip Cart,让客户点击FBT板块中的按钮直接到达Checkout页面去下单的。最近想测试下购物车页面的各种 Upsell 策略,看如何更有效的提高客单价,摊薄广告成本,发现FBT插件会自动在购物车页面插入文字“Bundle discount will be applied at checkout”来提示客户,在FBT获得的折扣优惠,是在付款页面才会显示的,在购物车页面显示的是原价。
最近 Shopify 在国内不太稳定,如果打不开 Shopify 官网, 或者打开速度很慢,无法注册或者登录 Shopify 账户,请使用“魔法”重试,你懂的。
不过体验不是特别好的是,文字提示默认显示在购物车页面底部的Subtotal里。客户可能会因为看不到这行文字提示,而放弃继续下单。
因此,本篇教程带大家来了解,如何修改默认的FBT文字提示,并将其移动到购物车页面的顶部。
Frequently Bought Together修改购物车文字提示和显示位置

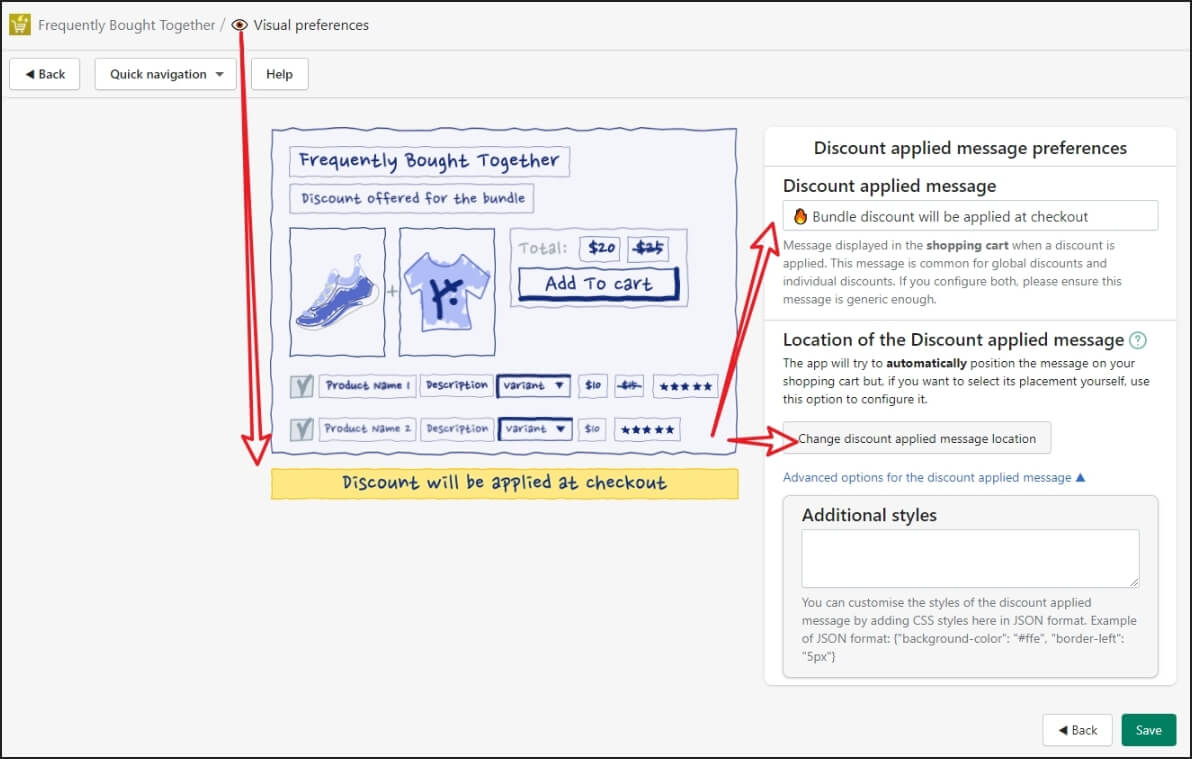
在Shopify后台APP页面打开Frequently Bought Together – Visual preferences页面,然后点击左侧图示底部的“Discount will be applied at Checkout”,在右侧就会出现针对这一文字提示进行的设置选项。Discount applied message 设置的是提示文字的显示内容,你可以在文字前面加个 Emoji, 让其在页面中更显眼。
点击下面的Change discount applied message location,修改提示文字在页面中的位置。

要修改文字提示在页面中的位置,你自己操作的话,需要稍稍懂一些HTML和CSS的知识,不懂也没有关系,直接点击页面中的 contact us, 给FBT的客服写一封邮件,告诉他你想要挪动的位置,他就会帮你完成设置的。
![图片[5]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/FBT-210507-3.jpg)
大学自学过一些CSS和HTML,所以能看懂简单的代码。
使用火狐浏览器或者谷歌浏览器,打开你的Shopify网站的购物车页面,然后,将你的鼠标放在你想要插入FBT文字提示的位置,右击鼠标,选择“检查”选项,就会出现如下图所示页面。当你点击下图底部查看器代码的时候,每选中一行代码,在上方网页中就会用蓝色高亮显示该代码在页面中所对应的位置,同时会显示该位置的元素名称,这个元素,也就是FBT设置选项中所需要的 element。如下图所示,我想要将文字提示插入到 Your Cart下方,产品上方,那么,在FBT设置选项中,就要把下图元素名称 “section.cartitems–container”填写到上图中的 location selector 文本框中,同时,Widget placement 选择 Before the selected element。(每个主题的元素名称都不一样)
![图片[6]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/FBT-210507-4.jpg)
改好之后保存,刷新购物车页面,就会发现,原来在底部显示的FBT文字提示,就插入到了你指定的位置了。
![图片[7]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/FBT-210507-5.jpg)
记得也要查看下移动端购物车页面是否也设置好了。如果移动端没有设置好的话,在FBT设置选项中也可以单独设置文字提示的显示位置。
![图片[8]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/FBT-210507-6.jpg)
![图片[9]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-bottom-2310-1500.png)



![图片[2]-Shopify插件Frequently Bought Together如何修改购物车页面文字提示内容和显示位置 | 歪猫跨境 | WaimaoB2C-歪猫跨境 | WaimaoB2C](https://img.waimaob2c.com/wp-content/uploads/Shopify-promo-231001-1500.jpg)











暂无评论内容